我使用的是 vue2 + antd, 那么 antd 的 tree 组件中没有给我们封装搜索,其官网提供的搜索也不是封装好的,而且限制比较大,因为我的树形进来要默认展开,官方的代码是进行了响应式,就不能上来就全部展开了

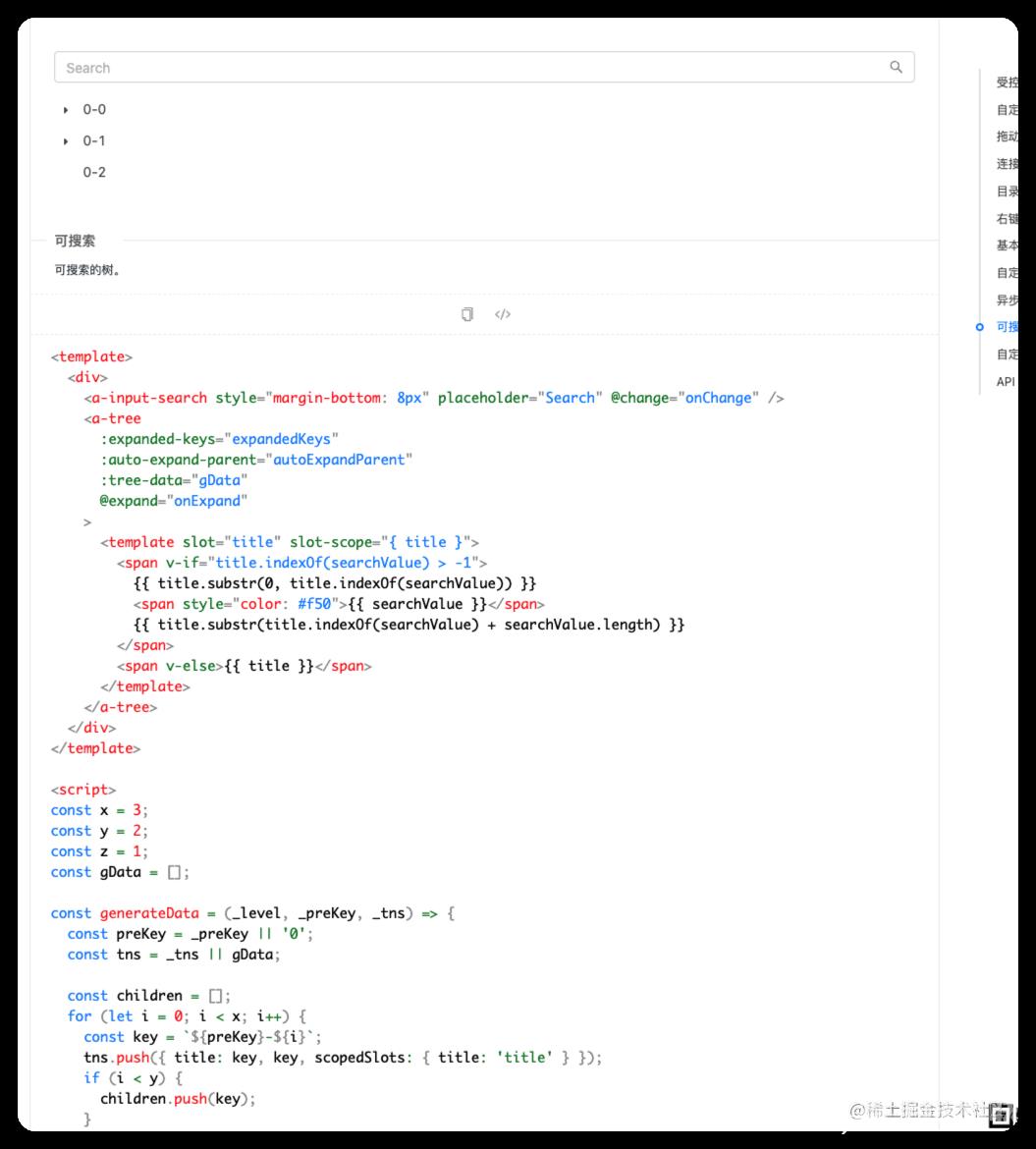
可以看一下,官方的代码是这样的,灵活性很低的还是
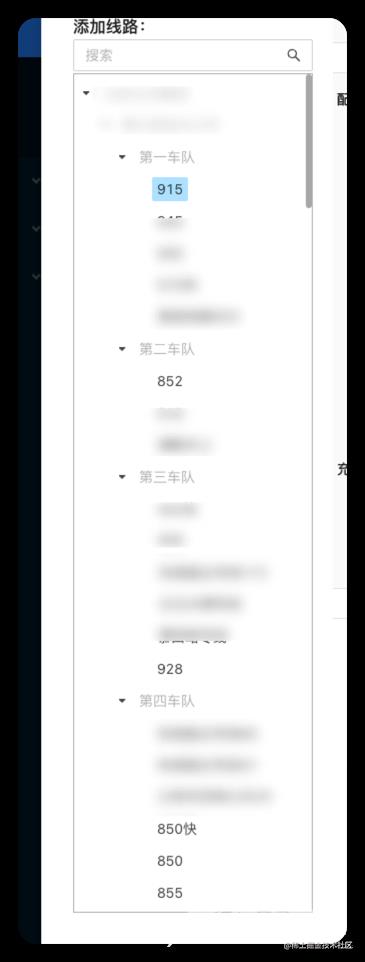
那我们自己来根据这个思路,进行一下改装, 首先看一下最终呈现是啥样的:

如上图,可以看到我们刚进来的时候,就默认是全部展开的,然后上面有一个搜索框,这里我们可以自己定义交互,可以绑定成搜索的回车事件,也可以绑定change事件, 思路就是当我们搜索以后,重置我们下面 tree 树形的 输入数据 data,这样就简单的实现了搜索以后显示指定的树形。
这里面复杂的地方在于那个递归,因为递归的时候我们需要得到 1、 一个新数据 2、搜索子级的时候也要全部的父级 3、 搜索父级的时候也要全部的子级,下面来看看代码
首先是vue模板中的代码
<a-input-search style="margin-bottom: 2px" placeholder="搜索" @change="searchOrg" :allowClear="true" v-model="searchPerson" ></a-input-search> <a-tree class="tree_box" ref="tree" @select="onSelect" :tree-data="currentTree" default-expand-all />
从这里可以看出来,我们封装的要比官方的轻量很多,ref 和 这里的逻辑是没有涉及的,可以删掉。
接下来看我们的业务代码
<script>
export default {
props: {
treeList: {
type: Array,
default: () => []
},
},
data() {
return {
searchPerson: '',
currentTree: this.treeList,
}
},
methods: {
searchTree(tree, keyword, includeChildren = false) {
const newTree = []
for (let i = 0; i < tree.length; i++) {
const node = tree[i]
if (node.title.includes(keyword)) {
// 如果当前节点符合条件,则将其复制到新的树形结构中,并根据 includeChildren 参数决定是否将其所有子节点也复制到新的树形结构中
newTree.push({ ...node, children: includeChildren ? this.searchTree(node.children || [], '', true) : [] })
} else if (node.children) {
// 如果当前节点不符合条件且存在子节点,则递归遍历子节点,以继续搜索
const result = this.searchTree(node.children, keyword, true)
if (result.length > 0) {
// 如果子节点中存在符合条件的节点,则将其复制到新的树形结构中
newTree.push({ ...node, children: result })
}
}
}
return newTree
},
searchOrg() {
this.currentTree = this.searchTree(this.treeList, this.searchPerson, true)
},
async onSelect(selectedKeys, info) {
},
}
}
</script>
这里我的 tree-data 使用的是父组件传入的 props , 因为我们后期要更改数据,所以不能直接使用,要接一下, 在用户输入的时候,重置数据即可, 主要依赖于 searchTree 这个递归的方法,第三个参数是一个布尔值, 默认是 false ,当搜索到符合条件的父级节点时,除了将该节点复制到新的树形结构中,还会根据 includeChildren 参数决定是否将其所有子节点也复制到新的树形结构中。如果 includeChildren 参数为 true,则递归遍历其所有子节点,并将其复制到新的树形结构中。如果 includeChildren 参数为 false,则不会递归遍历其子节点,只会将符合条件的父节点复制到新的树形结构中。
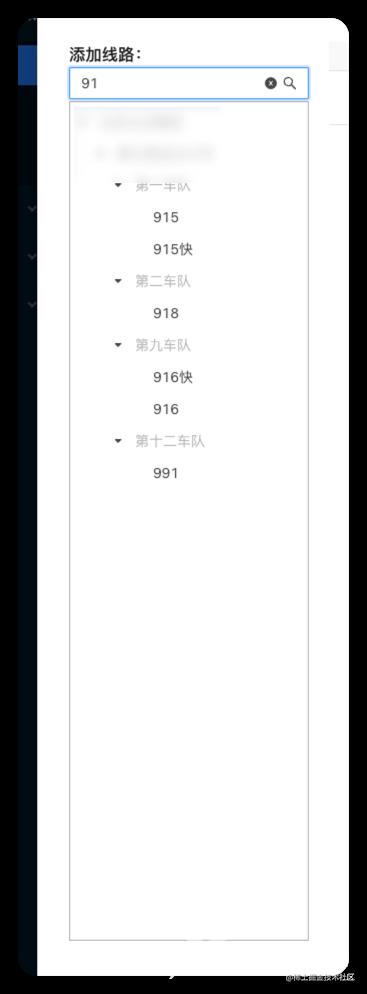
最终在我们搜索的时候可以呈现以下效果:

当我们想从新获取全部的时候,只需要情况输入框即可,这样我们的递归方法会把完整的树形返回给我们~
到此这篇关于vue封装tree组件实现搜索功能的文章就介绍到这了,更多相关vue tree搜索内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
