editplus是一款很强大的实用工具,用户可以用来编辑文本、处理html以及程序语言,并且editplus中的功能也是很实用的,可以很好的满足用户的需求,因此editplus深受用户的喜爱,当用户在
editplus是一款很强大的实用工具,用户可以用来编辑文本、处理html以及程序语言,并且editplus中的功能也是很实用的,可以很好的满足用户的需求,因此editplus深受用户的喜爱,当用户在editplus中新建一份html文件后,可以根据自己的需求来运行这份文件,那么用户应该怎么来实现运行呢,其实操作的过程是很简单的,用户直接在菜单栏中找到浏览器选项,接着打开编辑源代码页面就可以在editplus中运行html文件了,详细的操作过程是怎样的呢,相信有不少用户会很好奇,那么接下来就让小编来向大家介绍一下editplus运行html文件的方法步骤吧,感兴趣的用户也可以来看看,以备不时之需。

方法步骤
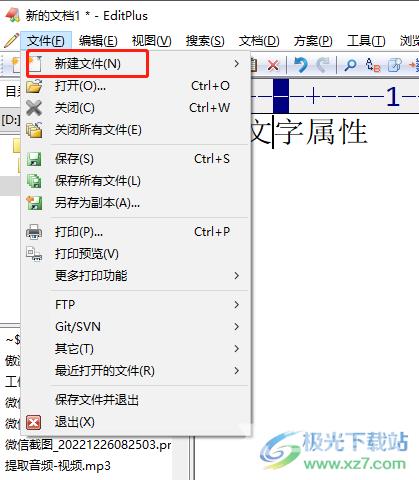
1.首先打开电脑上的editplus软件,接着进入到页面上点击菜单栏的文件选项,在展示出来的下拉菜单中,用户选择其中的新建文件选项

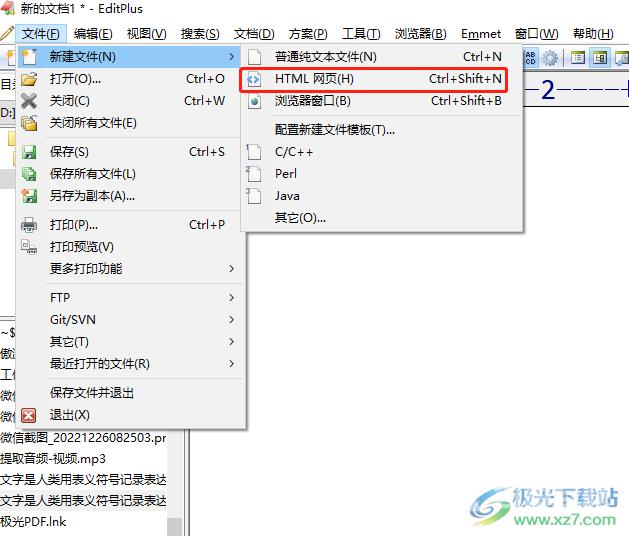
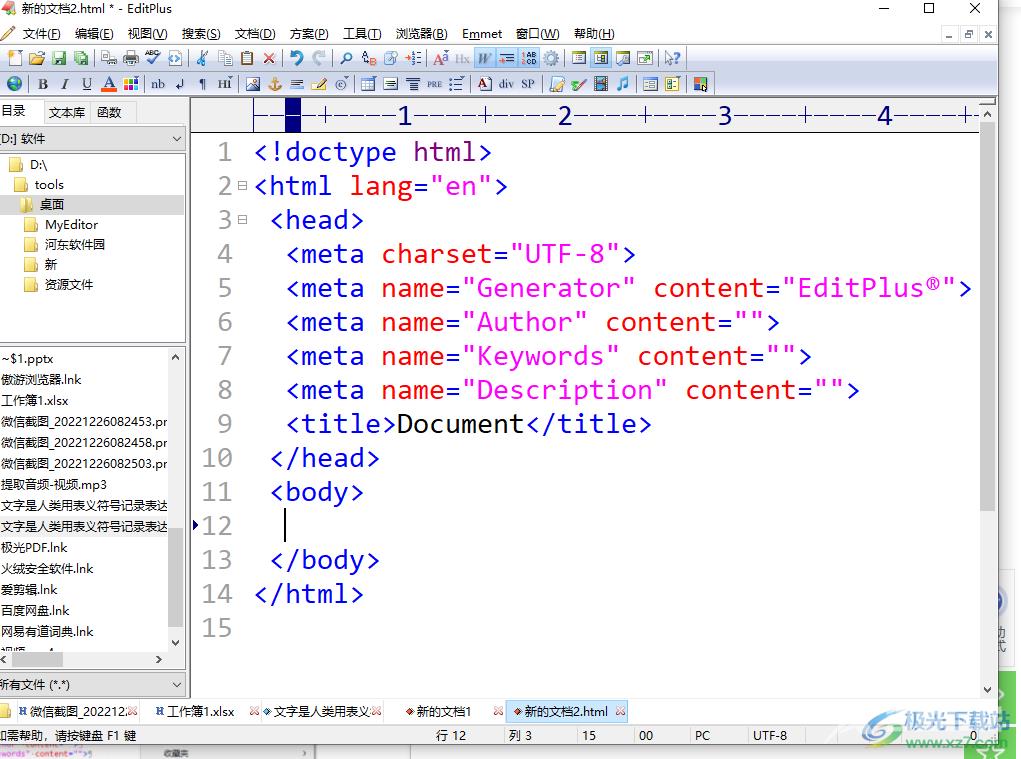
2.会在右侧弹出各种文件选项,用户点击其中的html网页选项,将会在页面上显示出相关的代码

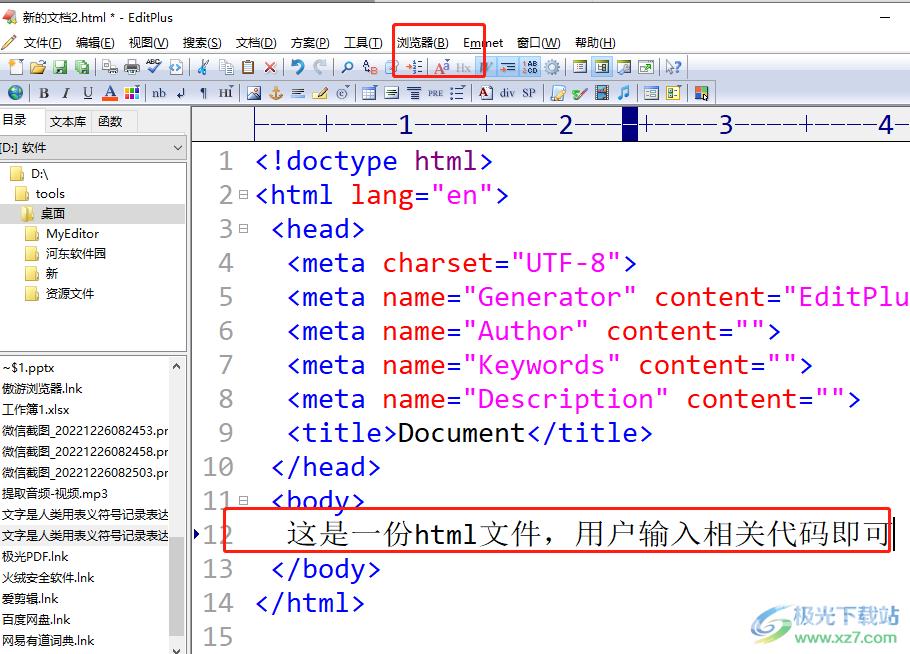
3.如图所示,原来的空白页面已经创建好了html文件了,用户根据需求在软件中的输入文字内容

4.输入完成后,在页面上方的菜单栏中点击浏览器选项,将会拓展出相关的下拉菜单

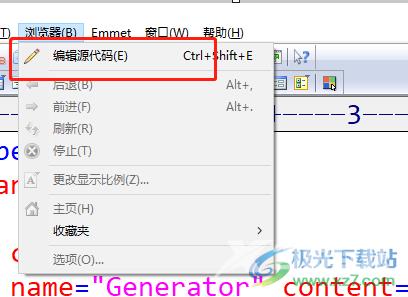
5.用户在下拉菜单中可以看到有主页、收藏夹、更改显示比例等选项,需要点击编辑源代码选项

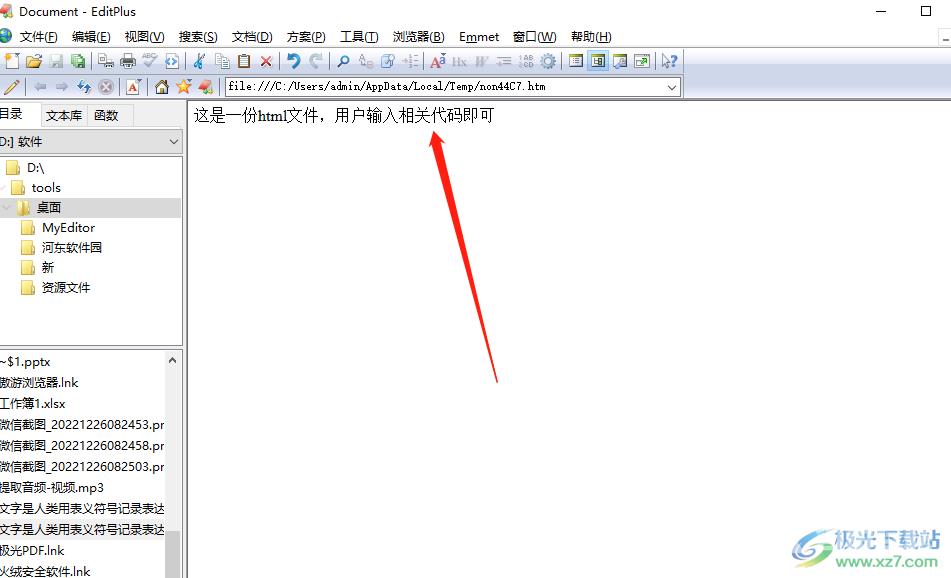
6.随后在打开的页面中就可以看到html文件已经在editplus中运行了

在editplus中可以给用户带来优质的功能服务,并且解决后用户的编辑问题,当用户想要在editplus中运行html文件时,只需按照点击文件——新建html文件——编辑文字内容——浏览器——编辑源代码这几个步骤来操作即可,方法简单易懂,有需要的用户快来试试看吧。
