目录
- 介绍
- 自定义字体
- AutoLink
- 对齐模式
介绍
TextView 是 Android 开发中最常用的小部件之一。它用于在屏幕上显示文本。但是,TextView 有几个较少为人知的功能,对开发人员非常有用。在本博客文章中,我们将探讨其中的一些功能。
自定义字体
默认情况下,TextView 使用系统字体显示文本。但其实我们也可以导入我们自己的字体文件在 TextView 中使用自定义字体。这可以通过将字体文件添加到资源文件夹(res/font 或者 assets)并在 TextView 上以编程方式设置来实现。
要使用自定义字体,我们需要下载字体文件(或者自己生成)并将其添加到资源文件夹中。然后,我们可以使用setTypeface()方法在TextView上以编程方式设置字体。我们还可以在XML中使用android:fontFamily属性设置字体。需要注意的是,fontFamily方式只能使用系统预设的字体并且仅对英文字符有效,如果TextView的文本内容是中文的话这个属性设置后将不会有任何效果。
以下是 Android TextView 自定义字体的代码示例:
- 将字体文件添加到 assets 或 res/font 文件夹中。
- 通过以下代码设置字体:
// 字体文件放到 assets 文件夹的情况 Typeface tf = Typeface.createFromAsset(getAssets(), "fonts/myfont.ttf"); TextView tv = findViewById(R.id.tv); tv.setTypeface(tf);
// 字体文件放到 res/font 文件夹的情况, 需注意的是此方式在部分低于 Android 8.0 的设备上可能会存在兼容性问题 val tv = findViewById<TextView>(R.id.tv) val typeface = ResourcesCompat.getFont(this, R.font.myfont) tv.typeface = typeface
在上面的示例中,我们首先从 assets 文件夹中创建了一个新的 Typeface 对象。然后,我们使用 setTypeface() 方法将该对象设置为 TextView 的字体。
在上面的示例中,我们将字体文件命名为 “myfont.ttf”。我们可以将其替换为要使用的任何字体文件的名称。
自定义字体是 TextView 的强大功能之一,它可以帮助我们创建具有独特外观和感觉的应用程序。另外,我们也可以通过这种方法实现自定义图标的绘制。
AutoLink
AutoLink 是一种功能,它自动检测文本中的模式并将其转换为可点击的链接。例如,如果 TextView 包含电子邮件地址或 URL ,则 AutoLink 将识别它并使其可点击。此功能使开发人员无需手动创建文本中的可点击链接。
您可以通过将 autoLink 属性设置为 email,phone,web 或 all 来在 TextView 上启用 AutoLink 。您还可以使用 Linkify 类设置自定义链接模式。
AutoLink 是一个功能,它自动检测文本中的模式并将其转换为可点击的链接。例如,如果 TextView 包含电子邮件地址或 URL,则 AutoLink 将识别它并使其可点击。此功能使开发人员无需手动创建文本中的可点击链接。
要在 TextView 上启用 AutoLink,您需要将autoLink属性设置为email,phone,web或all。您还可以使用Linkify类设置自定义链接模式。
以下是一个Android TextView AutoLink代码使用示例:
<TextView
android:id="@+id/tv3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoLink="web"
android:textColorLink="@android:color/holo_red_dark"
android:text="这是我的个人博客地址: www.geektang.cn" />
在上面的示例中,我们将 autoLink 属性设置为 web ,这意味着 TextView 将自动检测文本中的 URL 并将其转换为可点击的链接。我们还将 text 属性将文本设置为 这是我的个人博客地址: www.geektang.cn 。当用户单击链接时,它们将被带到 www.geektang.cn 网站。另外,我们也可以通过 textColorLink 属性将 Link 颜色为我们喜欢的颜色。
AutoLink是一个非常有用的功能,它可以帮助您更轻松地创建可交互的文本。
对齐模式
对齐模式是一种功能,允许您通过在单词之间添加空格将文本对齐到左右边距。这使得文本更易读且视觉上更具吸引力。您可以将对齐模式属性设置为 inter_word 或 inter_character。
要使用对齐模式功能,您需要在 TextView 上设置 justificationMode 属性。但是,此功能仅适用于运行 Android 8.0(API 级别 26)或更高版本的设备。
以下是对齐模式功能的代码示例:
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This is some sample text that will be justified."
android:justificationMode="inter_word"/>
在上面的示例中,我们将 justificationMode 属性设置为 inter_word 。这意味着 TextView 将在单词之间添加空格,以便将文本对齐到左右边距。
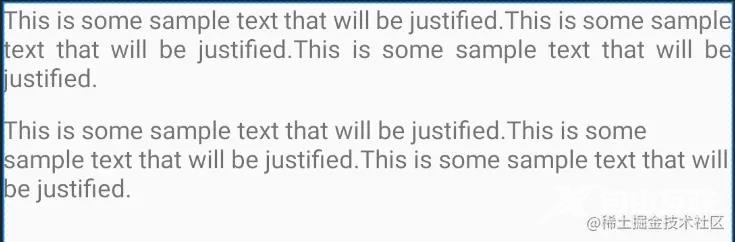
以下是对齐模式功能的显示效果示例:

同样一段文本,上面的设置 justificationMode 为 inter_word ,是不是看起来会比下面的好看一些呢?这个属性一般用于多行英文文本,如果只有一行文本或者文本内容是纯中文字符的话,不会有任何效果。
以上就是Android TextView冷门实用方法技巧的详细内容,更多关于Android TextView实用方法的资料请关注自由互联其它相关文章!
