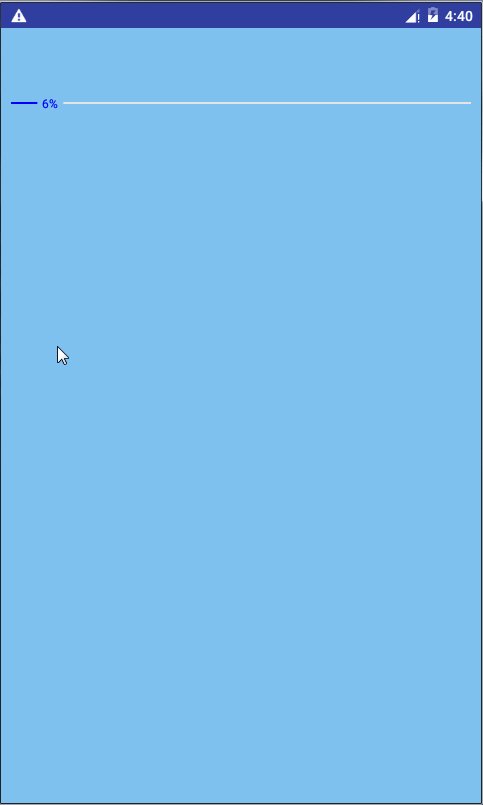
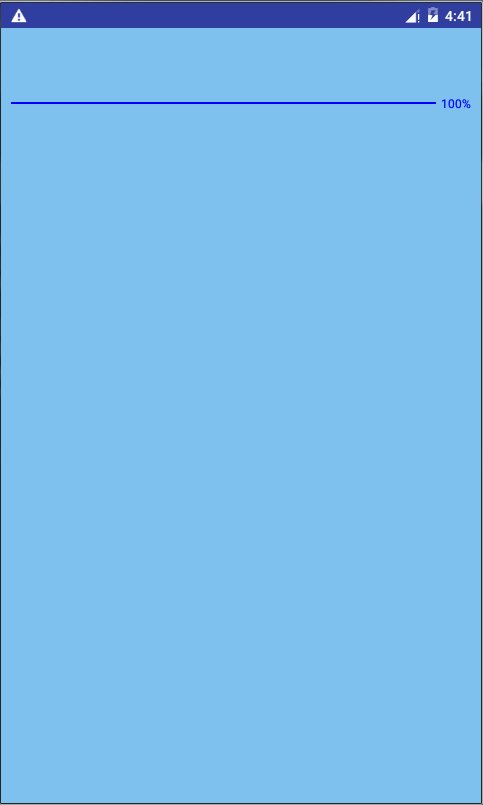
之前看到过一个数字进度条,一直想写,今天就把这个实现下,想起来也是很简单的,先看下实现的效果: 思路: 绘制2根线 绘制进度条的文字,不断的改变起点和终点,然后没多少时间去更新
之前看到过一个数字进度条,一直想写,今天就把这个实现下,想起来也是很简单的,先看下实现的效果:

思路:
绘制2根线 绘制进度条的文字,不断的改变起点和终点,然后没多少时间去更新UI就ok,在这就不画图了,看代码就看的明白,不要想的很复杂!
package com.tuya;
import android.animation.ValueAnimator;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by admin on 2016/12/19.
*/
public class DownLoadProgressView extends View {
private Paint paint;//绘制进度条画笔
private Paint textPaint;//绘制文字画笔
private Paint dottePaint;//绘制灰色线画笔
private int width;
private int height;
private int padding =5;
private int value = 0;
public DownLoadProgressView(Context context) {
this(context,null);
}
public DownLoadProgressView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public DownLoadProgressView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
width = w;
height = h;
}
/**
* 初始化画笔
*/
private void initPaint() {
paint = new Paint();
paint.setAntiAlias(true);
paint.setStrokeWidth(2);
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.BLUE);
textPaint = new Paint();
textPaint.setAntiAlias(true);
textPaint.setStrokeWidth(3);
textPaint.setStyle(Paint.Style.FILL);
textPaint.setColor(Color.BLUE);
textPaint.setTextSize(12);
dottePaint = new Paint();
dottePaint.setAntiAlias(true);
dottePaint.setStrokeWidth(2);
dottePaint.setStyle(Paint.Style.FILL);
dottePaint.setColor(Color.parseColor("#e5e5e5"));
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
String str = value+"%";
float strWidth = textPaint.measureText(value+"%")+padding;//绘制文字的宽度 +padding是为了防止在进度条加载完毕的时候文字绘制出现被切掉情况
Rect rect = new Rect();
textPaint.getTextBounds(str,0,str.length(),rect);
canvas.drawLine(0,height/2,value*((width-strWidth)/100),height/2,paint);//绘制进度
canvas.drawText(value+"%",value*((width-strWidth)/100)+padding,(height-rect.height())/2+2*padding,textPaint);//绘制进度文字 这个高度+2*padding是因为drawText是根据基线计算的,要准确的话要去求基线
canvas.drawLine(value*((width-strWidth)/100)+strWidth+padding,height/2,width,height/2,dottePaint);//绘制灰色进度表示剩余多少
postDelayed(new Runnable() {
@Override
public void run() {
if(value<100){
value++;
postInvalidate();
}
}
},100);
}
}
布局文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#7EC0EE"> <com.tuya.DownLoadProgressView android:id="@+id/dpv" android:layout_width="fill_parent" android:layout_height="30dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="60dp" ></com.tuya.DownLoadProgressView> </RelativeLayout>
github:NumberProgress
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
