Adobe Dreamweaver是一款隶属于Adobe公司的代码编辑软件,在其中我们可以轻松编辑需要的代码内容。如果我们在Adobe Dreamweaver中编辑代码时希望让文本加粗显示,小伙伴们知道具体该如何进
Adobe Dreamweaver是一款隶属于Adobe公司的代码编辑软件,在其中我们可以轻松编辑需要的代码内容。如果我们在Adobe
Dreamweaver中编辑代码时希望让文本加粗显示,小伙伴们知道具体该如何进行操作吗,其实操作是非常多且简单的,小编今天为小伙伴们分享了两种比较常用的方法,步骤都是日常简单的,小伙伴们可以打开软件操作起来。如果有需要,我们还可以在其中设置文本的斜体,下划线,删除线等效果,非常地方便实用。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
第一步:点击打开Adobe Dreamweaver进入编辑界面;

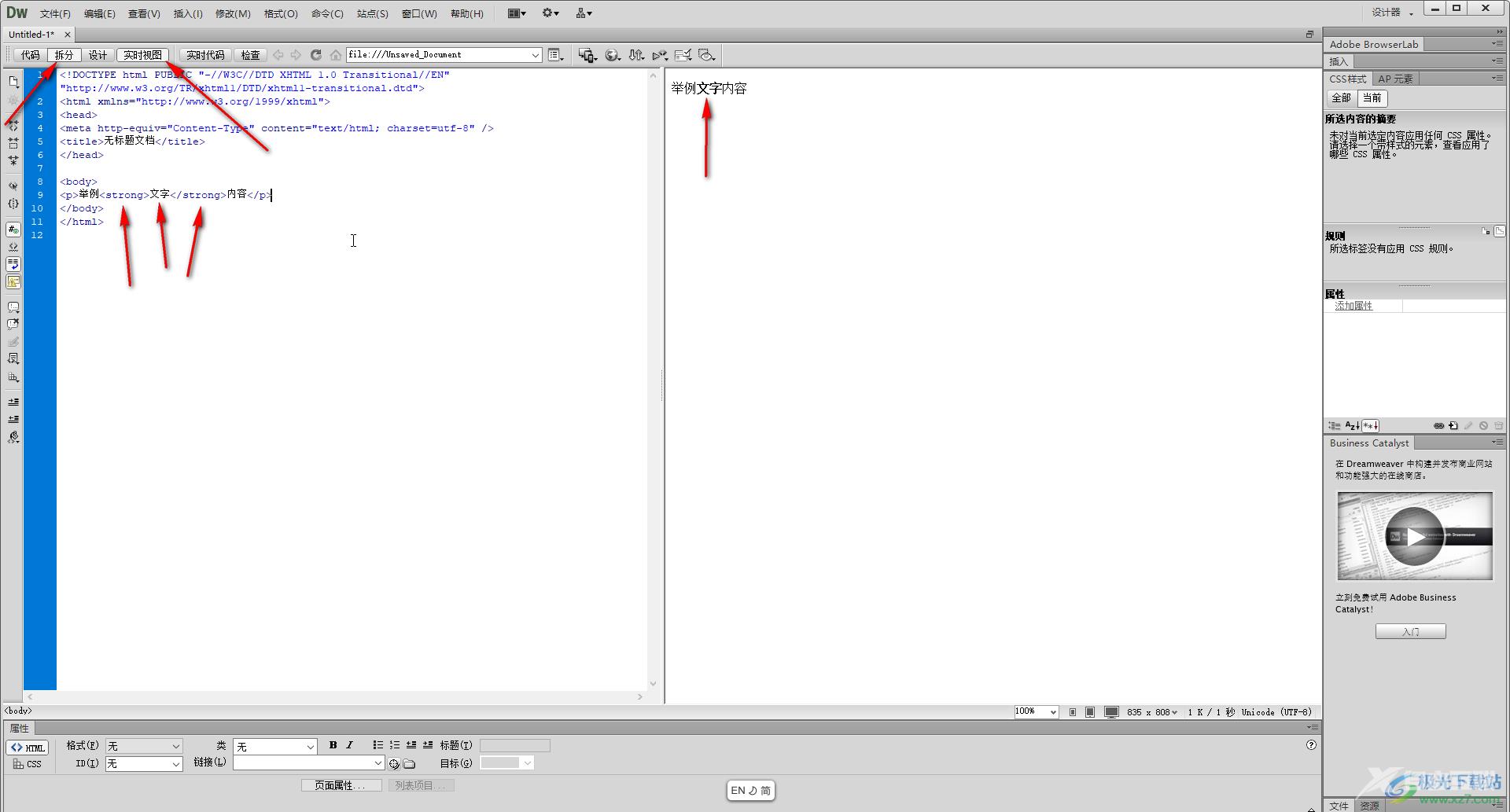
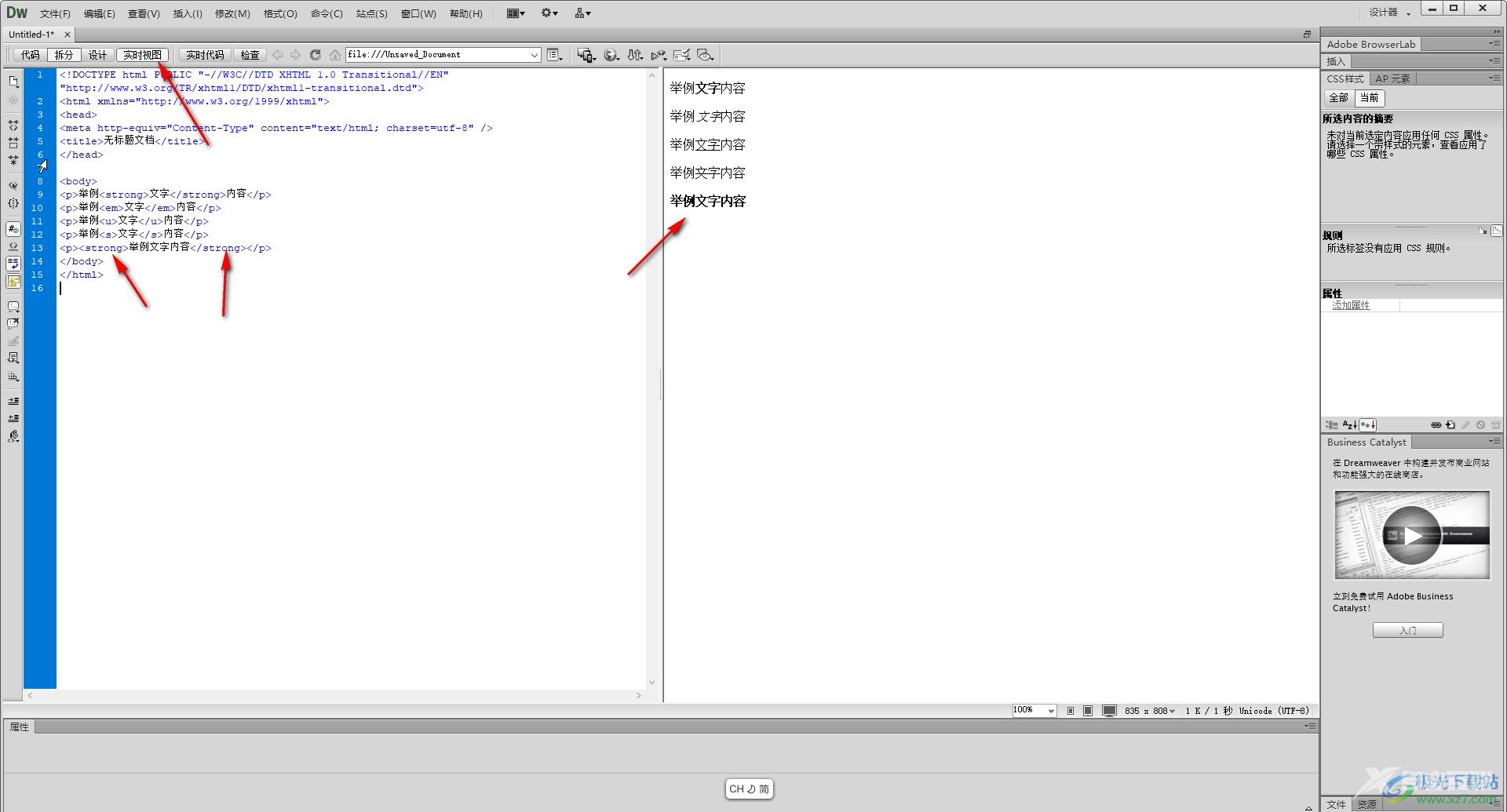
第二步:方法1.在body标签中输入P标签,然后输入需要的那位置内容,接着在P标签中输入strong标签,将需要加粗的文字放置strong标签中,在上方点击“拆分”视图,然后点击实时视图,就可以看到形影文字加粗显示了;

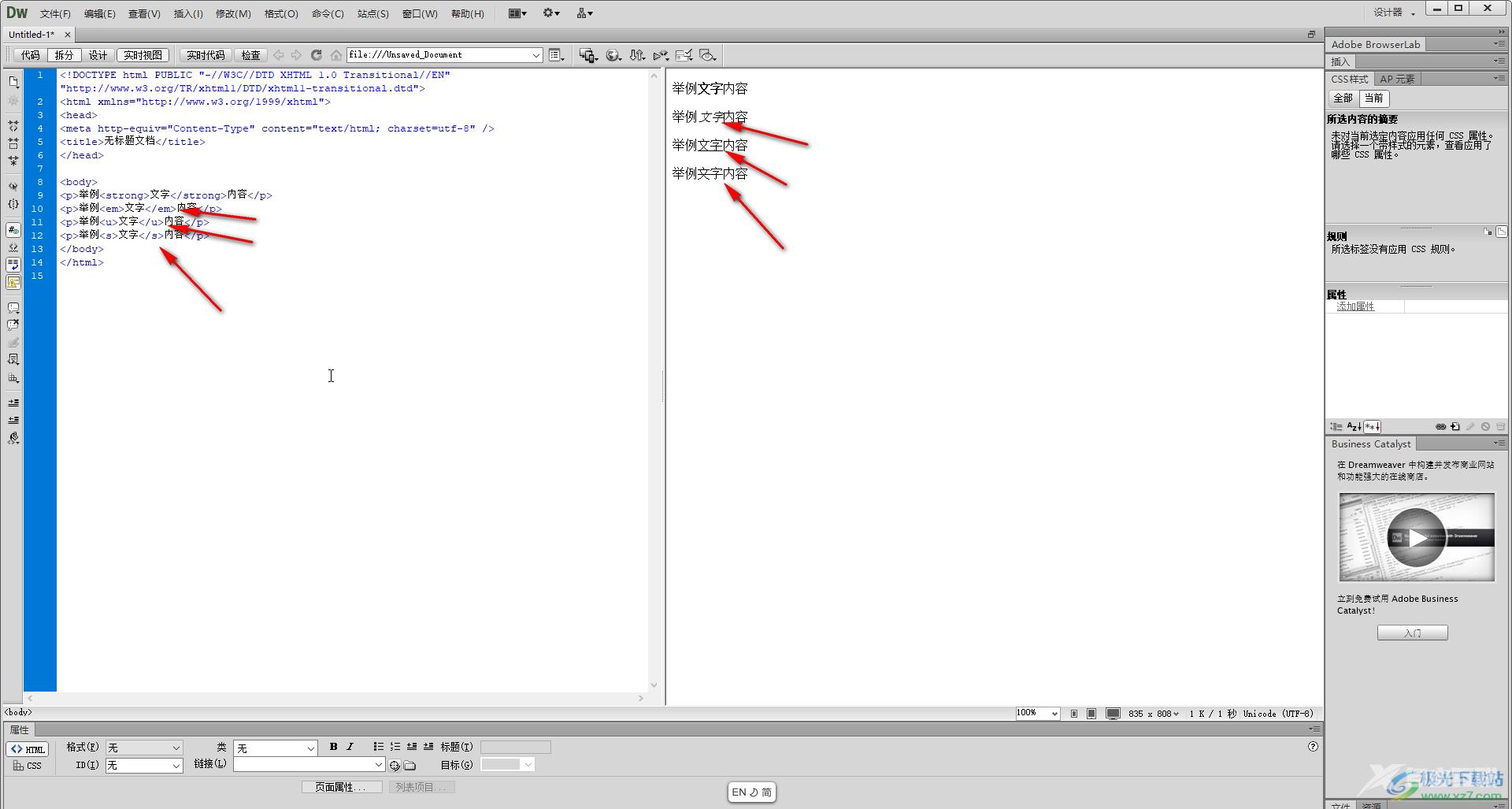
第三步:如果有需要,我们还可以在P标签中新建em标签设置斜体效果,新建u标签设置下划线效果,新建s标签设置删除效果等等;

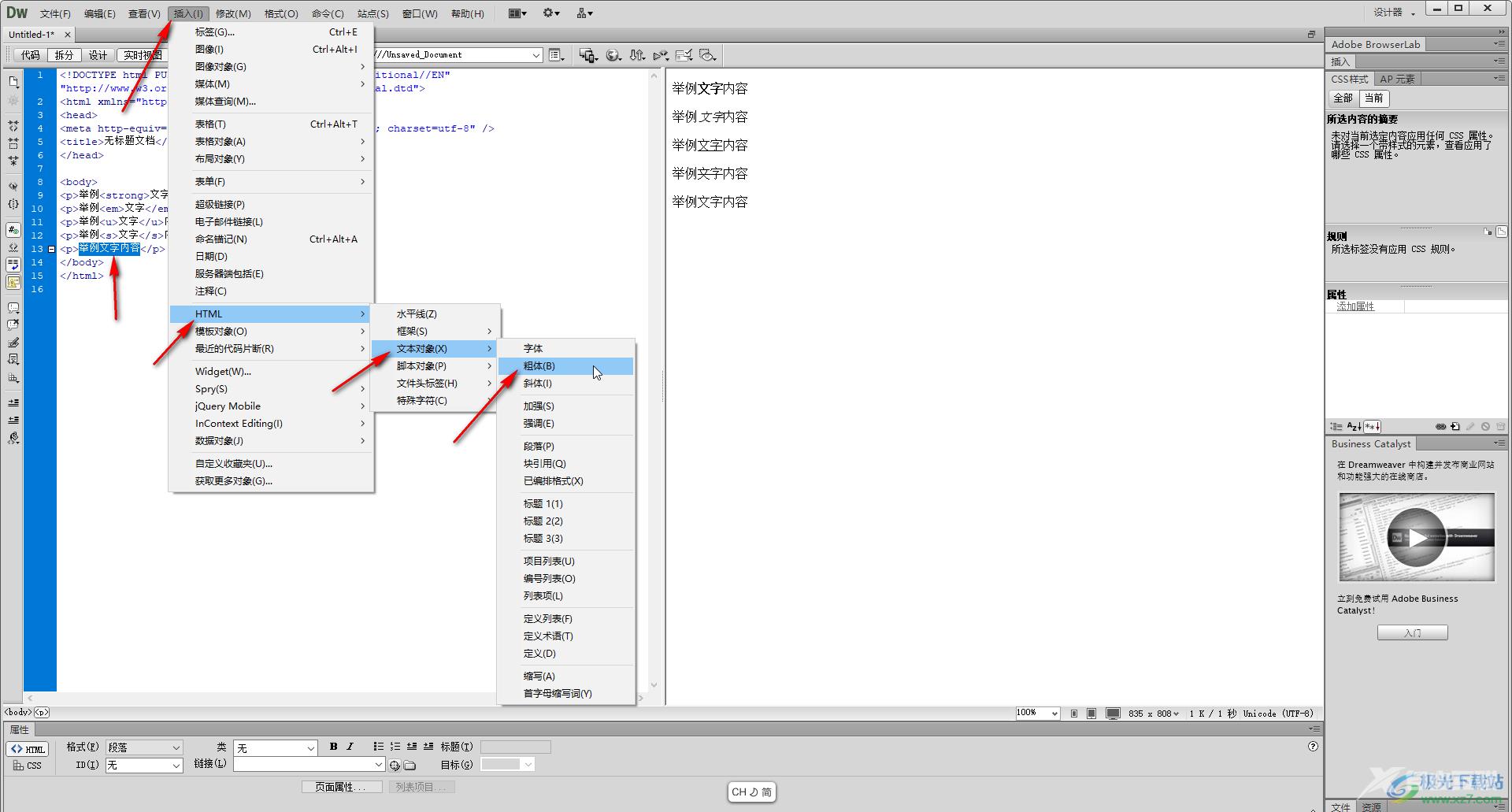
第四步:方法2.也可以输入P标签后,输入需要的文字内容,选中内容,在“插入”选项卡中单击“HTML”——“文本对象”——“粗体”;

第五步:系统会自动生成相应的代码,点击实时视图就可以看到效果了。

以上就是Adobe Dreamweaver中设置文本内容加粗显示的方法教程的全部内容了。上面提到的两种方法操作起来都是非常简单的,小伙伴们可以打开自己的软件尝试操作起来。
