目录
- 前言:
- 一、需求概述
- 二、相关文档
- 三、具体实现方法
- 总结
前言:
最近的工作中出现了一个功能点,具体写法我在前面的文章中已经阐述过,不过之前的情况是上传图片调用后端的一个接口,整个表单页面提交的时候调用的是另一个接口,我也从中学到了另外的一种方法,写到这里分享给大家。
一、需求概述
此次的后端接口需要三个参数,分别是文章标题和文章内容以及文章中的图片,在用户点击保存文章时需要这三个参数的传递。那么这个时候其实就已经完成了图片的上传以及文章的保存。
二、相关文档
做这个功能的过程中我更加确定了一件事情,一定要看文档,看文档,看文档!!!重要的事情
说三遍,使用类似uni-app这种api一定要看相关描述的官方文档,人家都说了是官方文档,就是写给开发人员参考使用的,所以就不要去瞎百度,找些乱七八糟的方法,我就遇到了这个坑,后来我还是看了官方文档解决的这个问题
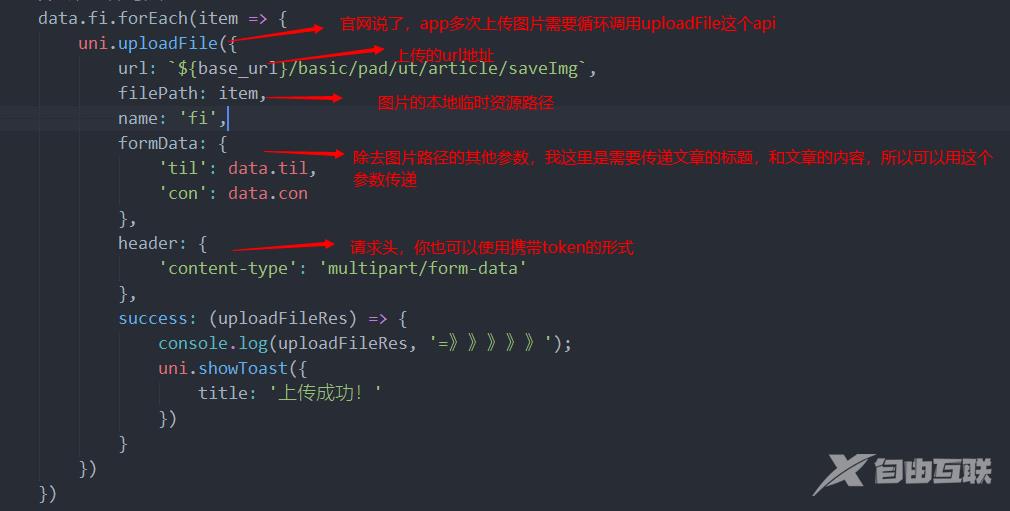
这里已经使用uni-app中uploadFIle将本地临时资源提交到服务器中,但是请注意!!!!app的上传多张图片是必须要循环调用该api的,小程序暂时不支持上传多张图片,如下图所示:

三、具体实现方法
写到这里我真的想说句fuck为啥呢,因为我一直知道这个功能其实很简单,但是官方文档看的不仔细,又参考了一些乱七八糟的方法,最终还是回到了参考官方文档的这个方法,所以大家,恩,记得看文档!
具体的实现方法和参数说明
uni-app提供了uni.uploadFile方法来实现文件上传功能。该方法可以将本地的文件上传到服务器,并且可以携带额外的参数。使用uni.uploadFile方法可以方便地实现文件上传功能,具体步骤如下:
- 首先,调用uni.chooseImage或uni.chooseVideo方法选择文件,并在成功回调中获取文件的本地路径。
- 然后,调用uni.uploadFile方法,将文件上传到服务器。该方法需要提供如下参数:
- url:上传文件的地址
- filePath:要上传的文件的本地路径
- name:服务器接收文件时对应的参数名
- formData:除了文件之外要上传的数据,是一个对象。
- success:上传成功后的回调函数
- fail:上传失败后的回调函数
- complete:上传完成后的回调函数
下面是一个简单的文件上传例子:
saveArticle(data) {
data.fi.forEach(item => {
uni.uploadFile({
url: `${base_url}/basic/pad/ut/article/saveImg`,
filePath: item,
name: 'fi',
formData: {
'til': data.til,
'con': data.con
},
header: {
'content-type': 'multipart/form-data'
},
success: (uploadFileRes) => {
console.log(uploadFileRes, '=》》》》》');
uni.showToast({
title: '上传成功!'
})
}
})
})
},

上面的代码中,我们选择了一张图片进行上传,然后通过uni.uploadFile方法将该图片上传到服务器上。其中,'your_upload_url'是上传文件的地址,'file'对应服务器端接收文件时的参数名,formData中包含了上传文件时携带的额外参数。上传成功后,可以在success回调函数中获取服务器返回的数据。
需要注意的是,uni.uploadFile方法在小程序和APP端调用时参数不一样,请根据实际情况进行修改。
总结
到此这篇关于uni-app使用uploadFile上传多张图片的文章就介绍到这了,更多相关uni-app用uploadFile上传多张图片内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
