前言 RadioGroup是继承LinearLayout,只支持横向或者竖向两种布局。所以在某些情况,比如多行多列布局,RadioGroup就并不适用 。 本篇文章通过继承RelativeLayout实现自定义RadioGroup,实现Radi
前言
RadioGroup是继承LinearLayout,只支持横向或者竖向两种布局。所以在某些情况,比如多行多列布局,RadioGroup就并不适用 。
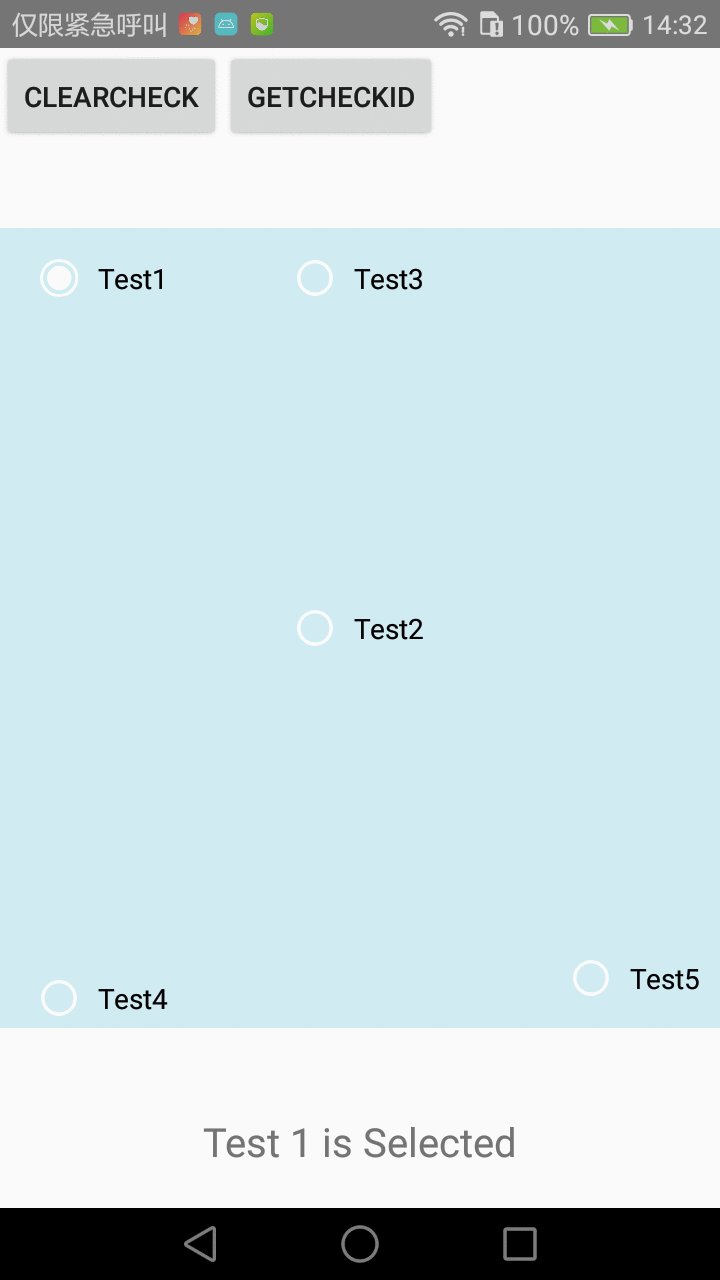
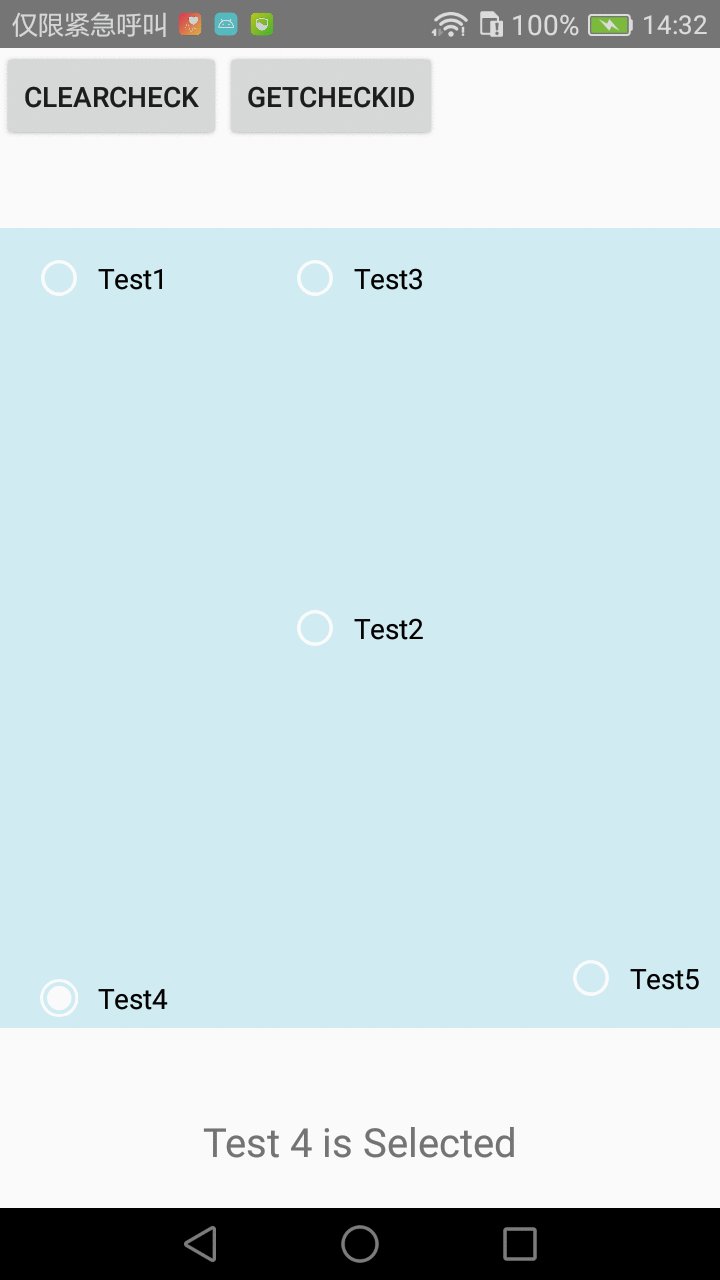
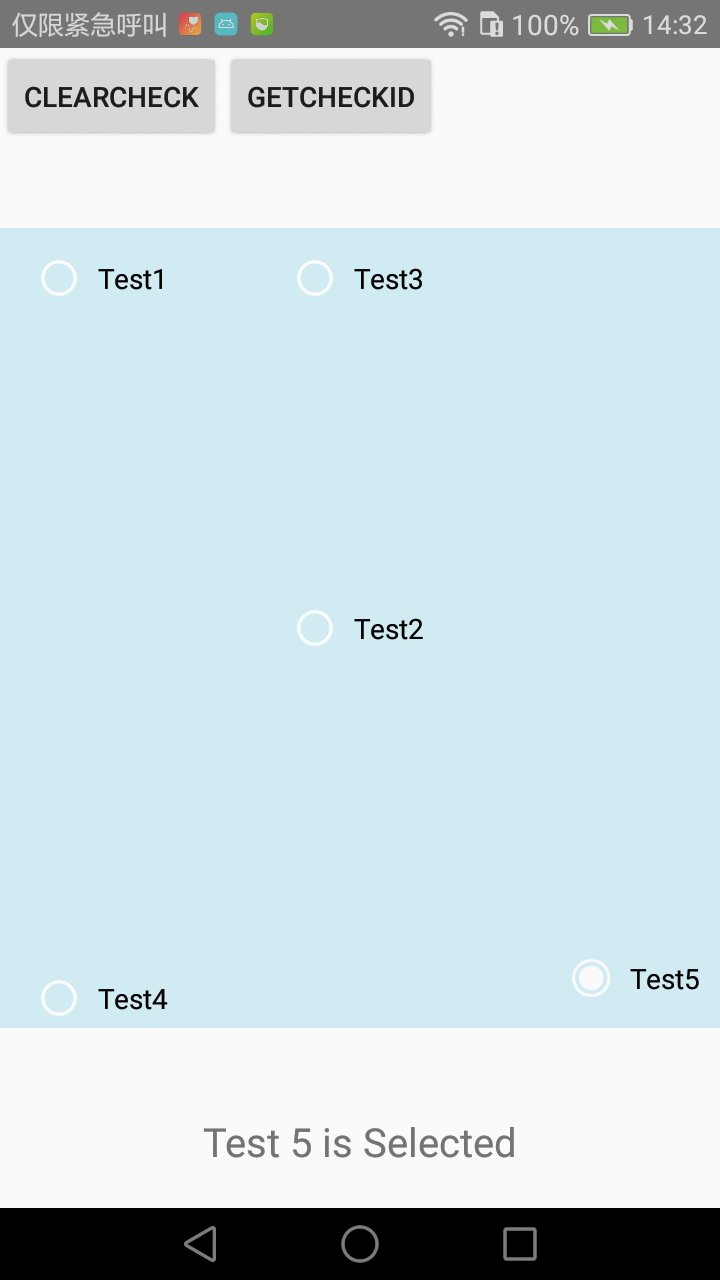
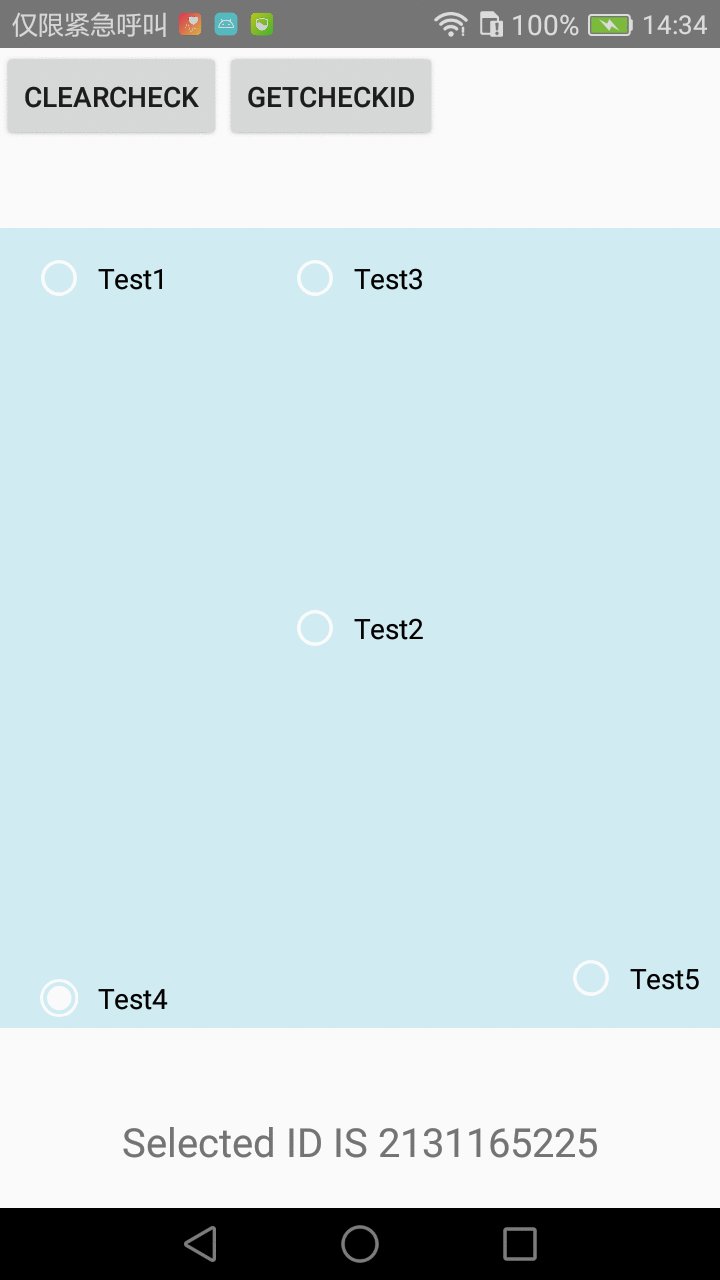
本篇文章通过继承RelativeLayout实现自定义RadioGroup,实现RadioButton的任意布局。效果图如下:

代码(RelativeRadioGroup)
/**
* Author : BlackHao
* Time : 2018/10/26 10:46
* Description : 自定义 RadioGroup
*/
public class RelativeRadioGroup extends RelativeLayout implements CompoundButton.OnCheckedChangeListener {
private int checkId = -1;
private CompoundButton.OnCheckedChangeListener mChildOnCheckedChangeListener;
public RelativeRadioGroup(Context context) {
super(context);
}
public RelativeRadioGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
public RelativeRadioGroup(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
//添加监听
for (int i = 0; i < getChildCount(); i++) {
View v = getChildAt(i);
if (v instanceof RadioButton && !(v instanceof CompoundButton.OnCheckedChangeListener)) {
((RadioButton) v).setOnCheckedChangeListener(this);
}
}
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
setCheck(buttonView.getId(), isChecked);
}
public void check(@IdRes int checkId) {
if (checkId == -1 || this.checkId == checkId) {
return;
}
setCheck(checkId, true);
}
public void clearCheck() {
setCheck(-1, false);
}
public int getCheckedRadioButtonId() {
return this.checkId;
}
/**
* 设置选中状态
*/
private void setCheck(@IdRes int checkId, boolean isChecked) {
if (checkId != -1 && this.checkId == checkId) {
return;
}
if (checkId != -1) {
CompoundButton view = (CompoundButton) findViewById(checkId);
//未选中的RadioButton被选中
if (checkId != this.checkId && isChecked) {
this.checkId = checkId;
if (mChildOnCheckedChangeListener != null) {
mChildOnCheckedChangeListener.onCheckedChanged(view, true);
}
//某个RadioButton被选中,将其他的改为未选中
for (int i = 0; i < getChildCount(); i++) {
View v = getChildAt(i);
if (v instanceof RadioButton && v.getId() != checkId) {
((RadioButton) v).setChecked(false);
} else if (v instanceof RadioButton && v.getId() == checkId) {
((RadioButton) v).setChecked(true);
}
}
}
//被选中的RadioButton被取消选中
if (checkId == this.checkId && !isChecked) {
this.checkId = checkId;
if (mChildOnCheckedChangeListener != null) {
mChildOnCheckedChangeListener.onCheckedChanged(view, false);
}
}
} else {
//清空所有选择
if (this.checkId != -1) {
this.checkId = -1;
CompoundButton view = (CompoundButton) findViewById(this.checkId);
//将选中的置为未选中
if (view instanceof RadioButton) {
view.setChecked(false);
}
}
}
}
public void setOnCheckedChangeListener(CompoundButton.OnCheckedChangeListener mChildOnCheckedChangeListener) {
this.mChildOnCheckedChangeListener = mChildOnCheckedChangeListener;
}
}
代码并没有太多,也很容易理解。有什么不明白的可以留言。
1、下载地址 : https://github.com/LuoChen-Hao/BlackHaoCustomView
总结
以上所述是小编给大家介绍的Android 自定义View实现任意布局的RadioGroup效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对自由互联网站的支持!
