目录
- 引入
- 宏任务与微任务
引入
// 开启一个定时器 1秒后执行
setTimeout( () => {
console.log(1)
}, 1000)
console.log(2)
以上的代码控制台的输出结果是“ 2,1";即先输出2再输出1;先执行的是打印”2“的内容,再执行定时器中1秒之后打印”1"的内容;
// 开启一个定时器 1秒后执行
setTimeout( () => {
console.log(1)
}, 0)
console.log(2)
将定时器中的时间改为0,即立即触发,代码控制台的输出结果仍然为"2, 1";定时器的作用是间隔一段时间后,将函数放入到任务队列中,而 ”console.log(2)“则是直接在调用栈中执行,执行完毕了,消息队列中的定时器才会进入到调用栈中执行代码
宏任务与微任务
宏任务队列

微任务队列

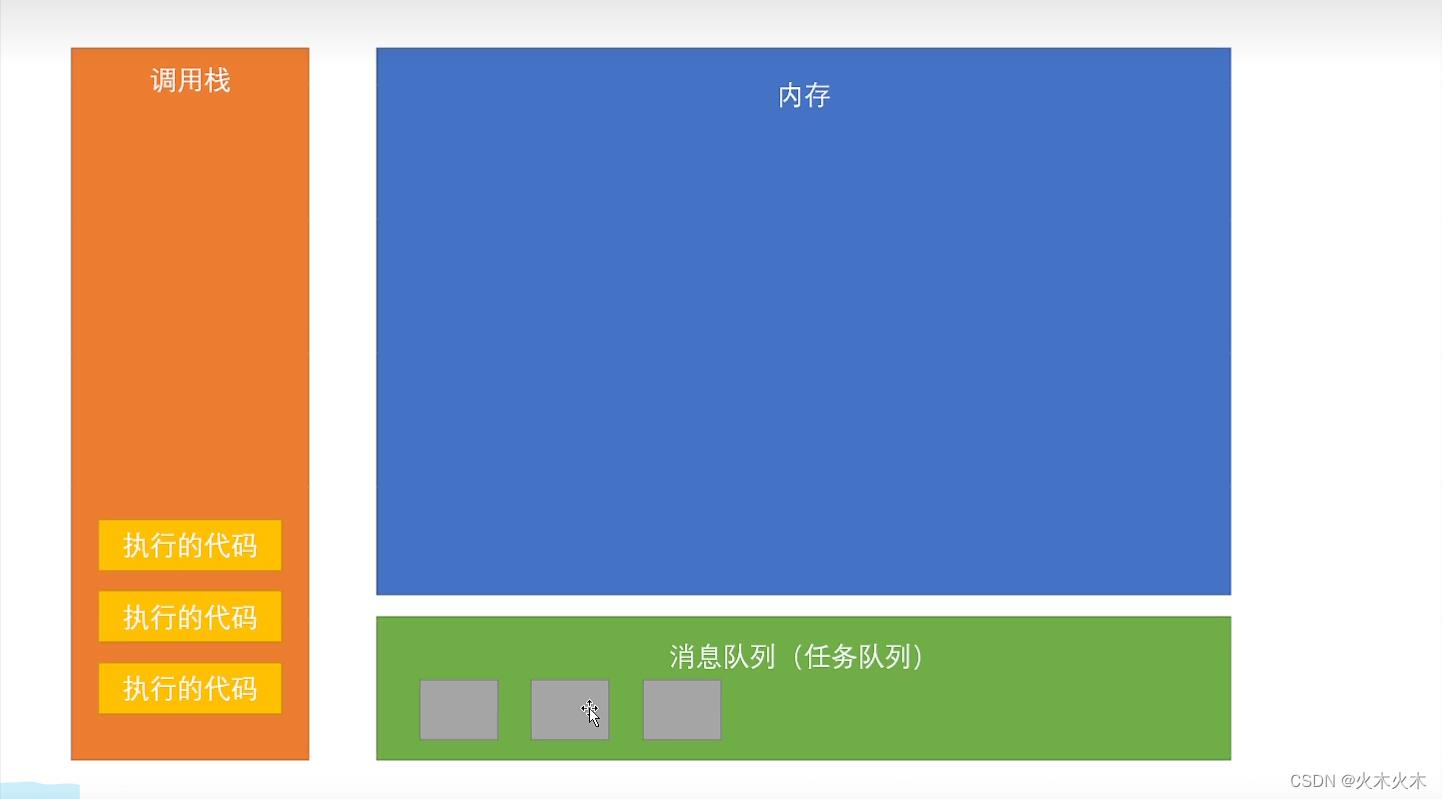
栈与调用栈
JS是单线程的,它的运行是基于时间循环机制(event loop)
调用栈
栈
栈是一种数据结构,后进先出(l类比于弹夹中的子弹最后压进最先射出)
调用栈中,放的是要执行的代码
执行的代码在栈中从上到下依次执行(上面的是左后进去的,所以最先执行)
消息队列(任务队列)
队列 队列是一种数据结构,先进先出(类比于排队打饭,排前面的先打)
队列中,放的是将要执行的代码
当调用栈中的代码执行完毕后,队列中的代码按照顺序依次进入到调用栈中执行
在JS中任务队列有两种
宏任务队列
大部分代码都去宏任务队列中排队
微任务队列
Promise的回调函数(then、catch、finally)在微任务队列中排队
整个流程
- 执行调用栈中的代码
- 执行微任务中的所有任务
- 执行宏任务中的所有任务
// 开启一个定时器 1秒后执行
setTimeout( () => {
console.log(1)
}, 0)
Promise.resolve(1).then(() => {
console.log(2)
})
//全局作用域的代码一定是位于栈中的
console.log(3)
上述代码的执行结果是”3 2 1“;打印"3”的语句是位于全局作用域中,一定是位于调用栈中的,所以最先执行,
Promise的执行原理
- Promise在执行时,then就相当于给Promise了回调函数
- 当promnise的状态从pending 变为 fulfilled时,then的回调函数会被放入任务队列中
queueMicrotask() 用来向微任务队列中添加一个任务
// 开启一个定时器 1秒后执行,在宏任务队列中等待
setTimeout( () => {
console.log(1)
}, 0)
// 在微任务队列中等待
Promise.resolve(1).then(() => {
console.log(2)
})
// 在为任务队列中
Promise.resolve().then(()=> {
console.log(3)
})
执行结果是“2 3 1”;首先“2”和“3"是放在微任务中的,”1“是放在宏任务中,先执行的应该是微任务中的,队列中遵循“先进先出”,“2"先进所以先出到调用栈中运行,然后是”3“,最后是宏任务中的"1"
// 在微任务队列中等待
Promise.resolve(1).then(() => {
setTimeout( () => {
console.log(1)
}, 0)
})
// 在为任务队列中
Promise.resolve().then(()=> {
console.log(3)
})
执行的结果是”3 1”;定时器的外层虽然是放在微任务的中,外层的Promise先执行,但由于内部有定时器随后进入了宏任务,所以下面的“3”处于微任务中就直接进入调用栈执行了,所以执行的结果为“31"
到此这篇关于深入理解JavaScript中的宏任务和微任务机制的文章就介绍到这了,更多相关JS中的宏任务和微任务内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
