Adobe Dreamweaver是一款非常好用的软件,主要用于编辑网页代码,很多小伙伴都在使用。有时候我们会在Adobe Dreamweaver中插入表格,如果我们在Adobe Dreamweaver中插入表格后,希望适当调整表
Adobe Dreamweaver是一款非常好用的软件,主要用于编辑网页代码,很多小伙伴都在使用。有时候我们会在Adobe
Dreamweaver中插入表格,如果我们在Adobe
Dreamweaver中插入表格后,希望适当调整表格的单元格间距,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的。我们只需要进行几个非常简单的操作步骤就可以实现想要的效果了,小伙伴们可以打开自己的Adobe
Dreamweaver软件后跟着下面的图文步骤一起动手操作起来。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
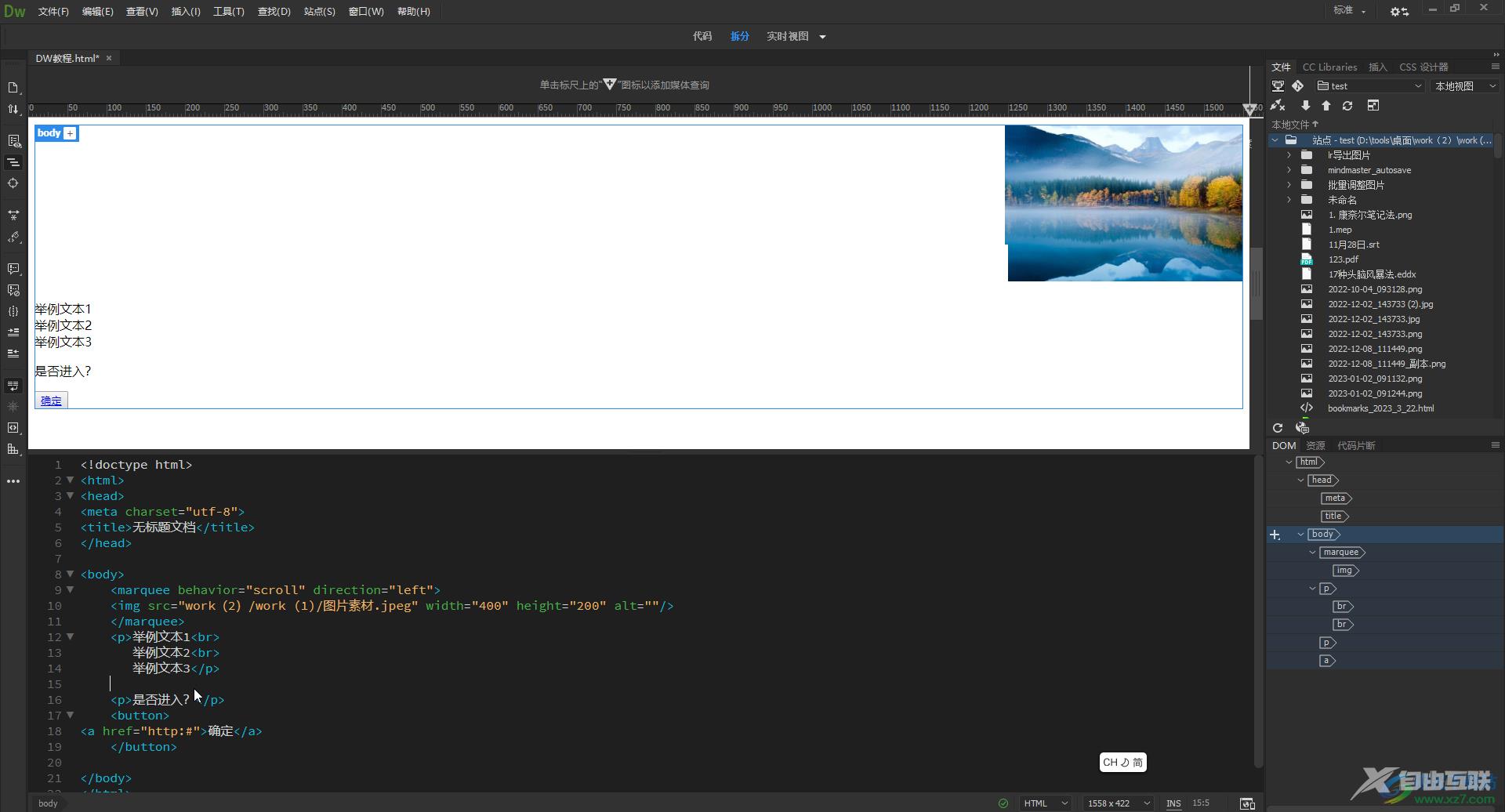
第一步:双击打开Adobe Dreamweaver进入编辑界面;

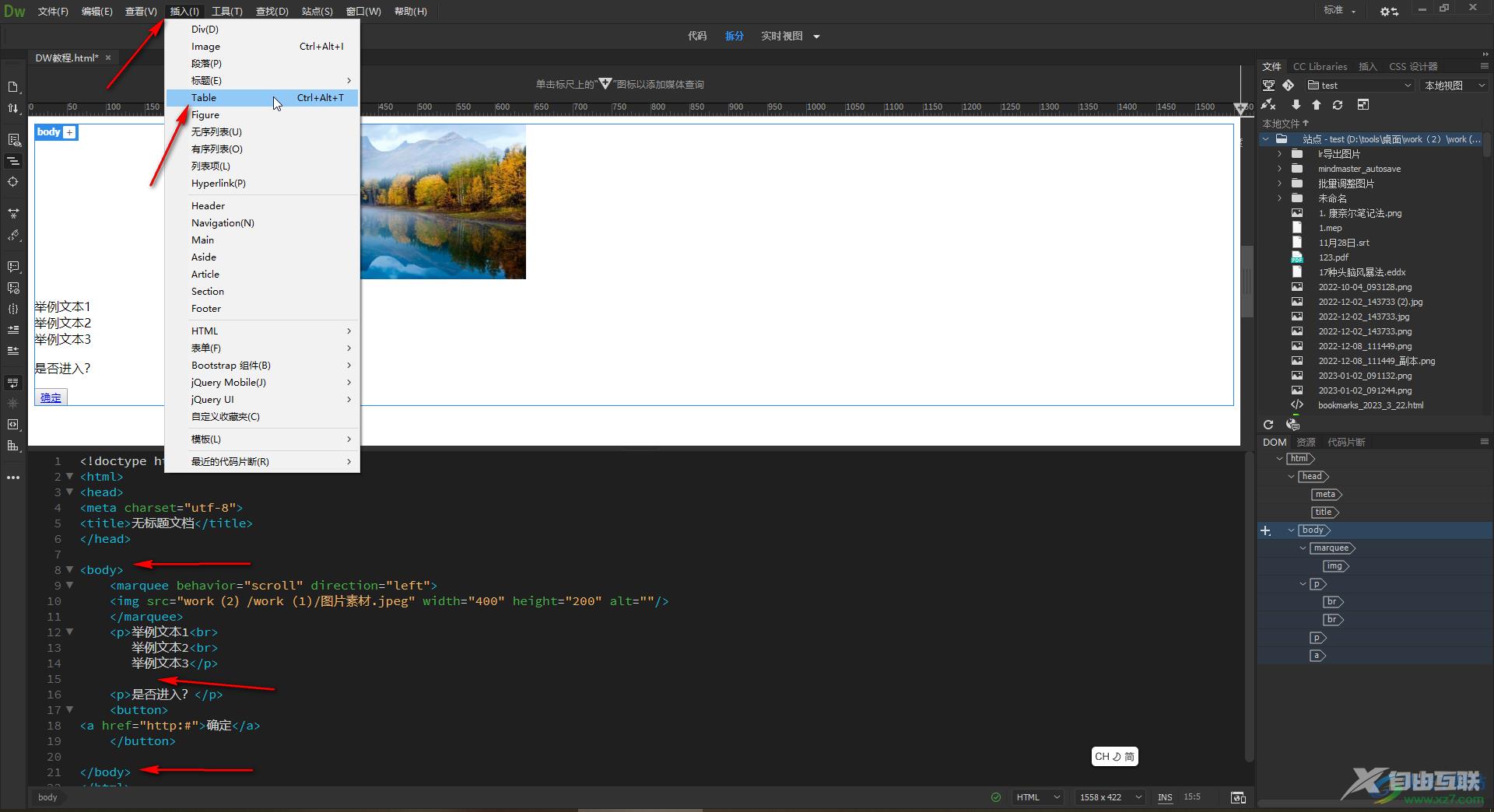
第二步:在“body”中定位到需要插入表格的地方,点击“插入”——“table”(表格);

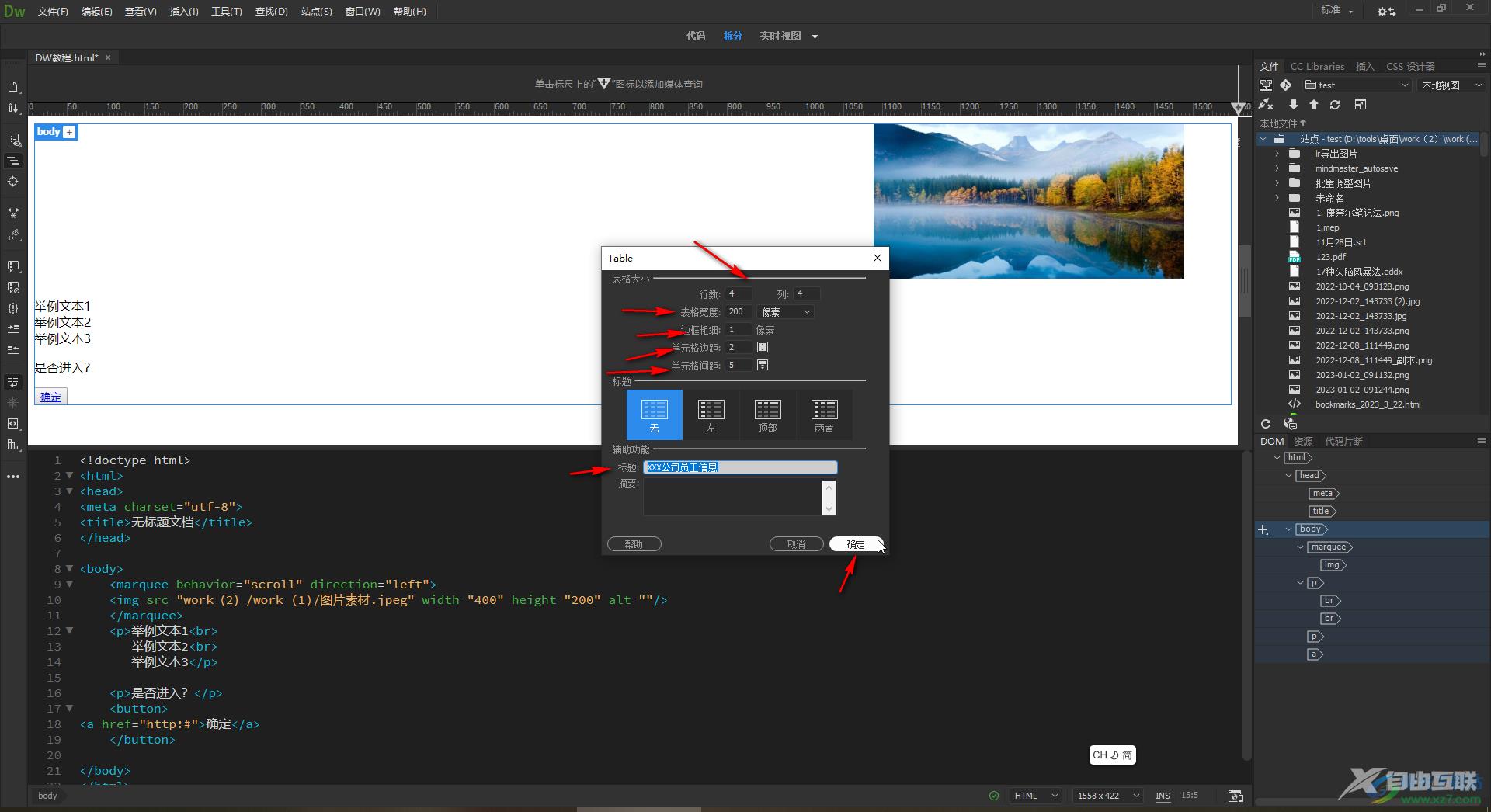
第三步:在打开的窗口中输入需要的表格行数列数,边沟宽度,边框粗细,单元格边距,单元格间距,设置想要的表格标题并确定;

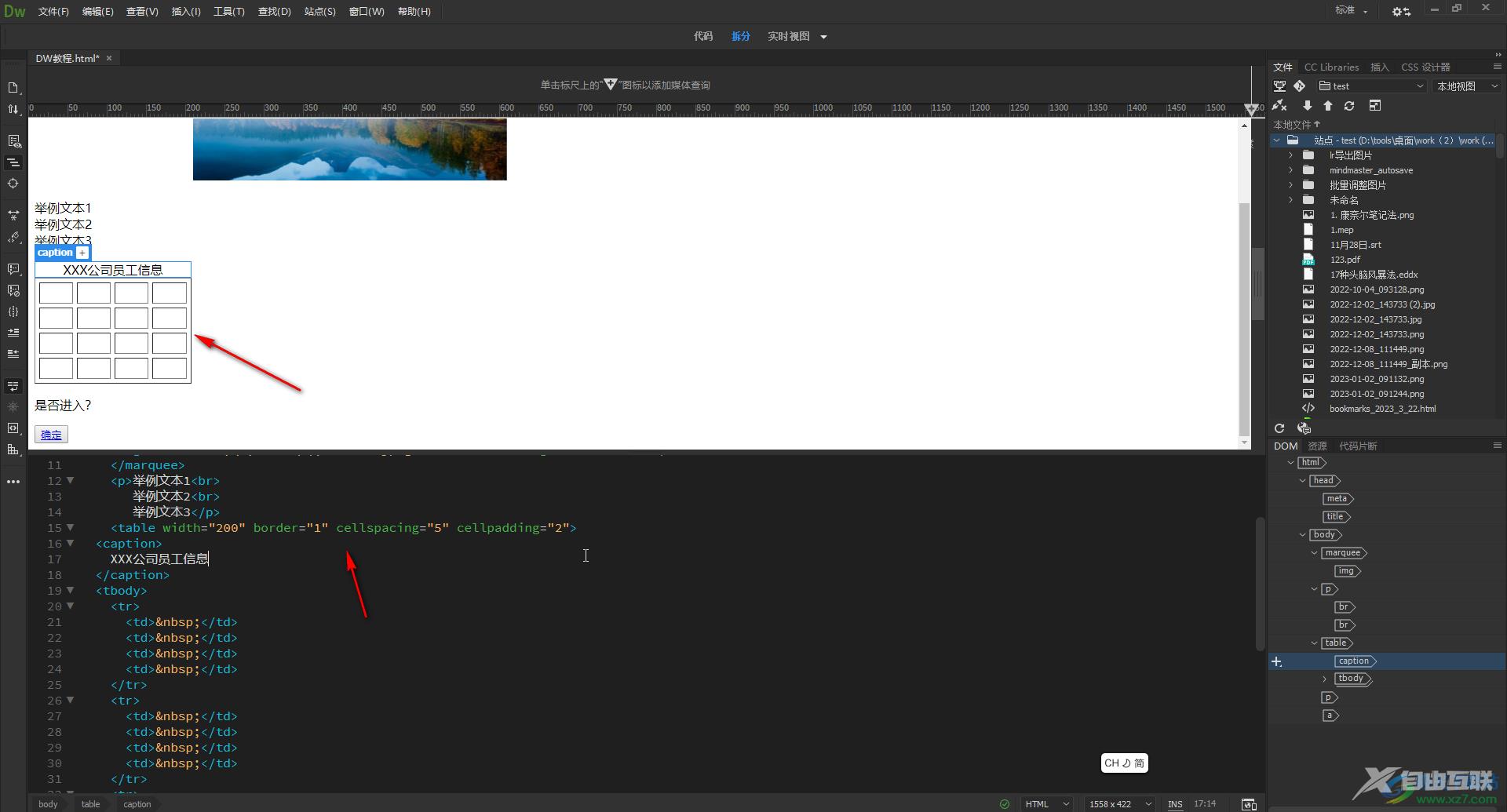
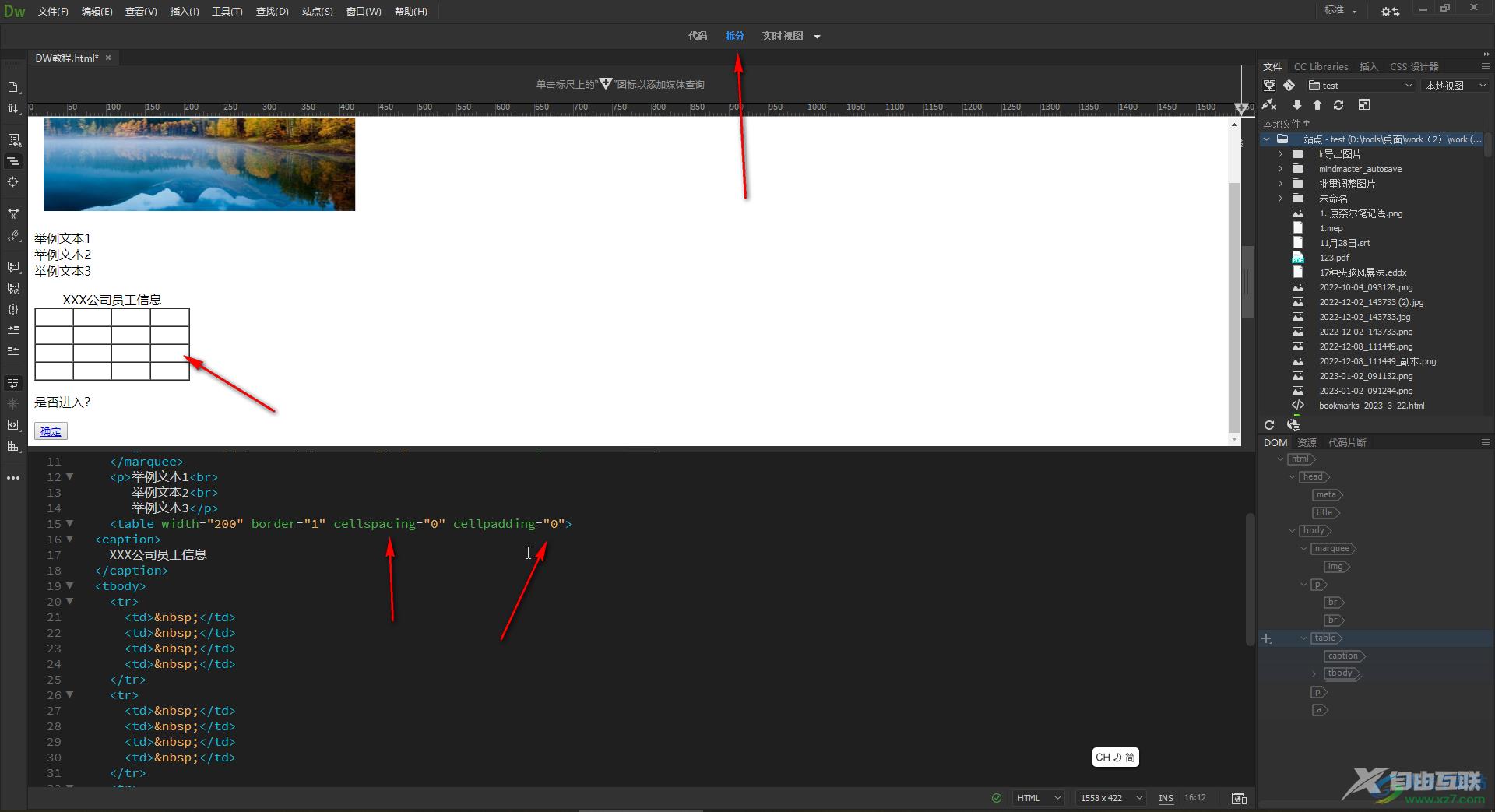
第四步:就可以看到自动生成相应的代码了,在界面上方点击去诶换到“拆分”视图就可以看到表格的效果了;

第五步:后续如果有需要也可以适当调整相应的参数。

以上就是Adobe Dreamweaver中调整表格中单元格间距的方法教程的全部内容了。以上的操作步骤都可以自己手动输入代码,小伙伴们可以多操作几遍熟悉熟悉代码,方便后续直接使用代码进行操作。
