在一些类似于淘宝的电商网站上经常能够看到一些滚动的广告条,许多软件在首页也有类似的广告条,如图: 实现起来并不是很复杂的,结合网上的一些教程,实现了现在这样一个可以
在一些类似于淘宝的电商网站上经常能够看到一些滚动的广告条,许多软件在首页也有类似的广告条,如图:

实现起来并不是很复杂的,结合网上的一些教程,实现了现在这样一个可以几张图循环播放,并且可以手指滑动切换的效果。
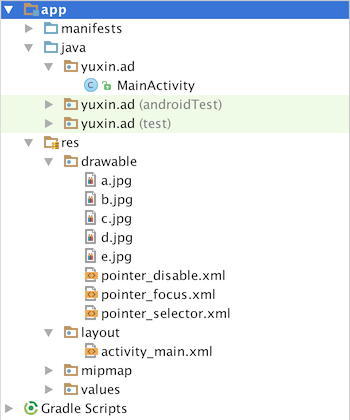
工程文件结构:

布局文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="yuxin.ad.MainActivity"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="wrap_content" android:layout_height="200dp" android:adjustViewBounds="true" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignBottom="@id/viewPager" android:background="#33000000" android:orientation="vertical" android:padding="5dp"> <LinearLayout android:id="@+id/show_point" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:orientation="horizontal" /> </LinearLayout> </RelativeLayout>
最上面是一个ViewPager,用来展示需要滚动播放的图片;下面是一个 线性布局,用来放最下面的几个小圆点,也可以在里面放一些TextView等,小圆点的 数量是根据图片数量动态添加的。
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
// 存放图片
private List<ImageView> imageViewList;
private ImageView imageView;
// 存放小圆点布局文件
private LinearLayout layoutPointGroup;
// 线程开关,当activity销毁后,线程也应该停止运行
private boolean isStop = false;
private int previousPoint = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化
init();
//设置图片自动滚动
new Thread(new Runnable() {
@Override
public void run() {
//如果activity未销毁则一直执行
while (!isStop) {
//先休息3秒钟
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//以下代码发送到主线程中执行
runOnUiThread(new Runnable() {
@Override
public void run() {
viewPager.setCurrentItem(viewPager.getCurrentItem() + 1);
}
});
}
}
}).start();
}
private void init() {
viewPager = (ViewPager) findViewById(R.id.viewPager);
layoutPointGroup = (LinearLayout) findViewById(R.id.show_point);
imageViewList = new ArrayList<ImageView>();
// TODO:获取图片ID
int[] imageIDs = {R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e};
for (int id : imageIDs) {
// 构造新的图片对象,并根据id 设置图片背景
imageView = new ImageView(this);
imageView.setImageResource(id);
// 所有图片都存放在 imageViewList 里面
imageViewList.add(imageView);
// 构造小点
View v = new View(this);
// 设置小点的宽和高
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(8, 8);
// 设置小点的左边距
params.leftMargin = 12;
v.setLayoutParams(params);
// 设置小点是否可用,默认都不可用,当不可用时,小点是透明的,否则是白色的
v.setEnabled(false);
// 设置小点的背景,这个背景是使用xml文件画的一个小圆点
v.setBackgroundResource(R.drawable.pointer_selector);
// 把小点添加到它的布局文件中
layoutPointGroup.addView(v);
}
// 计算应用打开时显示的第一项 Integer.MAX_VALUE /2 - 3=0
int index = Integer.MAX_VALUE / 2 - 3;
// 给mViewPager设置数据
viewPager.setAdapter(new MyPagerAdapter());
// 给mViewPager设置页面滑动事件
viewPager.setOnPageChangeListener(new MyOnPageChangeListener());
// 设置应用打开时显示的第一项,index的值为0
// 使用这种方式得到的0,和直接写0有什么区别呢?
// 直接写0,应用打开后不能直接向右滑动,因为viewpager中存image位置不能为负值,只能先向左滑动
// 这种方式得到的0,可以实现应用一打开,就可以向右滑动
viewPager.setCurrentItem(index);
}
private class MyPagerAdapter extends PagerAdapter {
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
// 当一页滑出去的时候将它销毁
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(imageViewList.get(position % imageViewList.size()));
}
// 向容器中添加图片,由于我们要实现循环滑动的效果,所以要对position取模
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(imageViewList.get(position % imageViewList.size()));
return imageViewList.get(position % imageViewList.size());
}
}
private class MyOnPageChangeListener implements ViewPager.OnPageChangeListener {
// 开始
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
// 进行时
@Override
public void onPageSelected(int position) {
// 当页面滑动结束时,先对页面位置取模
position = position % imageViewList.size();
// 将上一个点的可用性设置为false
layoutPointGroup.getChildAt(previousPoint).setEnabled(false);
// 把当前点的可用性设置为true
layoutPointGroup.getChildAt(position).setEnabled(true);
// 把当前位置值赋值给previousPoint
previousPoint = position;
}
// 结束
@Override
public void onPageScrollStateChanged(int state) {
}
}
// 当activity销毁时,让线程停止
@Override
public void onDestroy() {
isStop = true;
super.onDestroy();
}
}
具体功能实现可以看代码里的注释,写的十分详细了。
未选中的小圆点pointer_disable.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <!-- 设置圆角半径 --> <corners android:radius="0.5dip" /> <!-- 设置填充的颜色 --> <solid android:color="#55000000" /> </shape>
选中时的小圆点pointer_focus.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" > <corners android:radius="0.5dip" /> <solid android:color="#aaFFFFFF" /> </shape>
小圆点选择器:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 选中时,小点为白色 --> <item android:drawable="@drawable/pointer_focus" android:state_enabled="true"></item> <!-- 未选中时,小点为透明色 --> <item android:drawable="@drawable/pointer_disable" android:state_enabled="false"></item> </selector>
完整源码下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
