亿图图示是一款非常好用的图示制作软件,比如我们可以使用该软件制作思维导图,流程图,组织结构图等等。如果我们在亿图图示中添加连接线后,希望去除连接线的箭头效果,小伙
亿图图示是一款非常好用的图示制作软件,比如我们可以使用该软件制作思维导图,流程图,组织结构图等等。如果我们在亿图图示中添加连接线后,希望去除连接线的箭头效果,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的。绘制连接线后,在自动出现的浮动工具栏中点击“终点箭头”处的下拉选项,选择不带箭头的直线效果就可以成功实现想要的效果了,操作起来其实是非常简单的,小伙伴们可以打开软件后按需进行操作。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
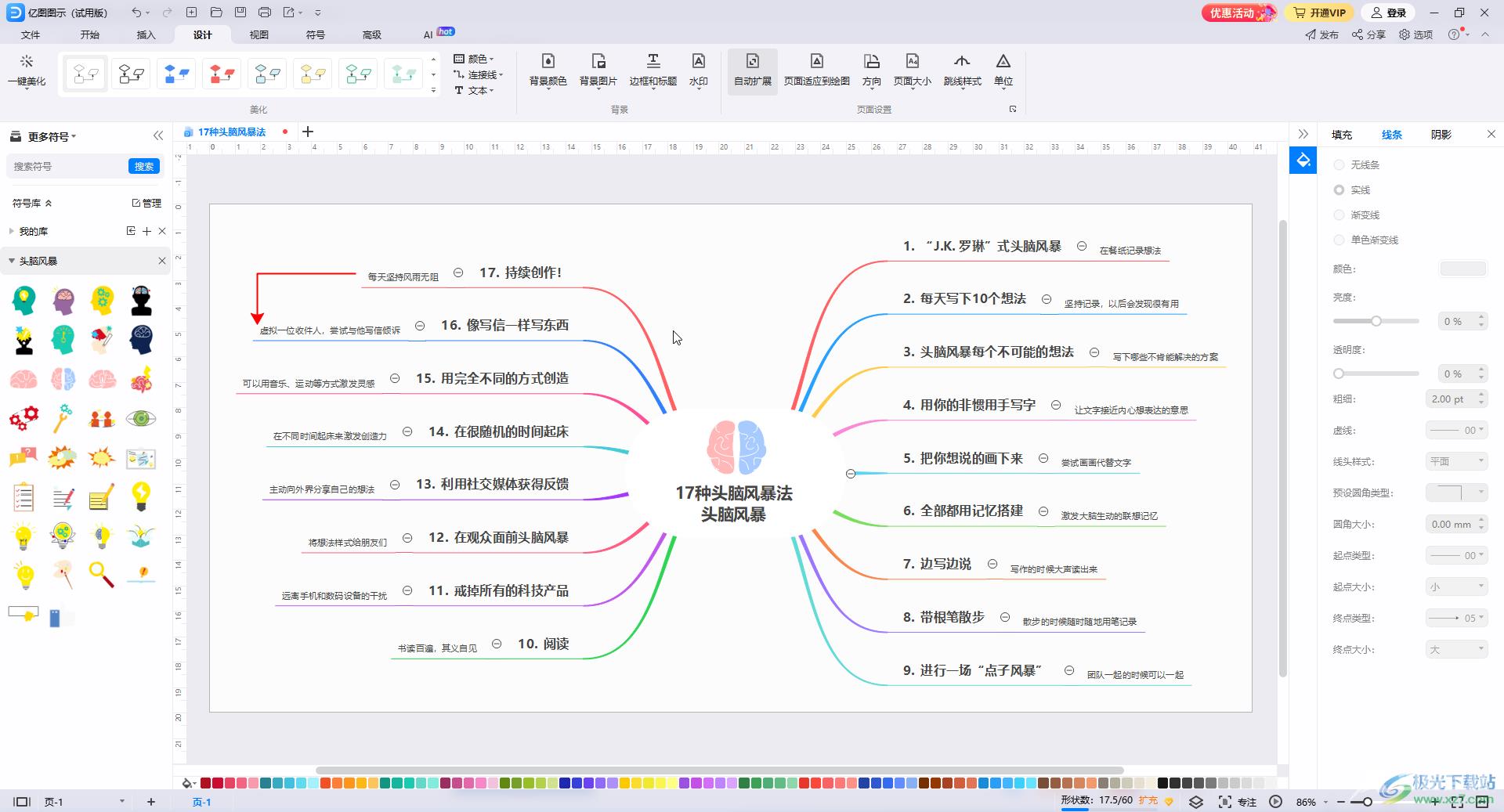
第一步:点击打开亿图图示进入编辑界面;

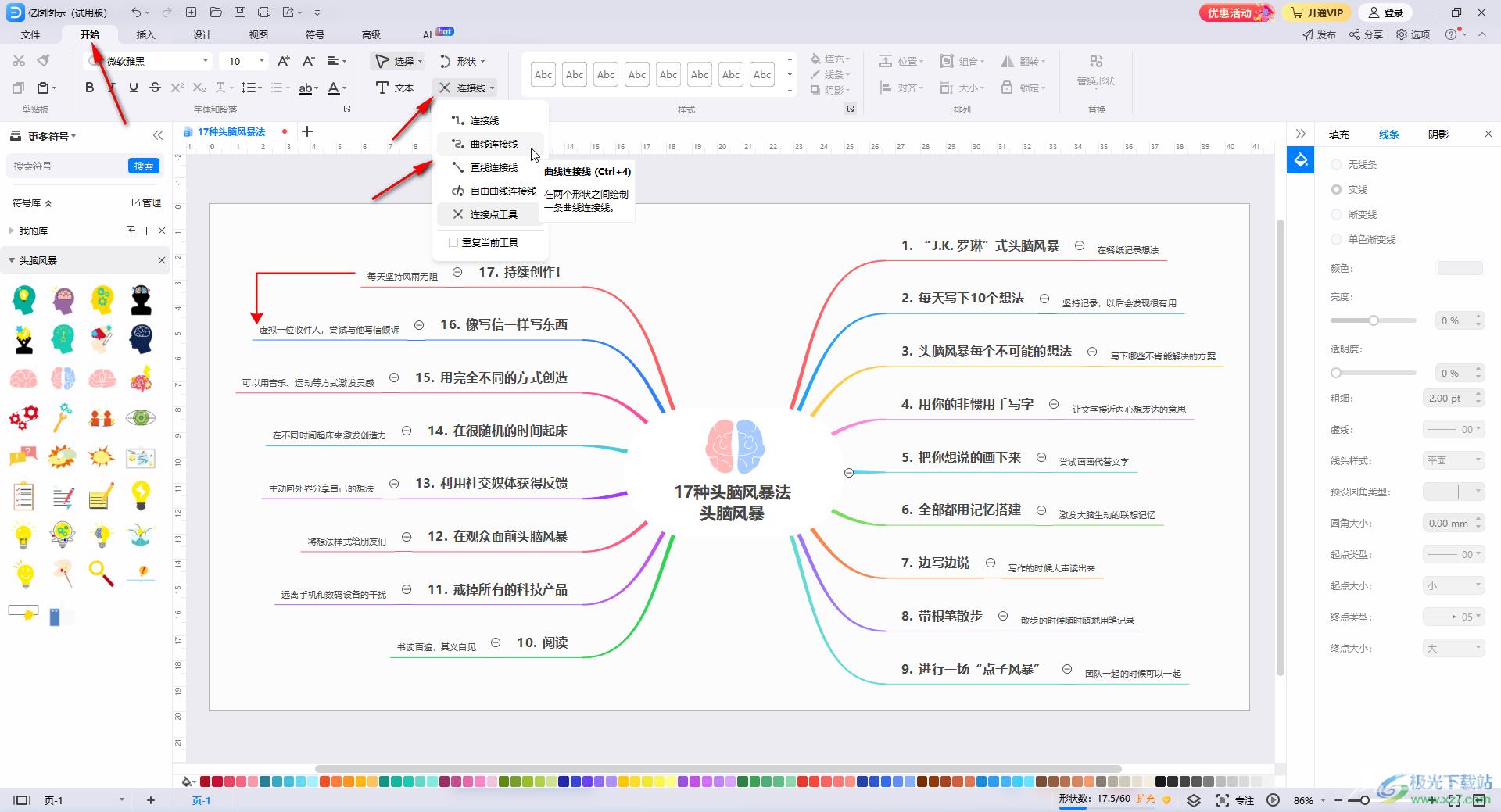
第二步:在“开始”选项卡中点击“连接线”按钮处的下拉箭头,可以选择想要的连接线效果,然后拖动鼠标左键就可以进行绘制了;

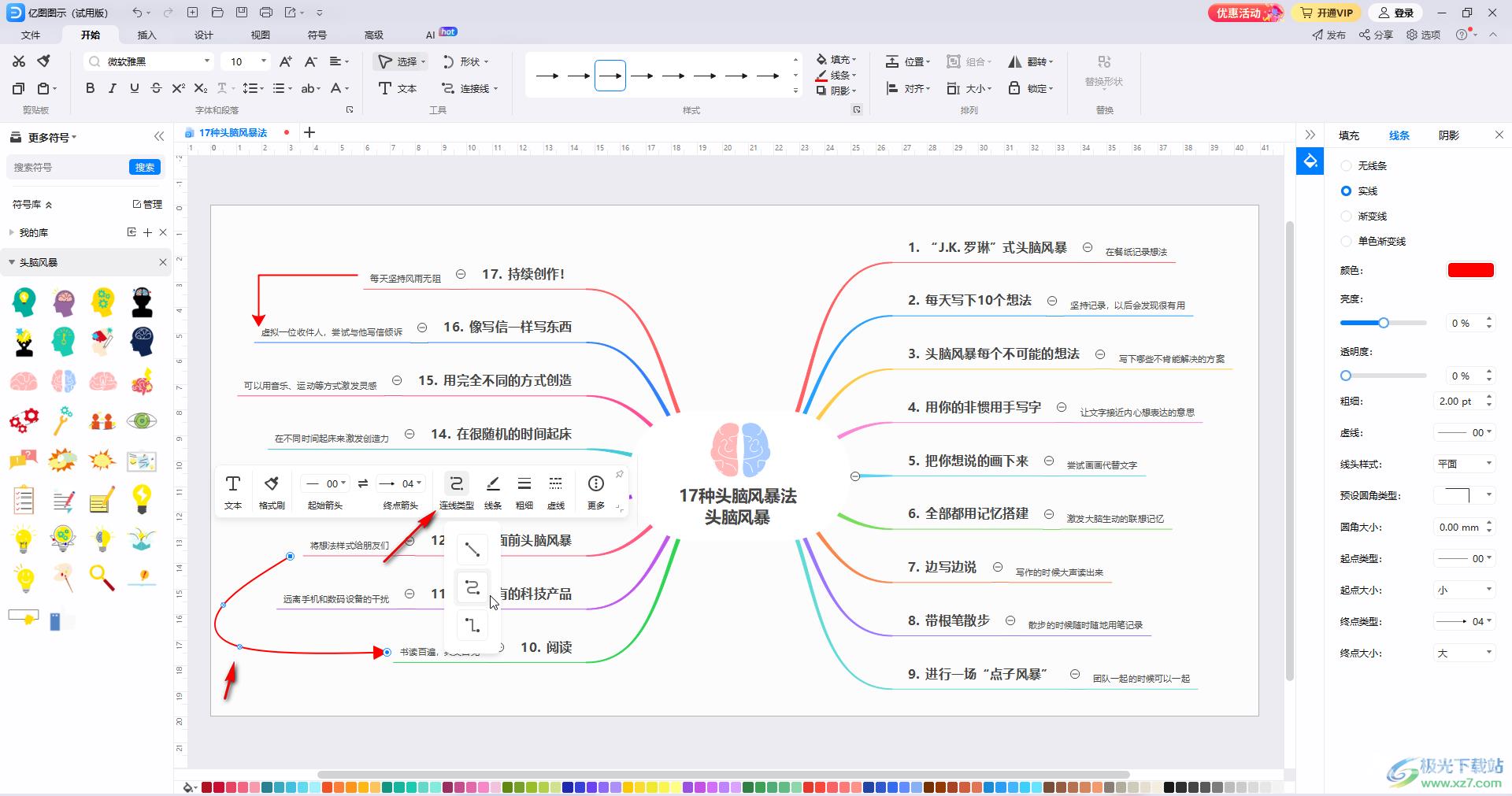
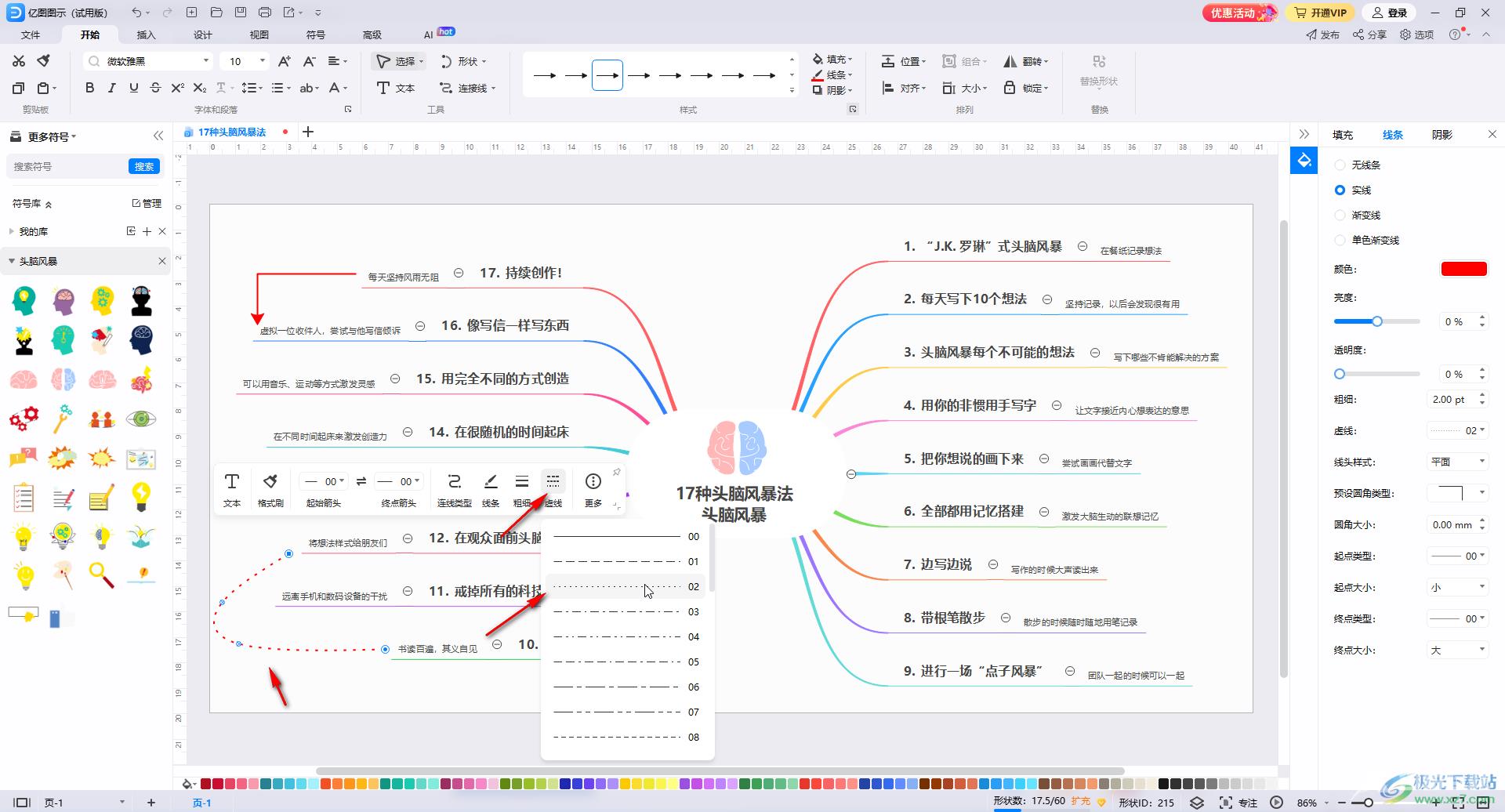
第三步:绘制后可以在浮动工具栏中设置连接线的样式效果;

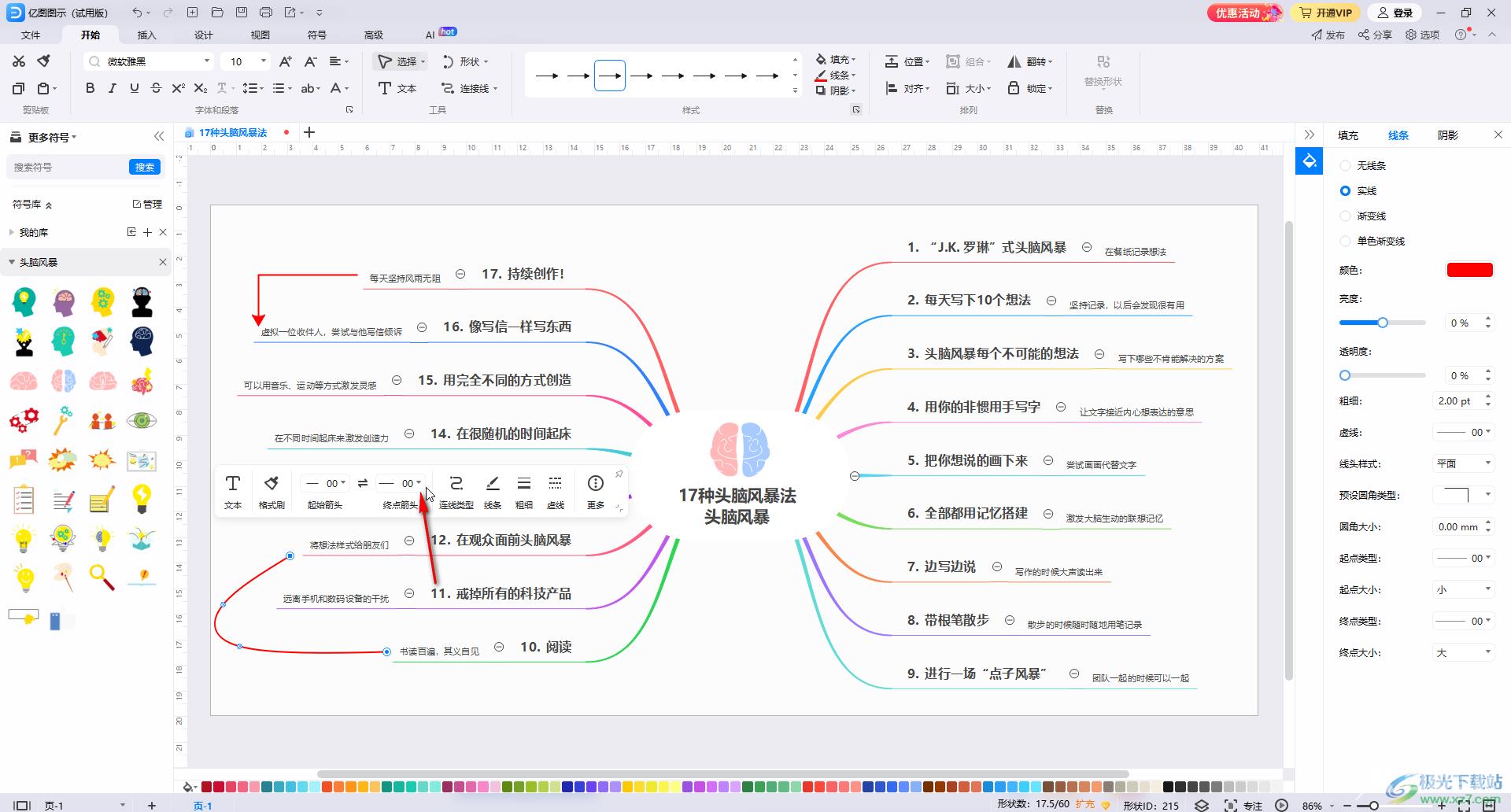
第四步:在浮动工具栏中点击“终点箭头”处的下拉箭头选择不带箭头的直线样式就可以去掉箭头了;

第五步:如果有需要我们还可以点击设置其他想要的连接线效果。

以上就是亿图图示中去掉连接线箭头的方法教程的全部内容了。如果有需要我们还可以设置起始箭头等等,小伙伴们可以按需进行调整操作。
