Adobe Dreamweaver简称为DW,这是一款非常好用的代码编辑软件,在其中编辑文字内容时,如果我们希望将其设置为居中对齐的效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非
Adobe
Dreamweaver简称为DW,这是一款非常好用的代码编辑软件,在其中编辑文字内容时,如果我们希望将其设置为居中对齐的效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的。我们可以自己手动输入代码实现居中对齐的效果,也可以直接切换到“设计”选项卡后设置居中对齐效果。操作步骤其实是非常简单的,小伙伴们可以打开自己的Adobe
Dreamweaver后跟着下面的图文步骤一起动手操作起来,看看居中对齐后的效果。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
第一步:点击打开Adobe Dreamweaver,在首页点击新建HTML网页;

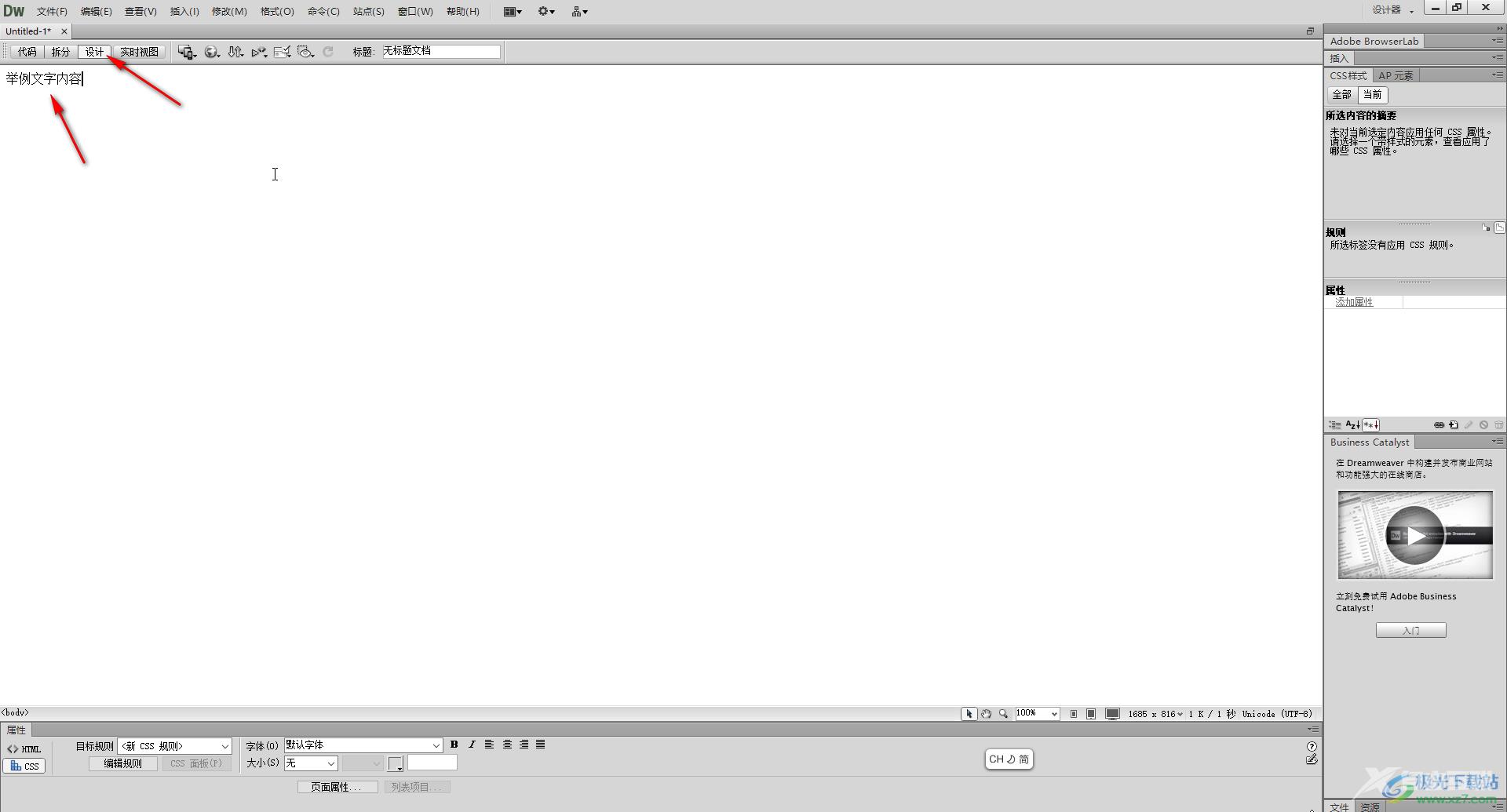
第二步:点击切换到“设计”视图,直接输入需要的文字内容;

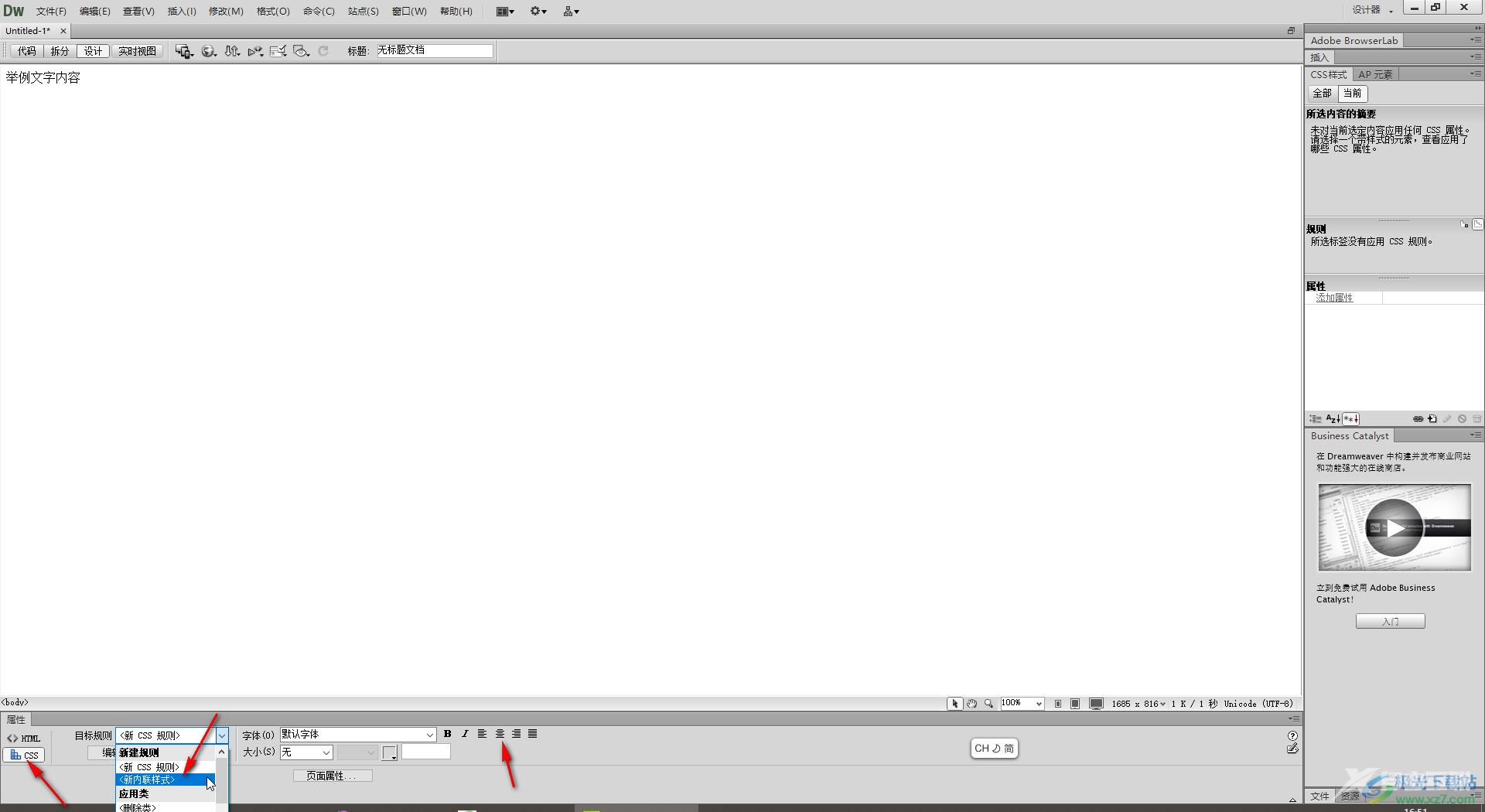
第三步:在“属性”面板点击选择“CSS”,然后点击下拉箭头选择“新内敛样式”,在右侧点击如图所示的居中对齐图标;

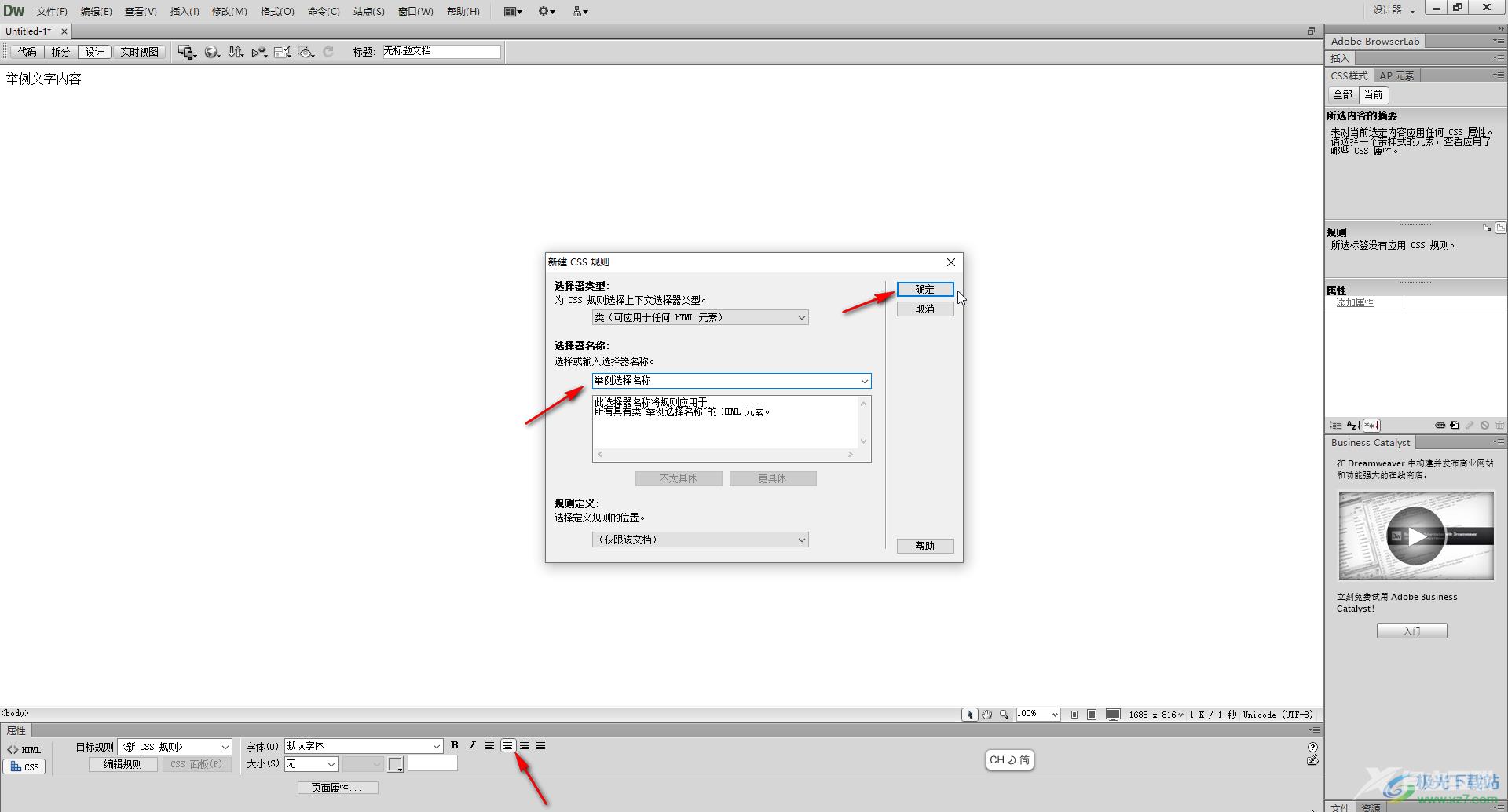
第四步:如果弹出提示窗口,点击设置选择器名称并确定就可以看到文字居中对齐了;

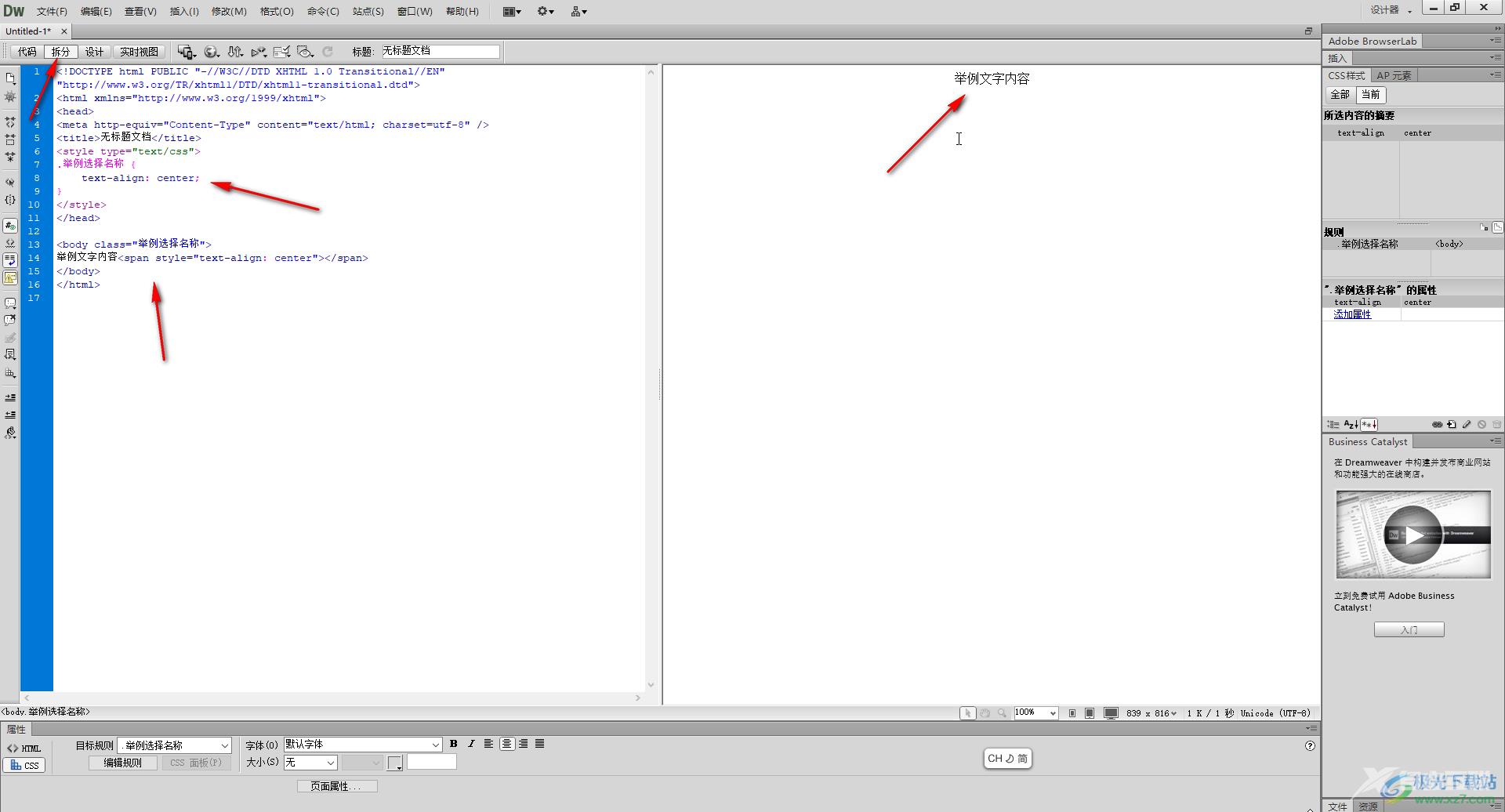
第五步:可以点击切换到“拆分”视图,查看自动生成的相应代码,同时查看效果,保存文件后,可以按F12键在浏览器中查看具体的网页效果。

以上就是Adobe Dreamweaver中设置文字居中对齐的方法教程的全部内容了。另外,我们也可以在代码编辑处的body中,新建P标签添加文字内容后,设置居中对齐效果,小伙伴们感兴趣的话都可以去尝试操作一下。
