目录 前言 1.安装tomcat9.0或者其他版本均可 2.下载element-plus文档 3, 解压到tomcat的安装目录webapps下 4,配置访问路径 5,访问 总结 前言 由于一直使用的前端组件element-plus,所以需要经常看
目录
- 前言
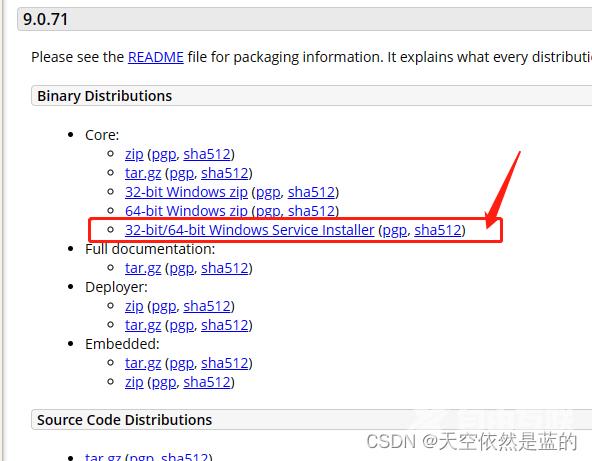
- 1. 安装tomcat9.0或者其他版本均可
- 2.下载element-plus文档
- 3, 解压到tomcat的安装目录webapps下
- 4,配置访问路径
- 5,访问
- 总结
前言
由于一直使用的前端组件element-plus,所以需要经常看文档,但无奈官网实在不给力,经常报503或者404,大大影响效率和心情,忍无可忍就本地化部署一套解决此问题。
百度了一下大多数都是使用 vscode的live server, 或者放到服务器上, 均可使用。
因为我自己测试需要访问很多文件或者视频资源,所以在本地搭建了一个tomcat服务器,不用上传到服务器,不用担心被删掉
1. 安装tomcat9.0或者其他版本均可
下载地址: Apache Tomcat® - Apache Tomcat 9 Software Downloads
注意下载安装版本,这样方便知道tomcat的运行状态,也可以配置开机启动。

2.下载element-plus文档
下载地址: https://github.com/element-plus/element-plus/tree/gh-pages
或者gitee: element-plus:
