Dreamweaver中我们可以编辑出属于自己的一个网页内容,在制作网页的过程中需要进行文字的字体、颜色以及字号、水平线等参数的设置,从而得到自己想要的一个网页制作样式,比如我
Dreamweaver中我们可以编辑出属于自己的一个网页内容,在制作网页的过程中需要进行文字的字体、颜色以及字号、水平线等参数的设置,从而得到自己想要的一个网页制作样式,比如我们想要给自己编辑好的文字添加一个水平线,那么我们该如何来添加呢,有的网页制作出来就是会有很多的水平线显示的,而想要添加水平线的话,只需要在插入html下选择水平线这个选项进行插入即可,插入之后,你可以进入到设计页面中查看插入水平线的一个效果样式,下方是关于如何是使用Dreamweaver设置水平线的具体操作方法,如果你感兴趣的情况下可以看看方法教程,希望小编的方法教程对大家有所帮助。

方法步骤
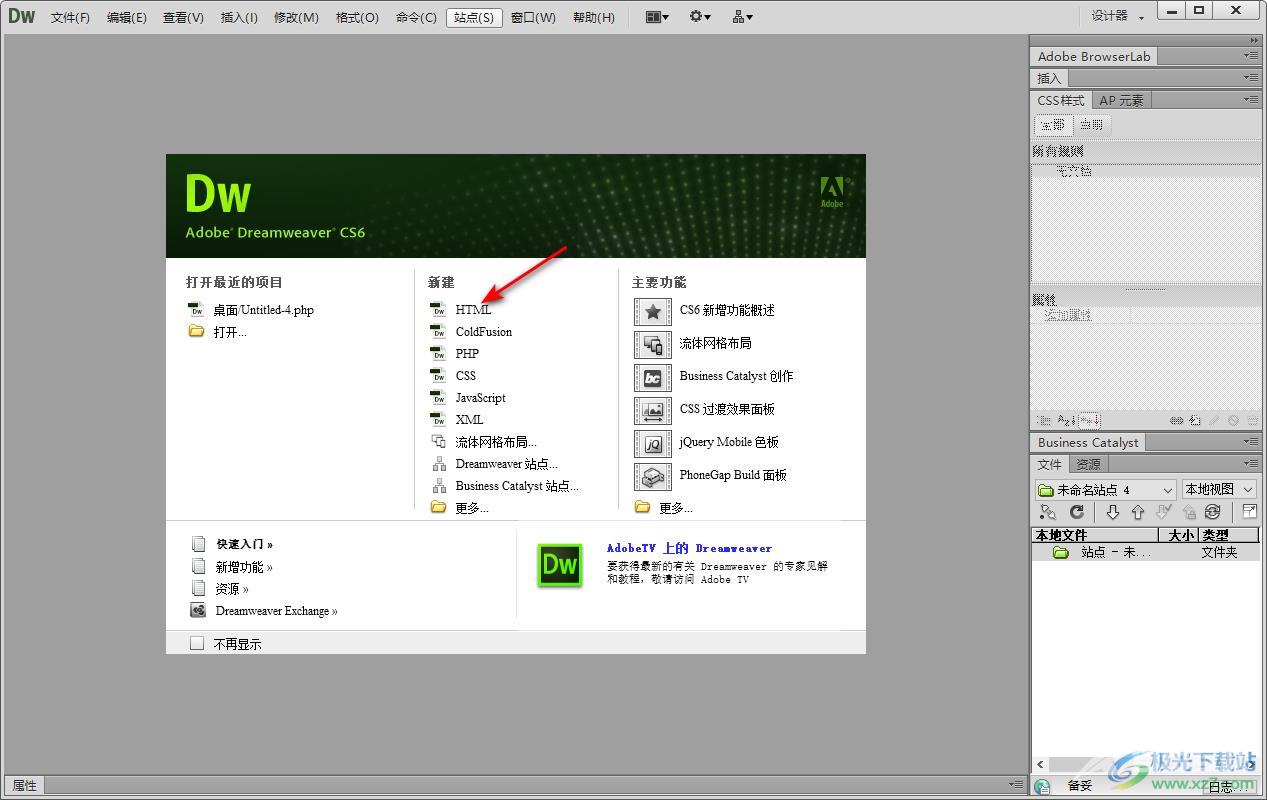
1.当你将Dreamweaver点击打开之后,我们新建一个html文件进入到编辑页面中。

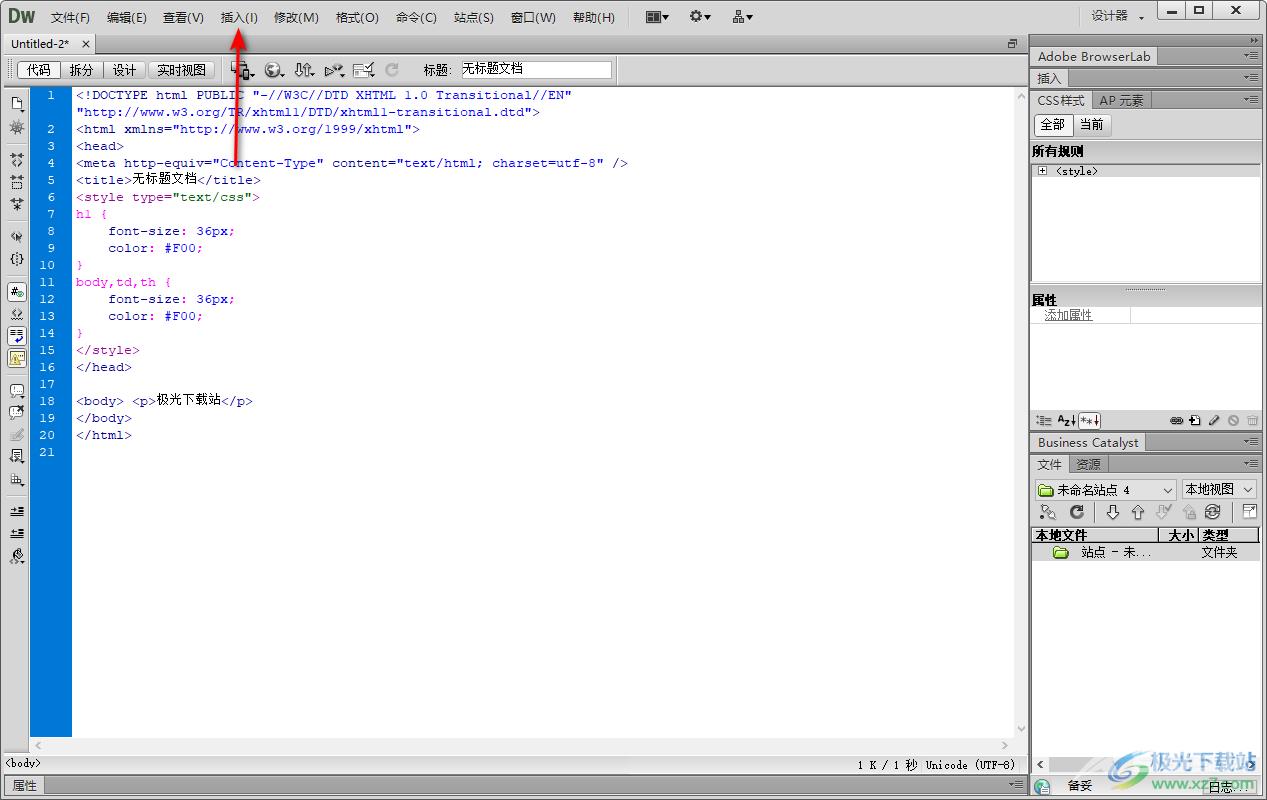
2.在编辑页面中编辑好自己需要的文字内容,如果想要添加水平线的话,那么点击上方的【插入】这个选项。

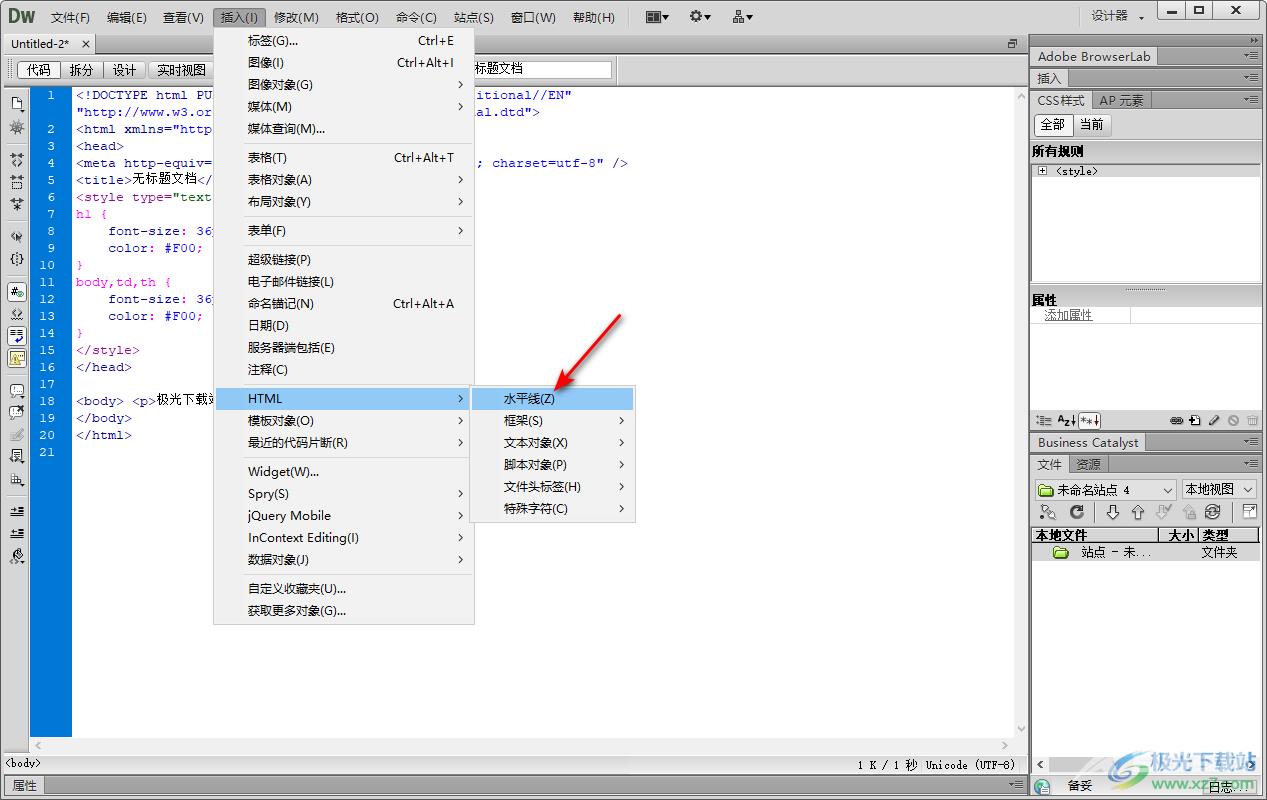
3.在打开的下拉选项中将【html】选项点击一下,然后在打开的下拉选项中选择【水平线】选项即可。

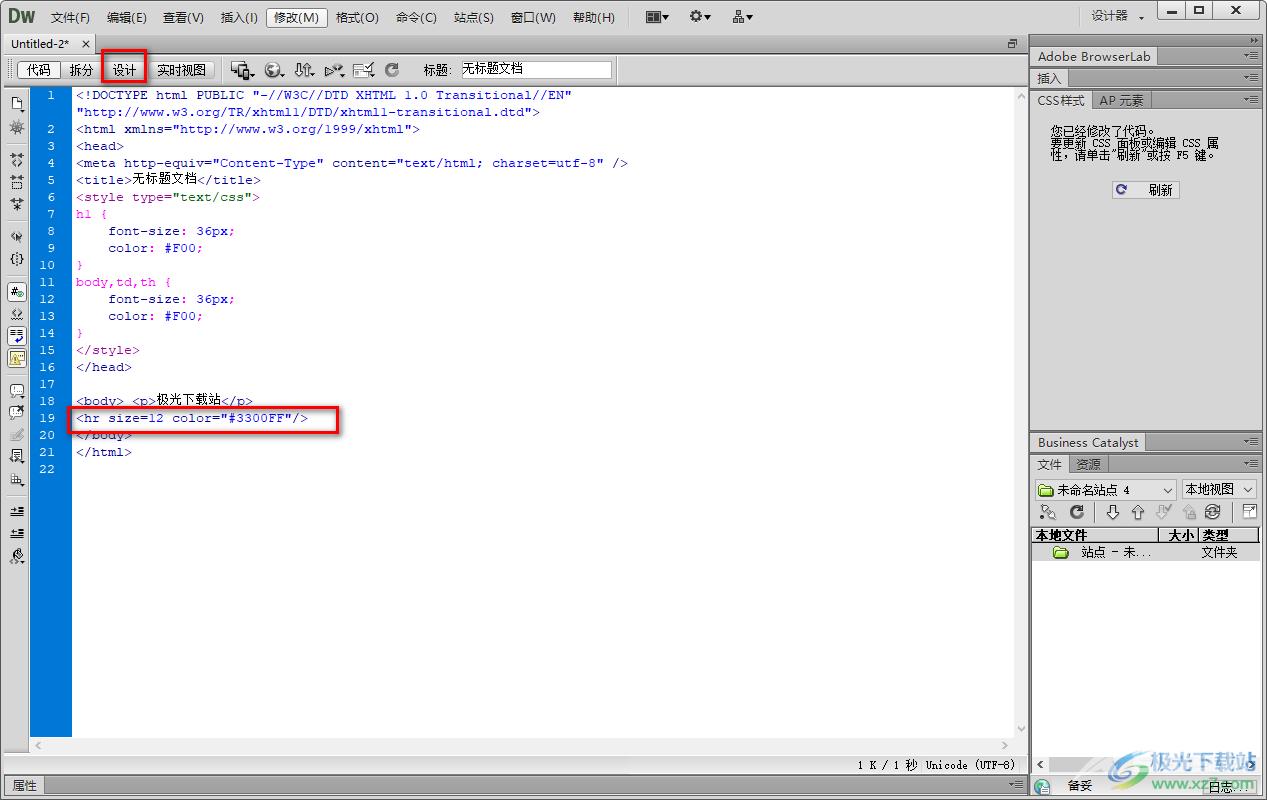
4.这时在页面上就会出现一个【<hr>】的标签,这是水平线的标签,你可以在该标签中编辑出自己想要的一个水平线的宽度和颜色,之后点击上方的【设计】选项。

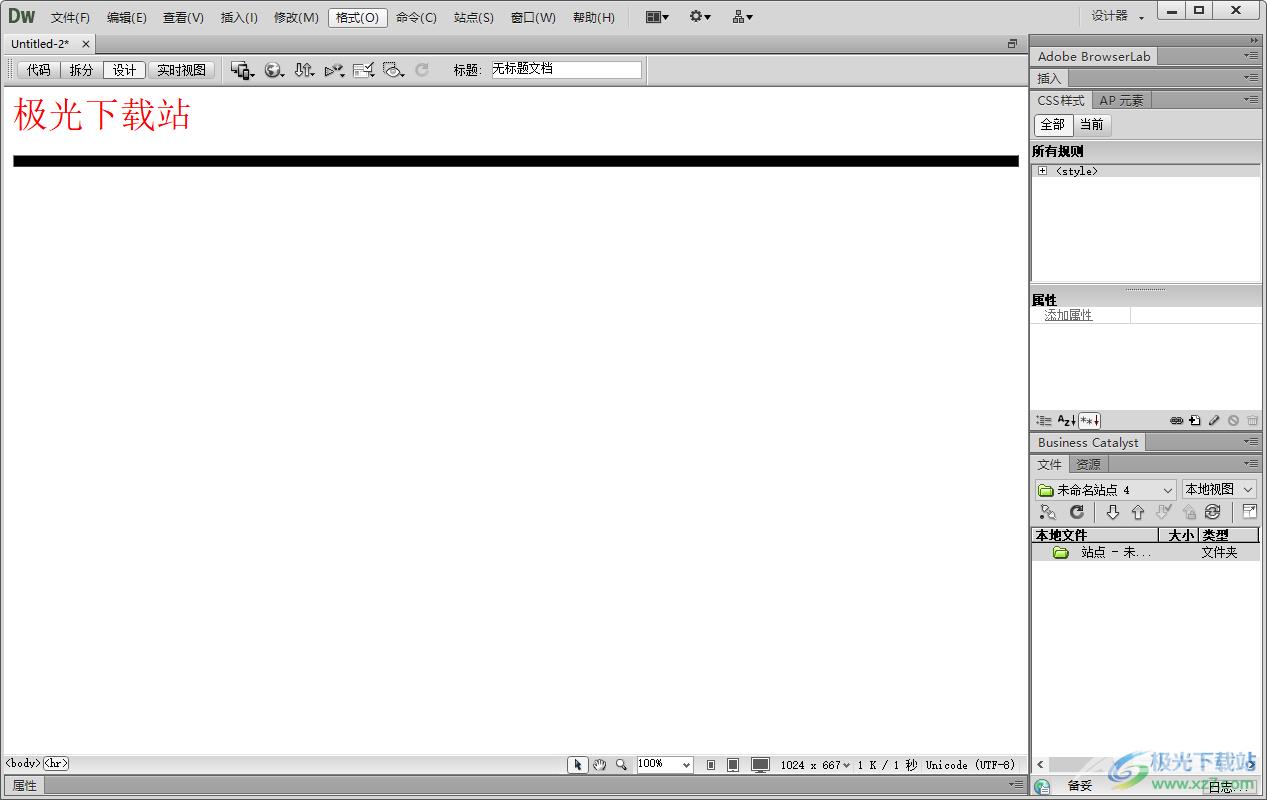
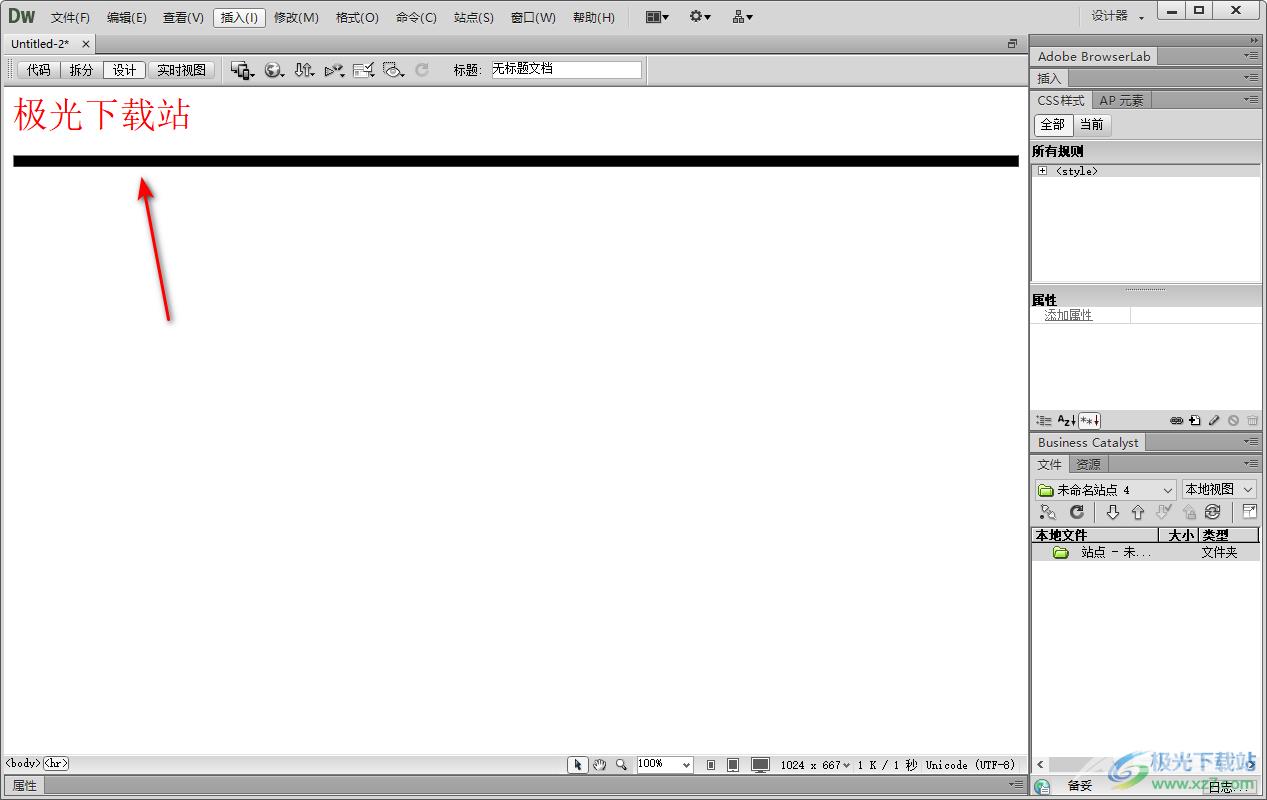
5.那么你就可以在设计选项页面中查看到自己设置的水平线样式了,你可以随时在代码的页面中【hr】标签中更改水平线的粗细和颜色。

以上就是关于如何使用Dreamweaver设置水平线的具体操作方法,有些时候我们在进行网页制作的过程中,需要进行水平线的添加和设计,那么按照上述方法来操作即可,你在设计的过程中可以设置一下水平线的粗细以及颜色等参数,感兴趣的话可以操作试试。
