前言
网上的教程皮的简直不谈了,非要搞个AndroidStdio,你以为呢?反手就是一重锤,我就是不装,第一开发的很多工作都不需要这个IDE,第二运行起来还很吃内存,经过实践有如下的教程,请大家指教。
安装
git
不说了,我相信你早就安装了,有需要的参考:https://www.jb51.net/article/148066.htm
Java8
需要配置环境变量JAVA_HOME,CLASS_PATH和path路径,配置方式如下

安装Android SDK
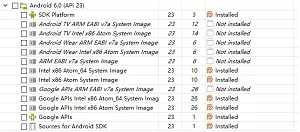
参考我的另一篇文章 配置android sdk:https://www.jb51.net/article/149000.htm,注意安装的是6.0以及与其相关的工具,不要问我为什么,我也不知道为什么是6.0
选择列表如下:



配置下属环境变量

node.js
这个直接从官网下载安装就行,没有什么难度
Python
安装Python3可以的,亲测有效。网上给的多数教程都是Python2???
React-native
npm 命令安装
npm install -g react-native-cli
下面的是淘宝镜像加速的教程
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
编辑器的选择
既然放弃了笨重但是功能强大的AndroidStdio,就需要寻找另一个替代的编辑器。下面两款编辑器推荐给大家,可以通过插件来丰富编辑器的功能,给自己不一样的体验,感受极客编程的快感
- vscode
- sublimeText3
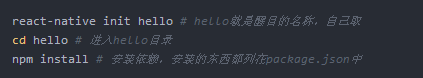
初始化

到此一个demo项目已经创建完毕
安装模拟器
我在中文网上看到的是用Genymotion,日了,只说怎么装但是没有说怎么用,还是英文,都怪我英文烂,那么我们就用中文的夜神模拟器 其他的模拟器自行参考这个教程操作。
安装完成之后运行 需要让adb devices 检测到你的安卓模拟器,所以需要建立连接,夜神的端口号是62001
# 进入夜神模拟器安装目录的bin目录下执行下面的命令 nox_adb connect 127.0.0.1:62001
这时候在cmd 中可以用下面命令查看
adb devices ## 显示 List of devices attached 127.0.0.1:62001 device
这就说明连接上了
之后连接只需要adb connect 127.0.0.1:62001即可
运行
在项目目录下运行下面的命令
react-native run-android
之后便真的可以在模拟器看到结果了吗?NONONO,你会遇到如下的错误
踩坑
找不到SDK路径
SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.
在android目录下创建一个local.properties文件中加入sdk路径,注意是绝对路径。可以解决上述问题但是这样项目的移植性会受到影响,每次需要修改sdk的路径。但是问题不大,只是配置的问题,代码是没有影响的。
sdk.dir = C:\\Program Files (x86)\\Android\\android-sdk
license问题
You have not accepted the license agreements of the following SDK components: [Android Support Repository]. Before building your project, you need to accept the license agreements and complete the installation of the missing components using the Android Studio SDK Manager.
在sdk\tools\bin目录下运行sdkmanager --update
模拟器红屏问题
按照下图操作,Dev-setting

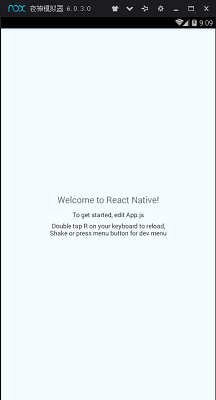
运行截图

运行成功,大功告成!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对自由互联的支持。如果你想了解更多相关内容请查看下面相关链接
