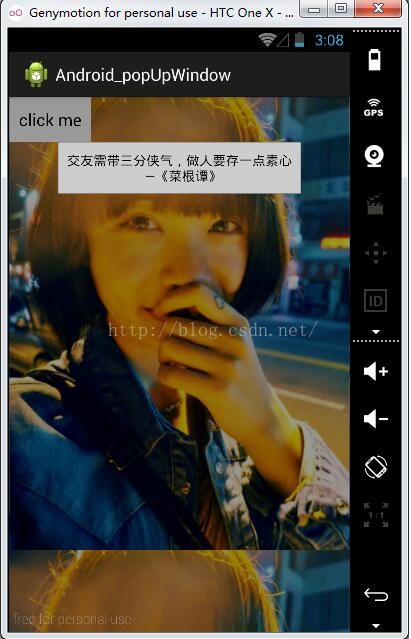
上次项目中实现了新功能,就一直想添加到博客里来着,惰性发作起来简直太可怕,不说了,跟着一起写吧,三步即可实现简单的弹出框功能,首先看效果—— 首先:主页面布局,触发
上次项目中实现了新功能,就一直想添加到博客里来着,惰性发作起来简直太可怕,不说了,跟着一起写吧,三步即可实现简单的弹出框功能,首先看效果——

首先:主页面布局,触发控件一定要有,再有就是给根标签设置id
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.android_popupwindow.MainActivity" >
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scrollbars="none">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/p"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/p"/>
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/p"
android:scaleType="centerCrop"
android:src="@drawable/p"/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="click me"
android:background="#fff"
android:padding="10dip"/>
</RelativeLayout>
</ScrollView>
</RelativeLayout>
第二步:弹出框样式设置
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" tools:context="com.example.adf.MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text="交友需带三分侠气,做人要存一点素心\n —《菜根谭》" android:textColor="#000" android:background="@drawable/layout_border" /> </LinearLayout>
最后:就是主代码了
public class MainActivity extends Activity {
private RelativeLayout layout;
private Button btn;
private boolean isFold=true; // 判断是否显示
private PopupWindow taxWindow; // 弹出框
private TextView tv=null; // 遮罩层
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
layout=(RelativeLayout)findViewById(R.id.layout);
btn=(Button)findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
if(isFold){
isFold=false;
<span style="white-space:pre"> </span>showTaxDetail(v);
tv=new TextView(MainActivity.this);
<span style="white-space:pre"> </span>tv.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.FILL_PARENT));
<span style="white-space:pre"> </span>tv.setBackgroundColor(Color.parseColor("#66000000"));
<span style="white-space:pre"> </span>tv.setClickable(true);
<span style="white-space:pre"> </span>tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
isFold=true;
taxWindow.dismiss();
layout.removeView(tv);
}
});
<span style="white-space:pre"> </span>layout.addView(tv);
}
else{
isFold=true;
taxWindow.dismiss();
layout.removeView(tv);
}
}
});
}
private void showTaxDetail(View view){
LayoutInflater inflater=LayoutInflater.from(this);
// 加载弹出框的布局
View contentView=inflater.inflate(R.layout.ewj_tax_detail, null);
contentView.measure(0,0);
taxWindow=new PopupWindow(contentView,contentView.getMeasuredWidth(),contentView.getMeasuredHeight(),true);
//taxWindow.setBackgroundDrawable(getResources().getDrawable(R.drawable.ic_launcher));
//taxWindow.setOutsideTouchable(true);
taxWindow.setFocusable(false);
int[] location = new int[2];
// 得到按钮控件的坐标,便于定位弹出框位置
btn.getLocationInWindow(location);
int taxWindowWidth=taxWindow.getContentView().getMeasuredWidth();
int screenWidth = getWindowManager().getDefaultDisplay().getWidth();
taxWindow.showAtLocation(btn,Gravity.NO_GRAVITY,(screenWidth-taxWindowWidth)/2,location[1]+95);
}
}
弹出框的位置在触发控件下方居中,如果有明确的横纵坐标,可以用下面的来实现
taxWindow.showAsDropDown(anchor, xOffset, yOffset);
好了,这样就实现了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
