Adobe Dreamweaver是一款非常好用的软件,隶属于Adobe公司,主要用于编辑代码,很多小伙伴在需要编辑代码时都会选择使用该软件。如果我们需要在Adobe Dreamweaver中创建圆形,小伙伴们知道
Adobe
Dreamweaver是一款非常好用的软件,隶属于Adobe公司,主要用于编辑代码,很多小伙伴在需要编辑代码时都会选择使用该软件。如果我们需要在Adobe
Dreamweaver中创建圆形,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的。我们只需要创建一个div标签后,设置圆角效果就可以了,操作步骤其实是非常简单的,小伙伴们可以打开自己的Adobe
Dreamweaver软件后,跟着下面的图文步骤一起动手操作起来,看看圆形效果。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
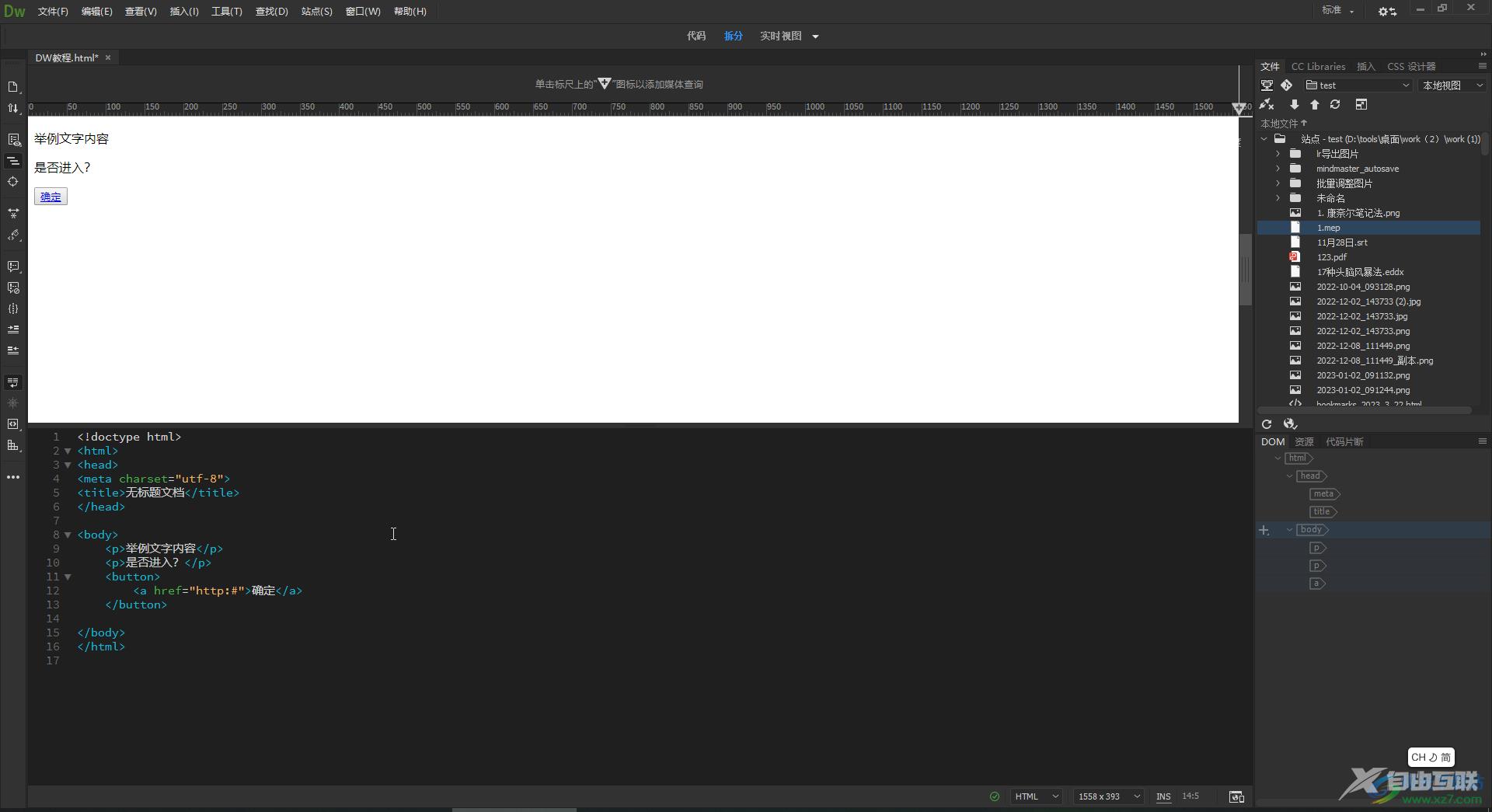
第一步:双击打开Adobe Dreamweaver,新建HTML网页文件;

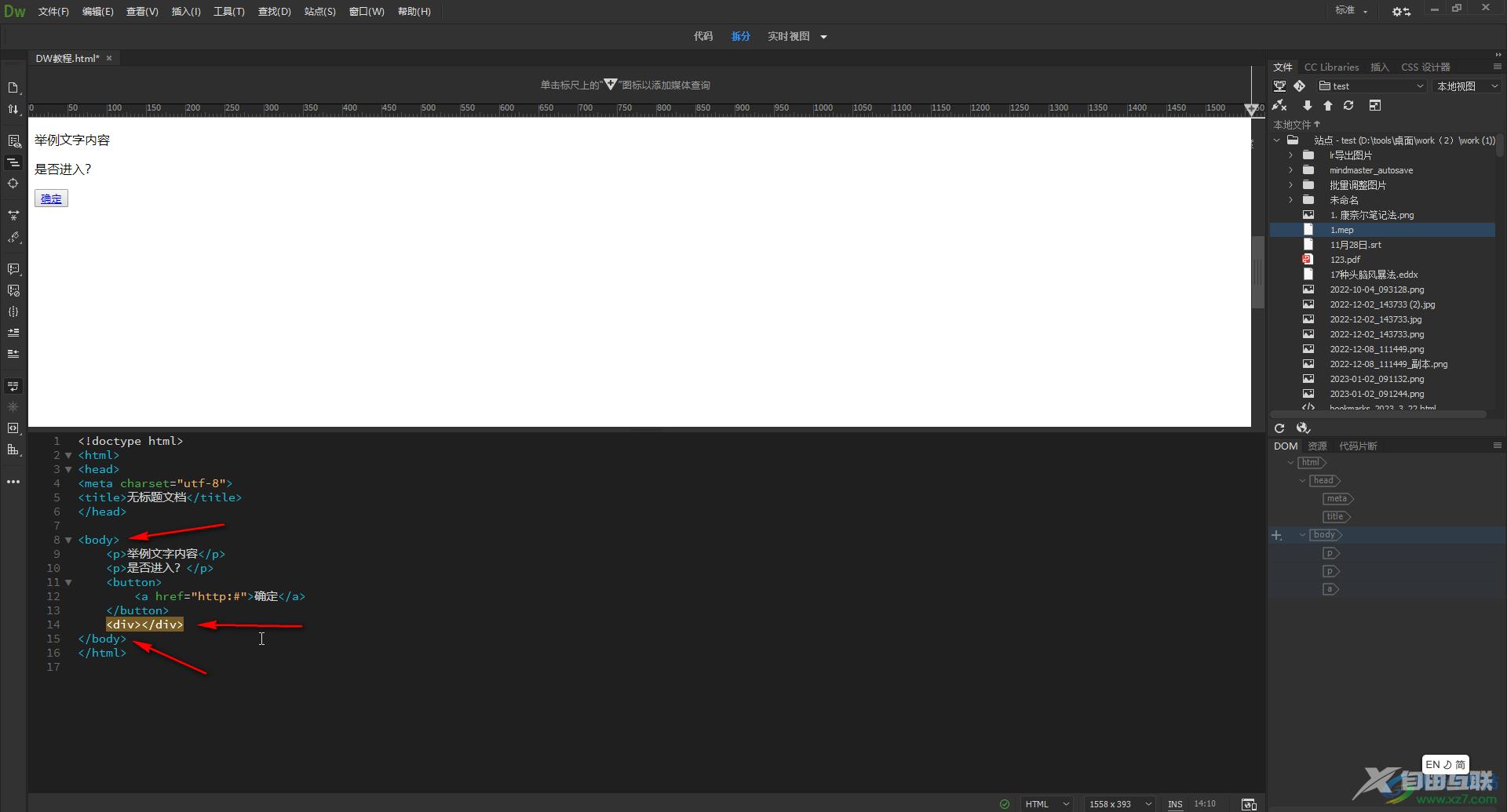
第二步:在body中新建div标签;

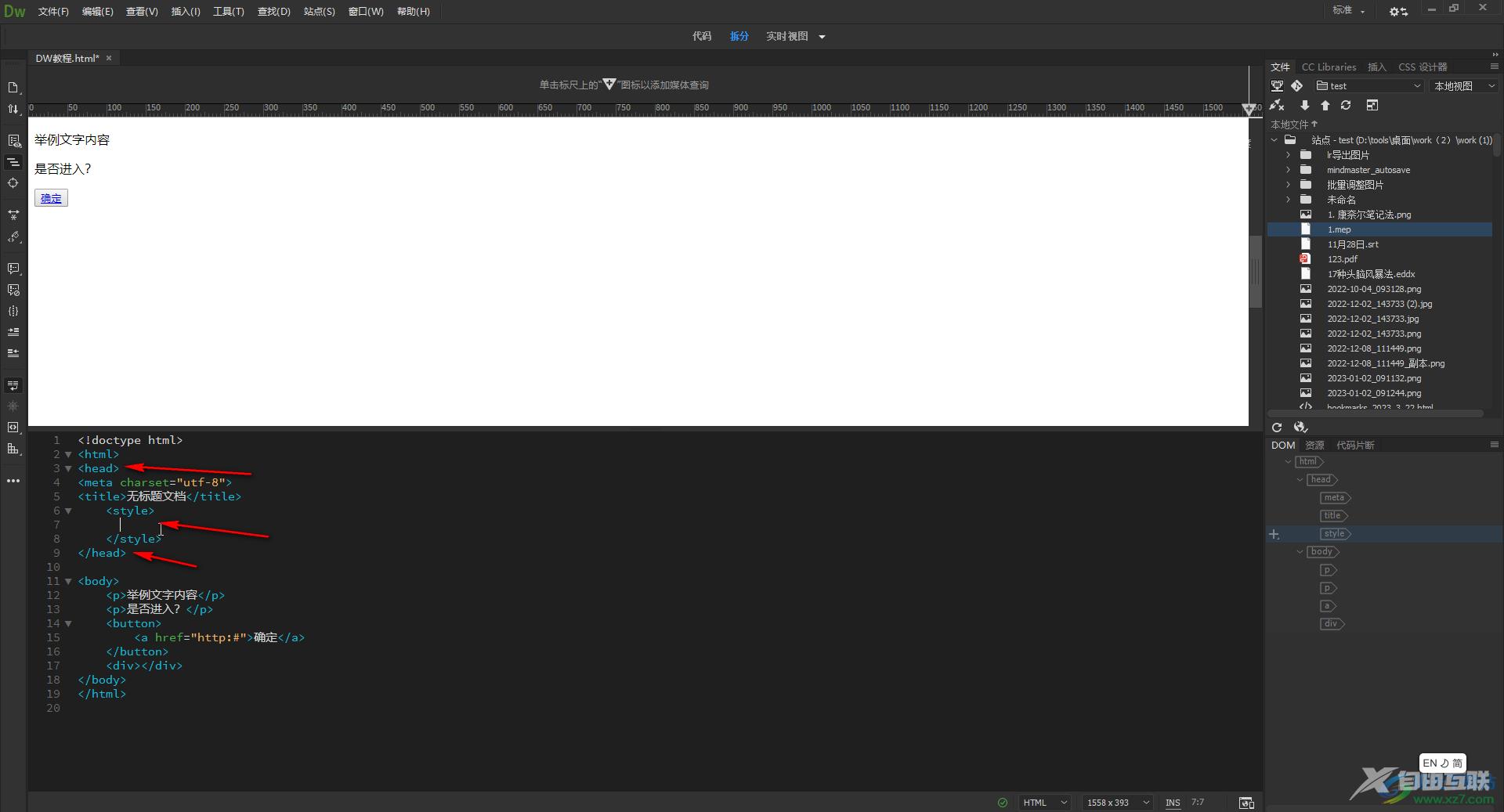
第三步:在head中新建style设置样式效果;

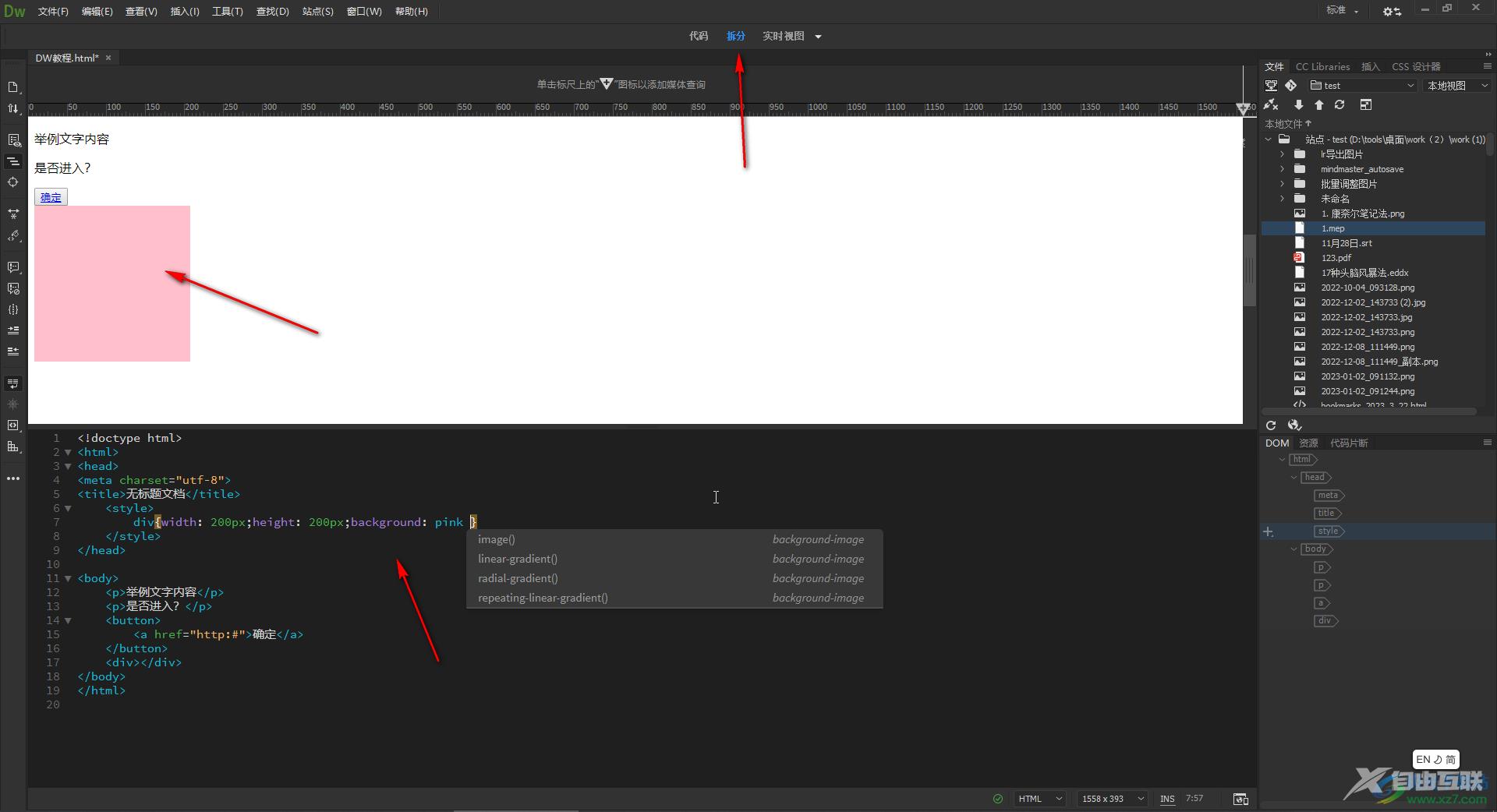
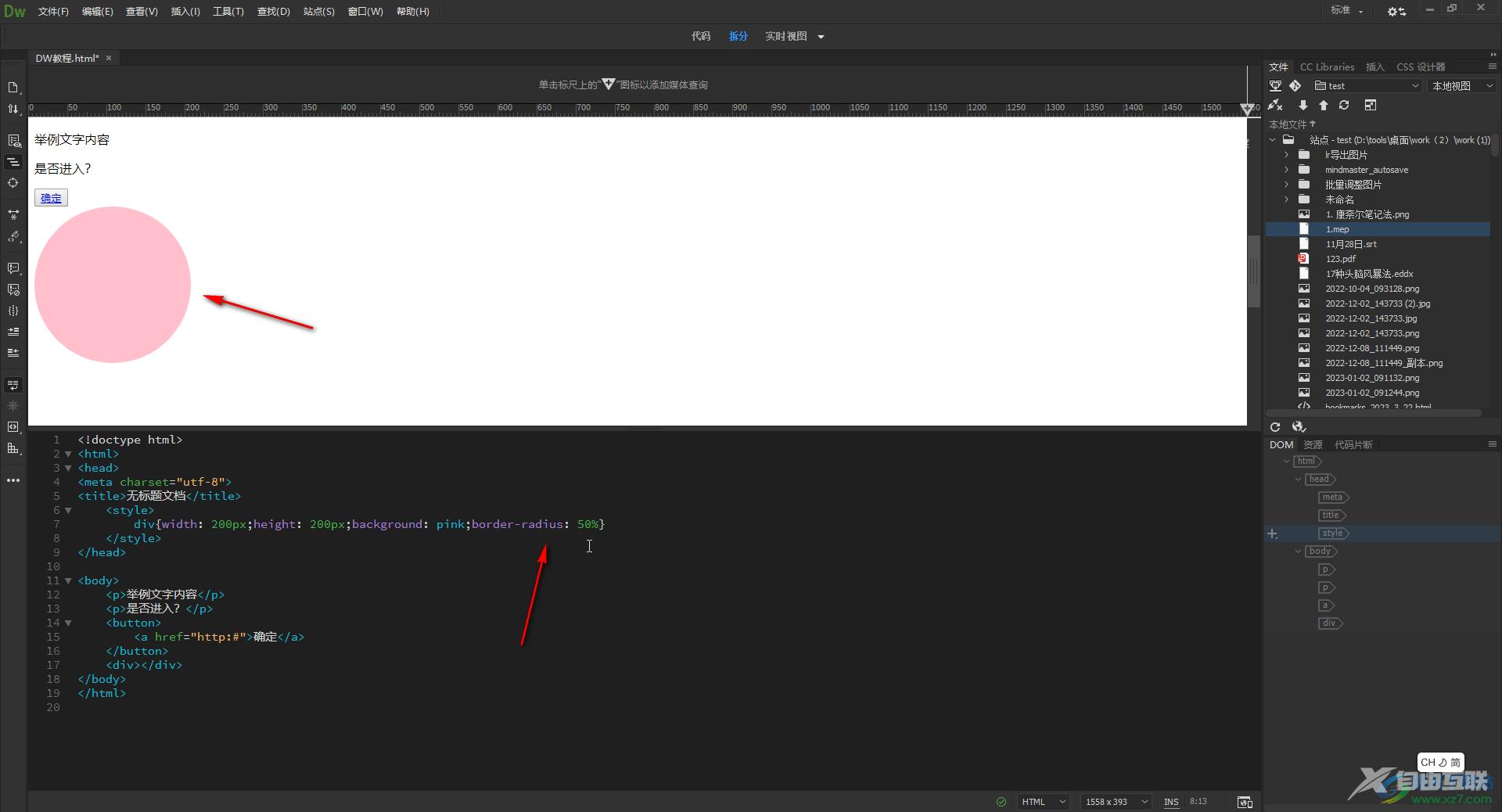
第四步:输入div{}在括号中输入需要的样式效果就可以了,比如我们这里设置宽度为200像素,高度为200像素,背景颜色为粉色,在界面上方点击切换到“拆分”视图可以看预览效果;

第五步:添加圆角效果,设置参数为50%就可以得到圆形的效果了。

以上就是Adobe Dreamweaver中创建圆形图形的方法教程的全部内容了。灵活使用该方法,我们也可以实现圆角矩形的效果,只需要在调整圆角效果时适当调小一点的参数就可以了。
