本文实例为大家分享了android自定义WaveView水波纹控件的使用方法,供大家参考,具体内容如下
Github Repository and libaray
WaveView水波纹控件
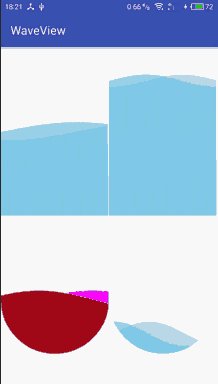
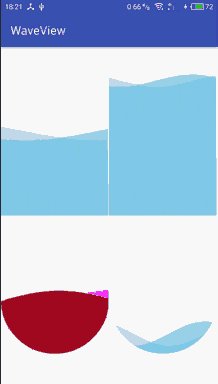
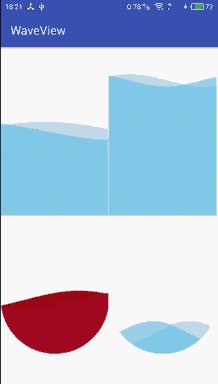
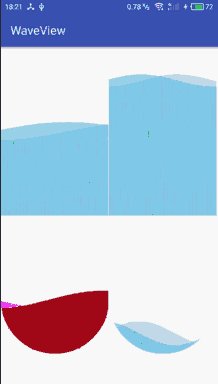
首先看下演示demo

demo中可以看到不同高度,不同速度,不同幅度的水波纹;你可以通过view的参数直接控制view的表现形式。
引入你的工程
在项目的根目录下的build.gradle文件中添加如下代码:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
在你需要引用的module中添加如下依赖:
dependencies {
compile 'com.github.onlynight:WaveView:1.0.0'
}
使用
布局文件中添加view:
<com.github.onlynight.waveview.WaveView android:id="@+id/waveView1" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" app:isCircle="false" app:period="4" app:waveHeightPercent="0.5" app:waveRange="15dp" app:waveSpeed="10" app:waveStrokeWidth="3dp"/>
activity中需要手动启动水波纹
mWaveView1 = (WaveView) findViewById(R.id.waveView1); // when you want start wave you should call WaveView#start() method. mWaveView1.start(); // when you want stop wave you should call WaveView#stop() method. mWaveView1.stop();
View 属性说明
<declare-styleable name="WaveView"> <!-- define wave speed, example value 10 --> <attr name="waveSpeed" format="float"/> <!-- define wave range, example value 15dp --> <attr name="waveRange" format="dimension|reference"/> <!-- define wave 1 color --> <attr name="wave1Color" format="color|reference"/> <!-- define wave 2 color --> <attr name="wave2Color" format="color|reference"/> <!-- define wave height percent, the value is between 0 to 1 --> <attr name="waveHeightPercent" format="float"/> <!-- define paint stroke width, if you want optimizing view, you should change the stroke width more--> <attr name="waveStrokeWidth" format="dimension|reference"/> <!-- if the view is circle --> <attr name="isCircle" format="boolean"/> <!-- the sine wave period, value range 0 to all --> <attr name="period" format="float"/> </declare-styleable>
实现原理
我们视觉上看到的是水波纹,实际上只是一个正弦波和余弦波向左位移,然后将三角函数的周期加长,在一个view中不显示整个三角函数的的波形,这样从视觉上来说就是水波纹效果啦。
根据上面的分析,我们知道我们需要计算一个正弦波和一个余弦波,并且根据时间的推移将正弦波或者余弦波向左或者向右平移,最后每次计算完波形图的时候绘制下来就完成啦。下面我们来看下WaveView中的关键代码:
private void drawWave(Canvas canvas, int width, int height) {
setPaint();
double lineX = 0;
double lineY1 = 0;
double lineY2 = 0;
for (int i = 0; i < width; i += mStrokeWidth) {
lineX = i;
if (mIsRunning) {
lineY1 = mWaveRange * Math.sin((mAngle + i) * Math.PI / 180 / mPeriod) +
height * (1 - mWaveHeightPercent);
lineY2 = mWaveRange * Math.cos((mAngle + i) * Math.PI / 180 / mPeriod) +
height * (1 - mWaveHeightPercent);
} else {
lineY1 = 0;
lineY2 = 0;
}
canvas.drawLine((int) lineX, (int) lineY1,
(int) lineX + 1, height, mWavePaint1);
canvas.drawLine((int) lineX, (int) lineY2,
(int) lineX + 1, height, mWavePaint2);
}
}
可以看到,这里没有选择path进行绘制,因为path绘制无法满足需求,这里通过画竖线;计算每个点起始的位置,然后从这个点画一条线到view的底部,然后循环多次直到view的边界处结束绘制,这样就看到正弦波啦;这时候在每次绘制过程中给三角函数添加一个偏移量,这样每次计算的时候波形就会偏移;最后就完成啦。
有个地方有个坑需要注意,这里可以设置view为圆形;常规的思路是画完以后再将其切成一个圆形,我尝试了各种方法证明这种思路有问题;最后发现需要先限定canvas的绘制区域,然后再将图形绘制到view上去,这样才能实现clip的效果。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mIsRunning) {
int height = getHeight();
int width = getWidth();
// 这里要注意执行的顺序
clipContainer(canvas, width, height);
drawWave(canvas, width, height);
}
}
private void clipContainer(Canvas canvas, int width, int height) {
if (mIsCircle) {
mContainerPath.reset();
canvas.clipPath(mContainerPath);
mContainerPath.addCircle(width / 2, height / 2, width / 2, Path.Direction.CCW);
canvas.clipPath(mContainerPath, Region.Op.REPLACE);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
