Adobe Dreamweaver是DW的全称,这是一款非常受欢迎的代码编辑软件,很多小伙伴都在使用。如果我们在Adobe Dreamweaver编辑代码时希望预览一下效果,小伙伴们知道具体该如何进行操作吗,其
Adobe Dreamweaver是DW的全称,这是一款非常受欢迎的代码编辑软件,很多小伙伴都在使用。如果我们在Adobe
Dreamweaver编辑代码时希望预览一下效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的。我们可以通过多种方法实现想要的预览操作。比如我们可以在Adobe
Dreamweaver中进行预览,也可以保存后在浏览器中进行预览,小伙伴们可以打开自己的Adobe
Dreamweaver后,分别动手操作一下,看看自己设计的网页效果。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
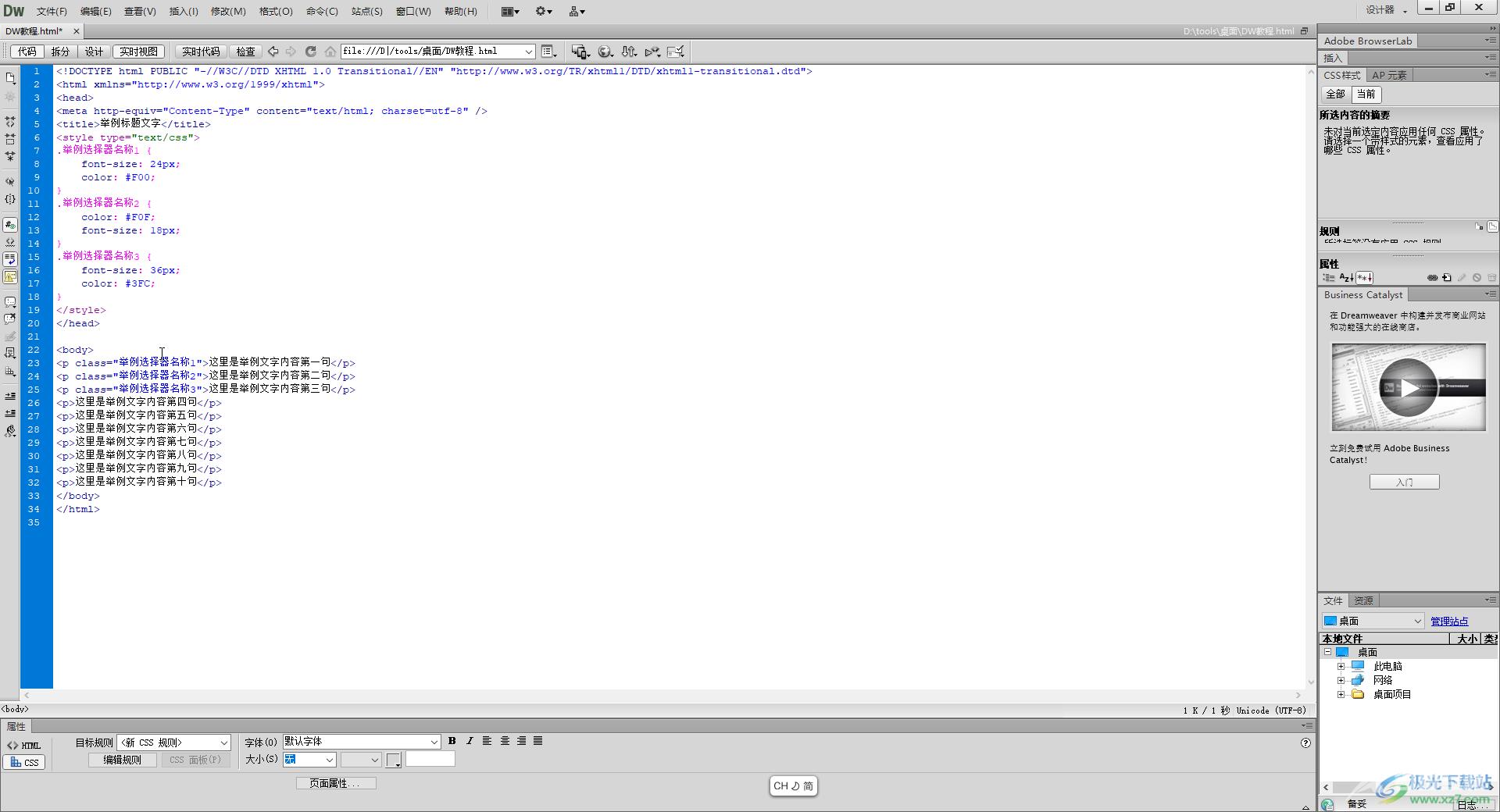
第一步:双击打开Adobe Dreamweaver进入编辑界面,编辑代码内容;

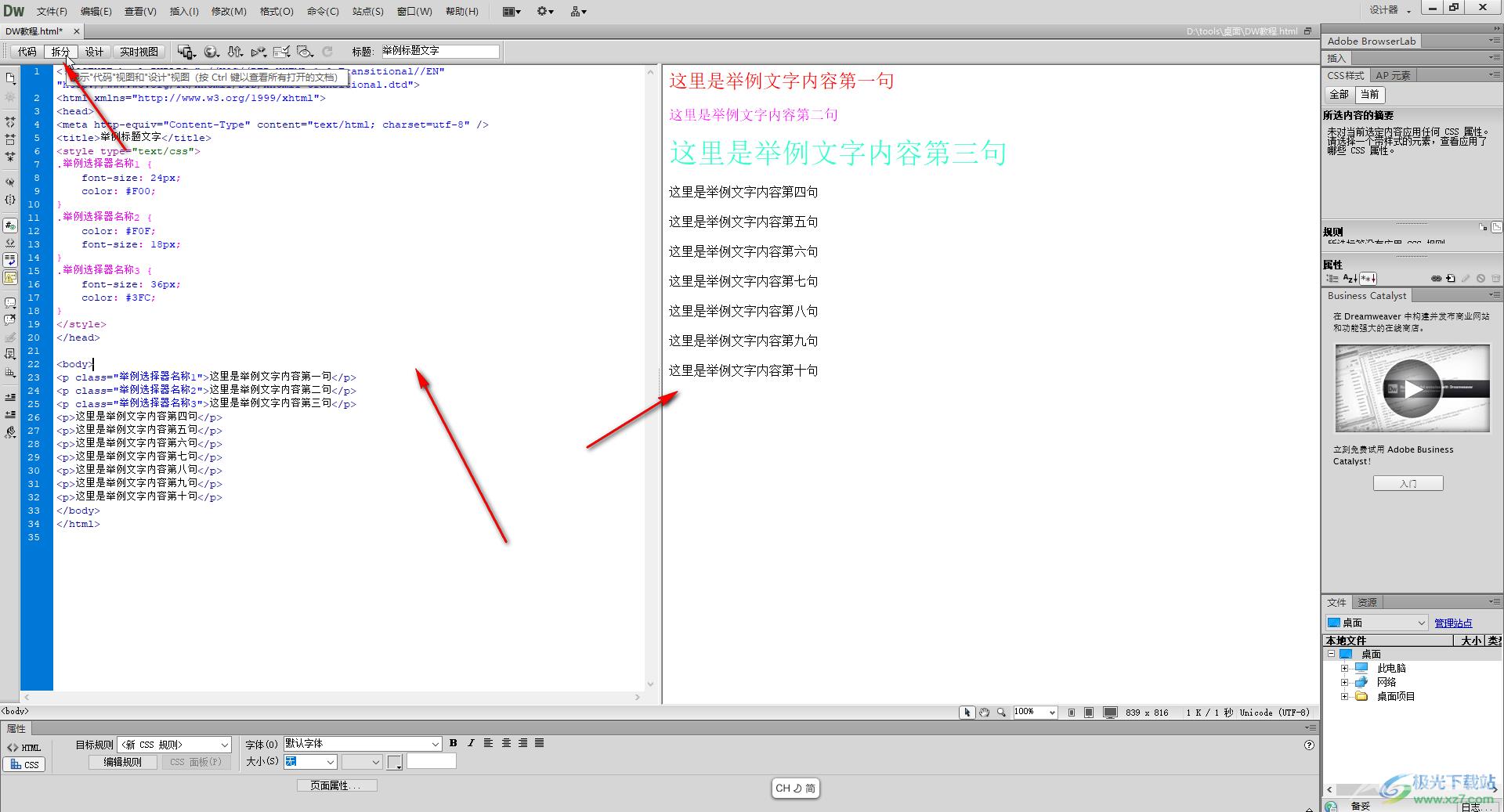
第二步:方法1.在界面上方点击切换到“拆分”视图,就可以看到界面被拆分为代码去和预览区域了,可以看到预览效果;

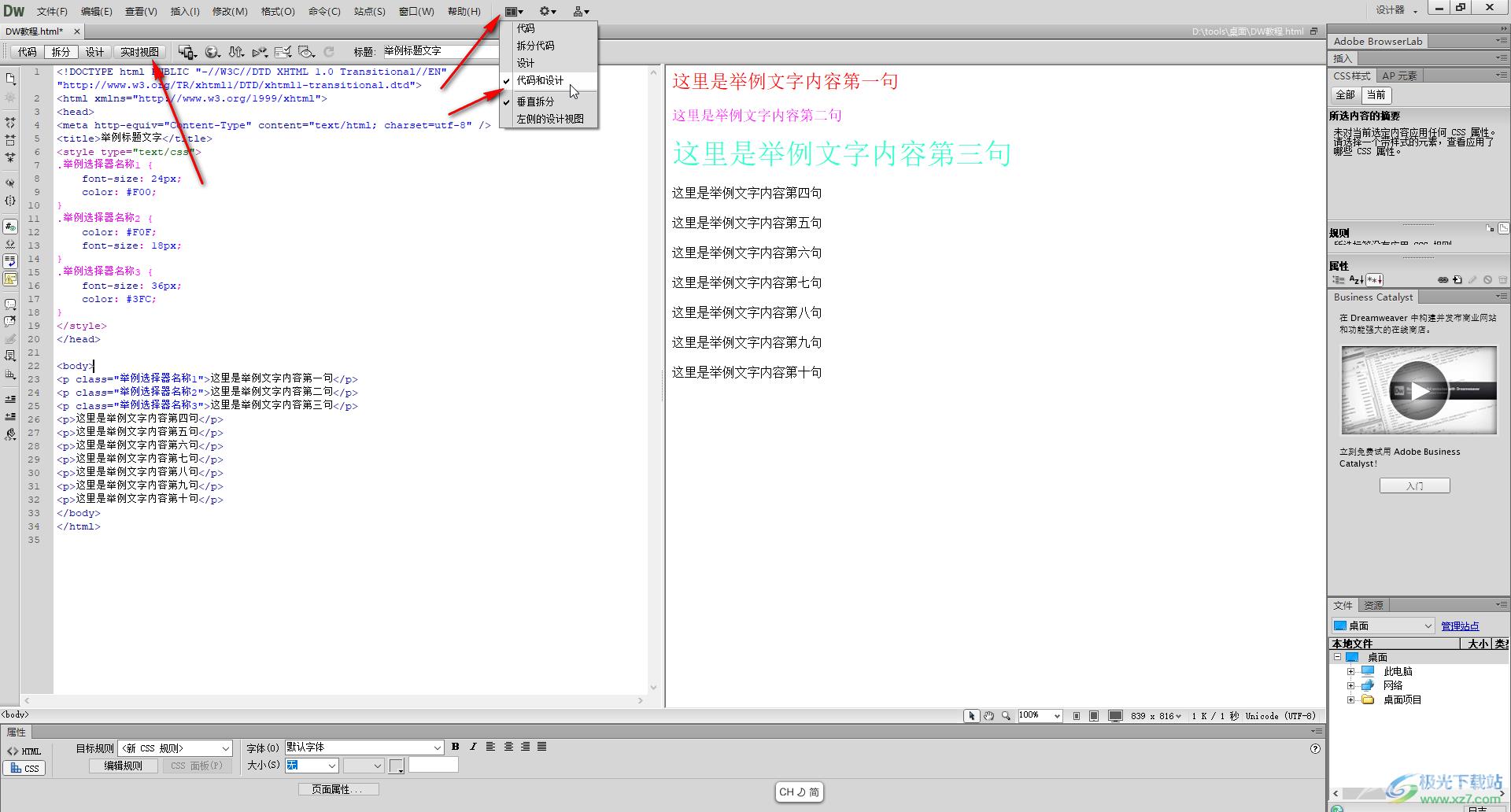
第三步:也可以在界面上方点击如图所示的“布局”图标后,选择“代码和设计”,这样就可以同时显示代码区域和预览区域了,我们还可以点击开启“实时视图”,这样在代码和设计布局下,进行编辑时也可以看到具体的编辑过程;

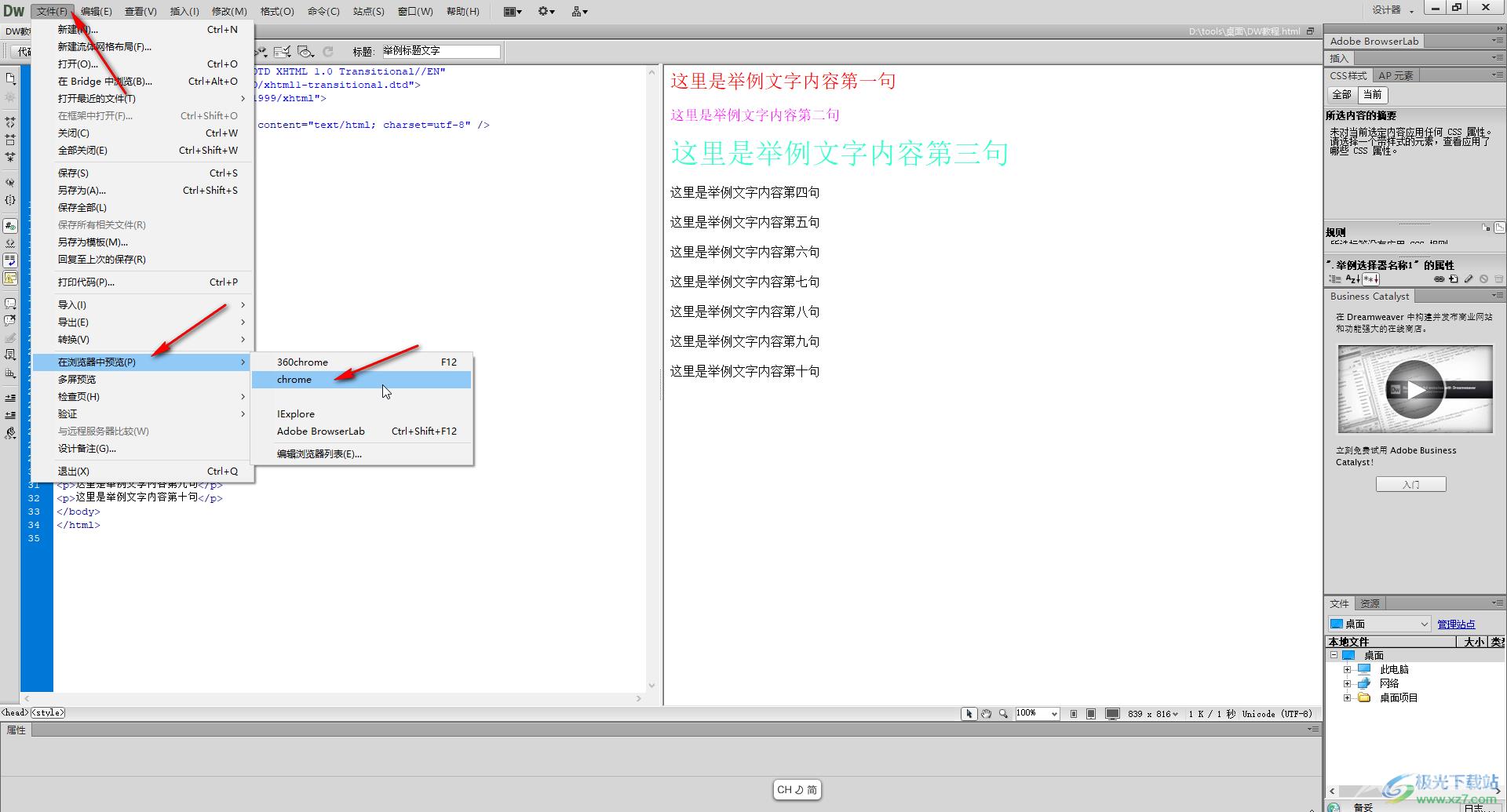
第四步:方法2.点击“文件”按钮后点击“在浏览器中浏览”,然后点击选择自己的浏览器,比如我们这里选择“Chrome”谷歌浏览器;

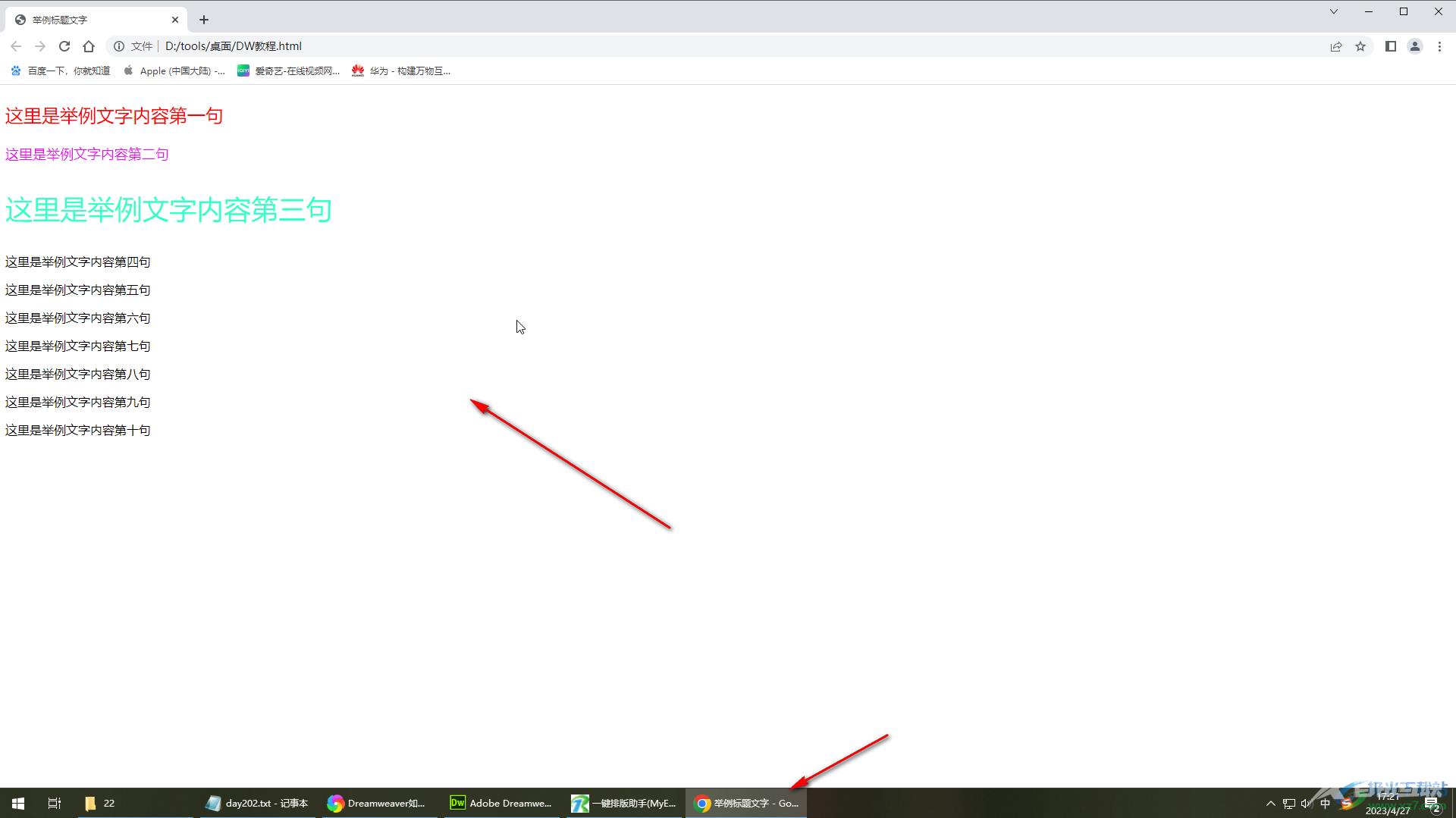
第五步:如果弹出保存的提示窗口,进行保存,然后就可以在浏览器中查看自己的设计的网页效果了。

以上就是Adobe Dreamweaver中进行浏览的方法教程的全部内容了。以上提到的两种浏览方法操作起来都是非常简单的,小伙伴们可以打开自己的软件后分别尝试操作一下。
