本文实例为大家分享了Android ListView实现图文列表显示的具体代码,供大家参考,具体内容如下
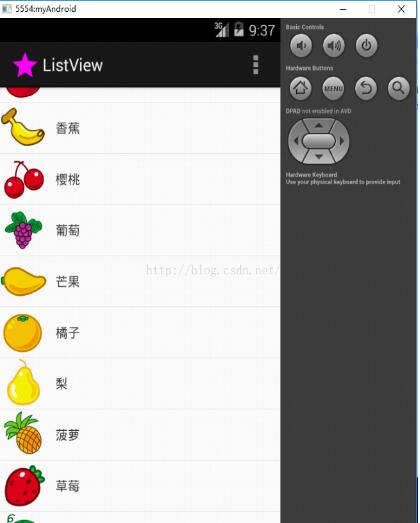
目标效果:


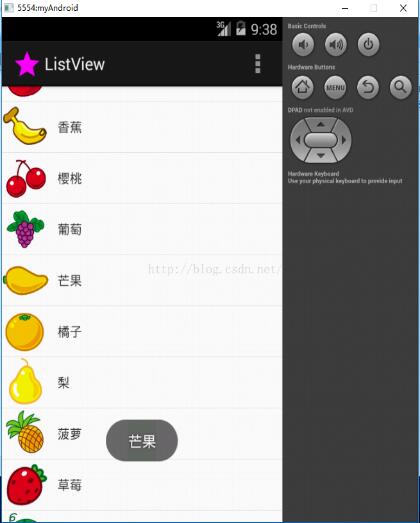
ListView如果内容过多,可以滑动屏幕来显示,并且点击某一行可使用吐司方法弹出对应的水果名字。
1.新建项目,新建entity实体类包,包中建存储每行水果信息的Fruit类。
Fruit.java页面:
package com.example.entity;
public class Fruit {
private int imageId; //使用id锁定水果图片
private String imageName; //对应的水果名字
public Fruit(int imageId, String imageName) {
super();
this.imageId = imageId;
this.imageName = imageName;
}
public int getImageId() {
return imageId;
}
public void setImageId(int imageId) {
this.imageId = imageId;
}
public String getImageName() {
return imageName;
}
public void setImageName(String imageName) {
this.imageName = imageName;
}
}
2.在activity_main.xml页面添加ListView控件,用于显示所有的水果即水果名称。
activity_main.xml页面:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lvFruits"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" >
</ListView>
</RelativeLayout>
3.一个ListView中有多行信息,每行信息可以看成一个LinearLayout子布局,子布局中有两个控件ImageView和TextView,按照水平排列。
listview_item.xml页面:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/ivImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tvName"
android:layout_marginLeft="10dp"
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
4.新建adaptor包,包中建FruitAdaopter.java类,添加适配器,连接布局和数据。
FruitAdaopter.java页面:
package com.example.adapter;
import java.util.List;
import com.example.entity.Fruit;
import com.example.listview.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class FruitAdaoper extends ArrayAdapter<Fruit> { // 适配器,泛型表示想要适配的数据类型
private int resourceId;
public FruitAdaoper(Context context, int textViewResourceId,
List<Fruit> objects) { // 第一个参数是上下文环境,第二个参数是每一项的子布局,第三个参数是数据
super(context, textViewResourceId, objects);
resourceId = textViewResourceId; //获取子布局
}
@Override //getView方法在每个子项被滚动到屏幕内的时候都会被调用,每次都将布局重新加载一边
public View getView(int position, View convertView, ViewGroup parent) {//第一个参数表示位置,第二个参数表示缓存布局,第三个表示绑定的view对象
View view;
ViewHolder viewHolder; //实例ViewHolder,当程序第一次运行,保存获取到的控件,提高效率
if(convertView==null){
viewHolder=new ViewHolder();
view = LayoutInflater.from(getContext()).inflate(//convertView为空代表布局没有被加载过,即getView方法没有被调用过,需要创建
resourceId, null); // 得到子布局,非固定的,和子布局id有关
viewHolder.ivImage = (ImageView) view.findViewById(R.id.ivImage);//获取控件,只需要调用一遍,调用过后保存在ViewHolder中
viewHolder.tvName = (TextView) view.findViewById(R.id.tvName); //获取控件
view.setTag(viewHolder);
}else{
view=convertView; //convertView不为空代表布局被加载过,只需要将convertView的值取出即可
viewHolder=(ViewHolder) view.getTag();
}
Fruit fruit = getItem(position);//实例指定位置的水果
viewHolder.ivImage.setImageResource(fruit.getImageId());//获得指定位置水果的id
viewHolder.tvName.setText(fruit.getImageName()); //获得指定位置水果的名字
return view;
}
}
class ViewHolder{ //当布局加载过后,保存获取到的控件信息。
ImageView ivImage;
TextView tvName;
}
5.在MainActivity.java页面初始化数据信息,并添加点击每一行的点击事件。
MainActivity.java页面:
package com.example.listview;
import java.util.ArrayList;
import java.util.List;
import com.example.adapter.FruitAdaoper;
import com.example.entity.Fruit;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ListView lvFruits;
private List<Fruit> fruitList = new ArrayList<Fruit>(); //创建集合保存水果信息
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lvFruits = (ListView) findViewById(R.id.lvFruits); //获得子布局
getData();
FruitAdaoper fruitAdapter = new FruitAdaoper(this,
R.layout.listview_item, fruitList); //关联数据和子布局
lvFruits.setAdapter(fruitAdapter); //绑定数据和适配器
lvFruits.setOnItemClickListener(new OnItemClickListener() { //点击每一行的点击事件
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position,
long id) {
Fruit fruit=fruitList.get(position); //获取点击的那一行
Toast.makeText(MainActivity.this,fruit.getImageName(),Toast.LENGTH_LONG).show();//使用吐司输出点击那行水果的名字
}
});
}
private void getData() {
int[] imageIds = { R.drawable.apple_pic, R.drawable.banana_pic,
R.drawable.cherry_pic, R.drawable.grape_pic,
R.drawable.mango_pic, R.drawable.orange_pic,
R.drawable.pear_pic, R.drawable.pineapple_pic,
R.drawable.strawberry_pic, R.drawable.watermelon_pic };
String[] names = { "苹果", "香蕉", "樱桃", "葡萄", "芒果", "橘子", "梨", "菠萝", "草莓",
"西瓜" };
for(int i=0;i<imageIds.length;i++){ //将数据添加到集合中
fruitList.add(new Fruit(imageIds[i],names[i])); //将图片id和对应的name存储到一起
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
6.运行就可以出现目标效果了。
7.注意FruitAdaopter.java类中的getView方法在每个子项被滚动到屏幕内的时候都会被调用,每次都将布局重新加载一边,所以为了提高效率可以进行判断,如果程序运行过一次就将布局保存在参数convertView中。
8.同样,getView中的获取控件id如果每次运行都要执行,会降低效率,所以也需要定义ViewHolder类存储获取的控件信息,当第一次运行时执行findViewById()后,将所有的控件信息保存到实例的ViewHolder中,后边每次进行调用即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
