目录
- 前言
- gojs节点选中高亮的使用
- 只选中节点内部分元素的选中样式
- 定制的选中样式
- 节点选中时候增加操作按钮
- 修改选中节点的内部样式
- 总结
前言
上文中我们说到了,节点之间的文字描述。在有些时候我们要看两个节点之间的关系,在数据量比较大的时候就需要给两个节点给一个选中的样式。在使用的过程中,gojs默认给了一个节点的选中样式,就是一个蓝色的边框。
gojs节点选中高亮的使用
//data
myDiagram: null,
nodes:[
{ key: "1", color: "#99FFFF",text:"三国",figure:"Rectangle" },
{ key: "1-1", color: "#FF0000",text:"魏",figure:"Circle" },
{ key: "1-2", color: "#FFFF66",text:"蜀",figure:"Circle"},
{ key: "1-3", color: "#0000FF",text:"吴",figure:"Circle" },
],
links:[
{
from:"1",
to:"1-1"
},
{
from:"1",
to:"1-2"
},
{
from:"1",
to:"1-3"
},
]
//methods
this.myDiagram = $$(go.Diagram, "myDiagramDiv", {
layout: $$(go.TreeLayout),
});
this.myDiagram.nodeTemplate =
$$(go.Node, "Vertical",
$$(go.Shape, "Circle",
{ width: 30, height: 30 },
new go.Binding("fill", "color"),
new go.Binding("figure", "figure"),
),
$$(go.TextBlock,
new go.Binding("text", "text"))
);
this.myDiagram.model = new go.GraphLinksModel(this.nodes, this.links);

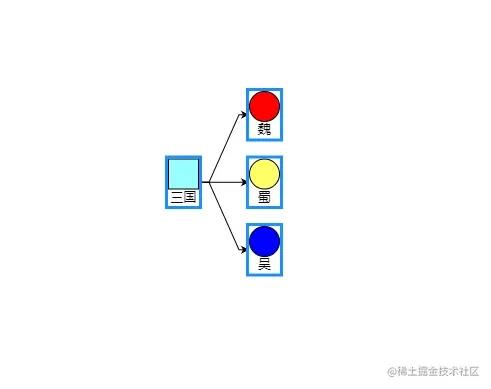
上图是没有经过选中样式的配置,默认显示的样式。
只选中节点内部分元素的选中样式
this.myDiagram.nodeTemplate =
$$(go.Node, "Vertical",
{ selectionObjectName: "ICON" },
$$(go.Shape, "Circle",
{ width: 30, height: 30,name:"ICON" },
new go.Binding("fill", "color"),
new go.Binding("figure", "figure"),
),
$$(go.TextBlock,
new go.Binding("text", "text"))
);

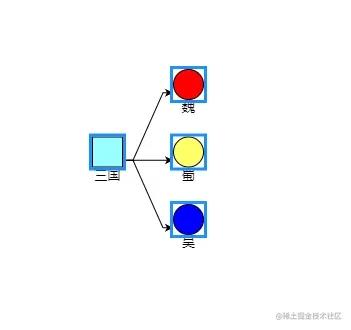
选中节点内部元素的选中样式只需要给内部的绘图模板的属性加上name,然后给go.Node的属性设置属性selectionObjectName,然后保证selectionObjectName的属性值和节点内部元素的name的值保持一致,就可以在点击节点选中的时候只是对部分图形进行一个选中框选。
定制的选中样式
如果根据自己的可视化图形的颜色风格,选中的颜色等样式和图形色调不搭配的话。就需要对图形的选中样式进行一个定制的配置,其使用方式和提示信息(toolTip)和右键菜单(contextMenu)一样。都是和go.Node同级进行一个配置,其配置属性为selectionAdornmentTemplate,代码示例如下
{
selectionAdornmentTemplate:
$$(go.Adornment, "Auto",
$$(go.Shape, "Rectangle",
{ fill: null, stroke: "#67B73C", strokeWidth: 8 }),
$$(go.Placeholder)
)
}

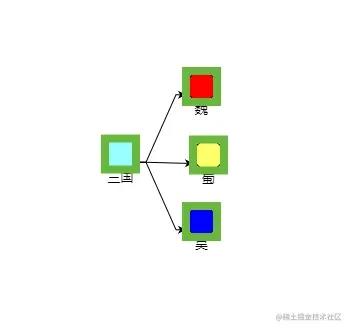
如果需要对不同的集合图形显示不同的选中几何图形的话,例如上方正方向选中为正方向,圆形选中为圆形。也可以在模板中增加new go.Binding("figure"),进行图形的动态配置。
节点选中时候增加操作按钮
在节点的被选中的额时候,有的时候需要对选中的节点直接进行的操作。所以在选中的模板中增加配置,可以在上下左右的中心位置增加按钮。其显示位置可以参考toolTip或者contextMenu中的位置。
{
selectionAdornmentTemplate:
$$(go.Adornment, "Spot",
$$(go.Panel, "Auto",
$$(go.Shape, { fill: null, stroke: "#67B73C", strokeWidth: 5 }),
$$(go.Placeholder)
),
$$(go.Panel, "Vertical",{ alignment: go.Spot.Right, alignmentFocus: go.Spot.Left, },
$$("Button",
$$(go.TextBlock, "增加新的子节点",
{ font: "bold 6pt sans-serif" })
),
$$("Button",
$$(go.TextBlock, "删除此节点",
{ font: "bold 6pt sans-serif" })
),
$$("Button",
$$(go.TextBlock, "查看节点信息详情",
{ font: "bold 6pt sans-serif" })
),
$$("Button",
$$(go.TextBlock, "修改节点信息",
{ font: "bold 6pt sans-serif" })
)
),
)
}

由上图可以知道,在节点的右面可以配置很多的按钮,并且可以根据自己的需求对菜单的宽度进行一个统一,然后给不同的按钮绑定对应的点击事件的回调函数,就可以实现选中时候的右面菜单的交互功能。
修改选中节点的内部样式
对于节点的选中,不仅可以给选中的节点加上不同样式的框选样式。并且可以对选中的节点更改一下节点内部的样式因为是调整了节点的内部结构,因此我们可以通过selectionAdorned: false来禁用默认的选中样式,这样就不会在选中的节点有框选元素了。然后根据节点选中状态变化之后的钩子函数selectionChanged绑定回调函数进行节点样式的修改。我们以修改选中节点的背景颜色为例,代码如下
this.myDiagram.nodeTemplate =
$$(go.Node, "Vertical",
{ selectionAdorned: false,selectionChanged: this.onSelectionChanged },
$$(go.Shape, "Circle",
{ width: 30, height: 30,name:"ICON" },
new go.Binding("fill", "color"),
new go.Binding("figure", "figure"),
),
$$(go.TextBlock,
new go.Binding("text", "text")),
)
onSelectionChanged(node){
let icon = node.findObject("ICON");
if (icon !== null) {
if (node.isSelected)
icon.fill = "#67B73C";
else
icon.fill = node.data.color;
}
}

由上面代码和图形可以知道,onSelectionChanged则是节点选中变化绑定的回调函数。其参数node则是节点的对象信息,可以通过node.data来获取到节点的数据。然后通过节点的对象信息node.findObject获取到的是节点内的一个元素对象,其查找规则是通过节点元素的name来进行查找,然后通过node.isSelected来判断节点是否选中,所以在选中的节点给修改一个颜色,没有选中的节点依然配置之前节点中的数据颜色。
总结
在可视化图形的使用中.如果节点数据过多,我们就需要着重对研究的节点一个突出的样式来和其他节点进行一个区分。因此这个时候我们点击选中修改选中的样式就显得比较重要,可以根据需求进行拓展。
以上就是详解GoJs节点的选中高亮实现示例的详细内容,更多关于GoJs节点选中高亮的资料请关注自由互联其它相关文章!
