前言 小菜这两天接入分享微信小程序的入口,本来很简单的几行代码,可最后搞得我头昏脑胀。微信小程序官网上的接入方式已经说的非常清楚,可在小菜自己实践的过程中,却始终不
前言
小菜这两天接入分享微信小程序的入口,本来很简单的几行代码,可最后搞得我头昏脑胀。微信小程序官网上的接入方式已经说的非常清楚,可在小菜自己实践的过程中,却始终不成功。其实真的很简单,而卡住了还真的是很头疼,因此特意记录一下。


集成方式
build.gradle 中添加 compile 'com.tencent.mm.opensdk:wechat-sdk-android-with-mta:+';
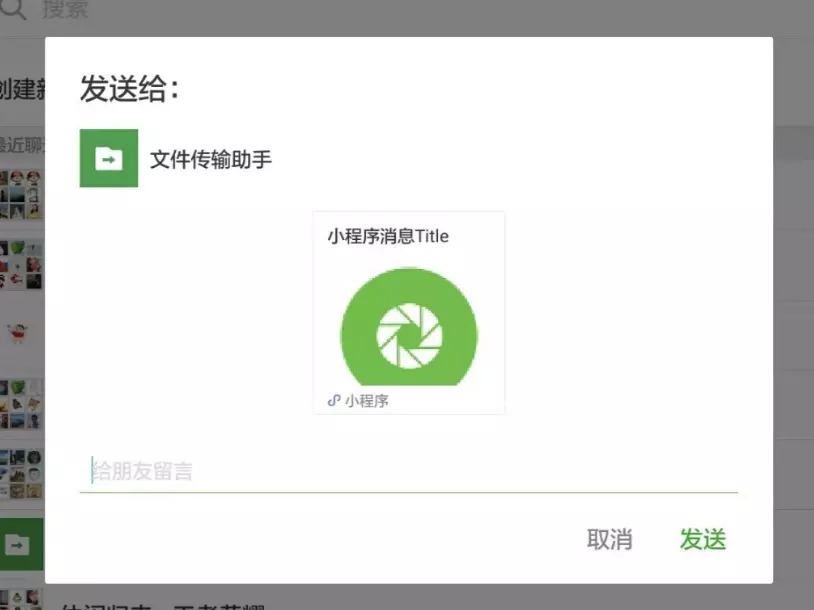
在需要调用分享功能的入口添加如下代码,如果配置参数都正常的话基本就可以正常分享了:
public void shareToMiniWX() {
WXMiniProgramObject miniProgramObj = new WXMiniProgramObject();
miniProgramObj.webpageUrl = "http://www.qq.com"; // 兼容低版本的网页链接
miniProgramObj.miniprogramType = WXMiniProgramObject.MINIPTOGRAM_TYPE_RELEASE;// 正式版:0,测试版:1,体验版:2
miniProgramObj.userName = Constants.miniProgramId; // 小程序原始id
miniProgramObj.path = "pages/home/home"; //小程序页面路径
WXMediaMessage msg = new WXMediaMessage(miniProgramObj);
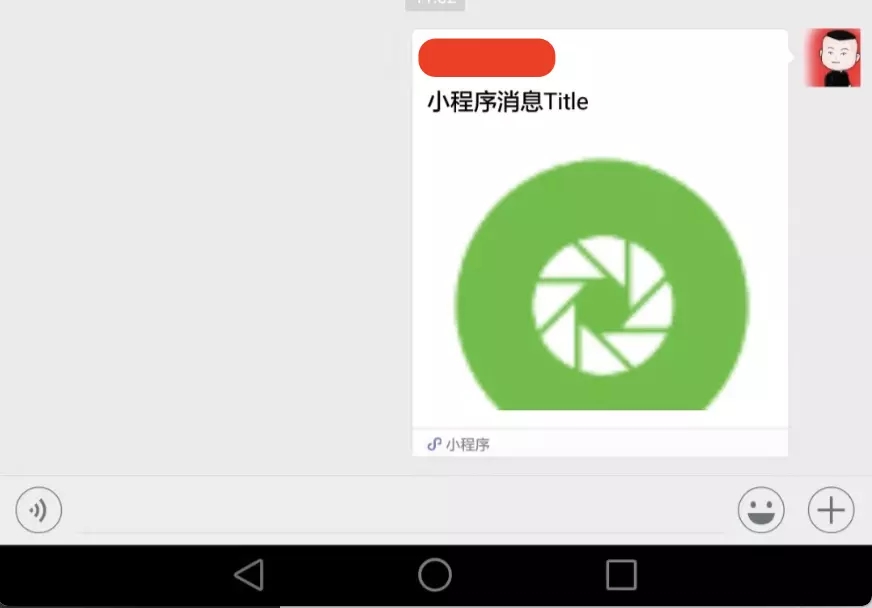
msg.title = "小程序消息Title"; // 小程序消息title
msg.description = "小程序消息Desc"; // 小程序消息desc
Bitmap bmp = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.share_friend_circle_icon_new);
Bitmap thumbBmp = Bitmap.createScaledBitmap(bmp, 90, 90, true);
bmp.recycle();
msg.thumbData = BitmapUtil.bmpToByteArray(thumbBmp, true);
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = "" + System.currentTimeMillis();
req.message = msg;
req.scene = SendMessageToWX.Req.WXSceneSession; // 目前支持会话
WXAPIFactory.createWXAPI(mContext, AppID).sendReq(req);
}
问题说明
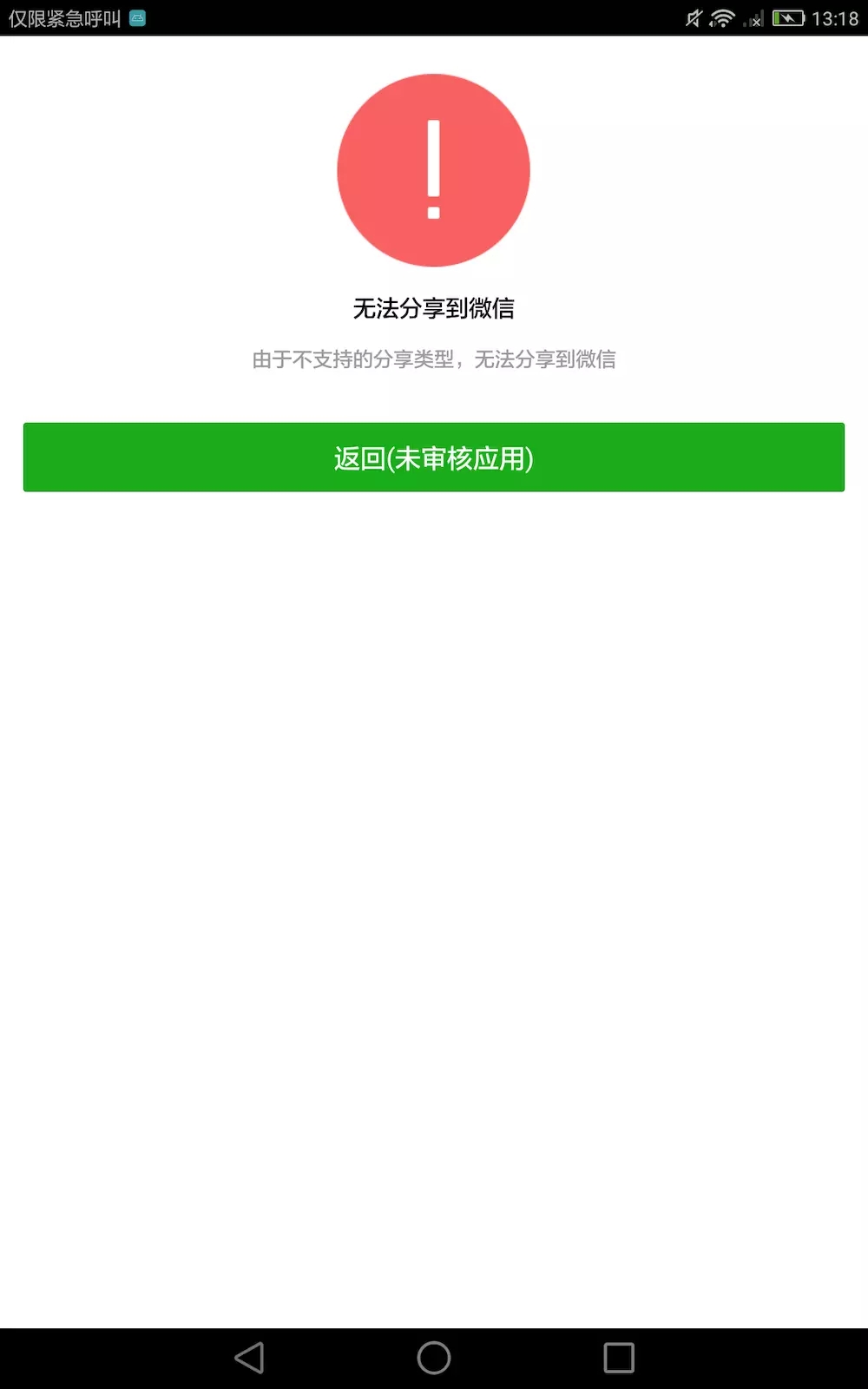
问题一:无法分享到微信【由于不支持的分享类型,无法分享到微信】

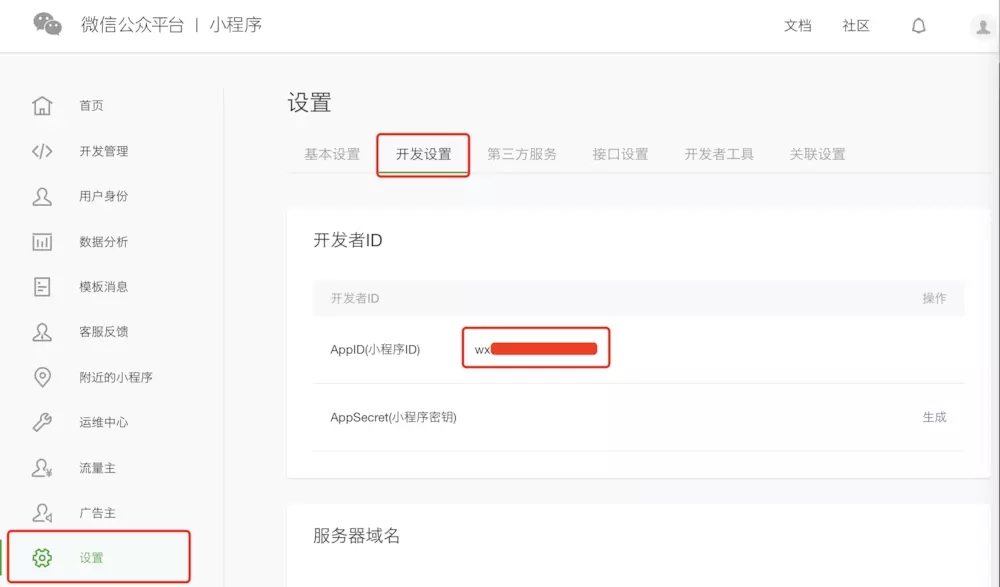
出现这种情况的问题基本上都是分享的ID有问题,一定一定不要认定自己写的绝对正确,多多核对几次,当时小菜就吃了这个亏。原始ID 和 AppID 一定要写对:
1、原始ID 是类似于 gh_... 的15位字符串;

2、AppID 是类似于 wx... 的18位字符串。

问题二:无法分享到微信【未在同一应用下】
出现这种情况时一般是 原始ID 与 AppID 不匹配,小菜在测试的时候刚开始用的微信官方提供的 Demo 测试的,AppID 没有更改,便会出现这个问题。
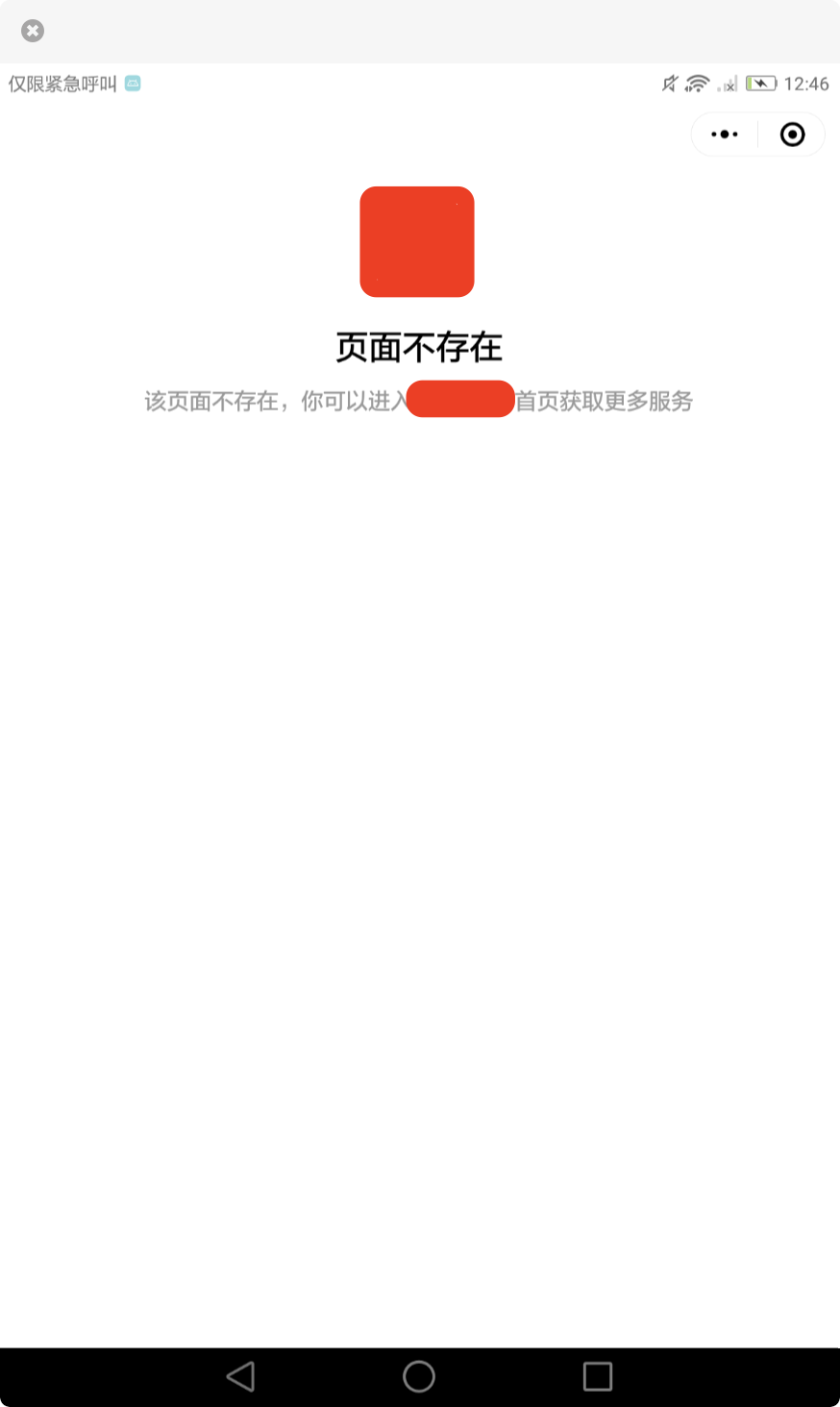
问题三:分享进入小程序,该页面不存在?

分享小程序正常,但是点进去出现错误,是 miniProgramObj.path = "pages/home/home"; 路径错误,尤其是在路径传参时特别注意。
小提示
miniProgramObj.miniprogramType = WXMiniProgramObject.MINIPTOGRAM_TYPE_RELEASE;建议用正式版进行测试;- 目前微信分享小程序只支持 WXSceneSession 聊天页面分享;
- 分享小程序展示的图为 Bitmap 格式,url 图片建议在一个新线程中转为 Bitmap 在进行传参。
整个接入过程真的很简单,最主要就是两个ID正确,而且千万不要自以为是对的!希望各位不会出现小菜遇到的这些坑。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对自由互联的支持。
