1、序言
下班回来,孩子跟妻子没在家。我吃完留在锅里的饭菜,就准备开始躺在沙发里去刷抖音。可这难得的安静不去干一些写作整理的事情,的确是挺奢侈的。
很喜欢这种在进入正题之前,写点引子的文书风格……,专注技术的朋友还是从分隔线以下阅读吧
2、最近做的事
从杭州回到西安后,钱包里的积蓄很快就花光了,终于在失业第37天的时候找到了新的东家。为了彻底告别Dominor,我以web前端开发的角色出现在了开发团队中。
我非常感激人力的热情、直属领导的坦诚。甚至在我技术面试的时候就让我去看他们正在建设的管理系统,咨询我是否有办法在现有基础上进行优化提升。让我觉得,在这家规模较小的公司中,它有着许多大企业中无法感受到的坦诚、信任。
我要做的事情呢,专业性比较强,在系统未上线之前我尽量减少对业务方向的透露。从技术的方向来讲,要用现有开源免费的平台、工具,实现一套可展示多媒体(文字、图片、影响、3D展示)的系统,后台需要包括数据的上传维护,以及数据管理人员的访问控制。
为了避免把讨论的范围扩大,突出重点,今天我就说说,如何快速地搭建基础的WEB服务。
3、Express快速开发
说到Express的最初入门,我的建议是,快速的弄一个能访问的环境来体验,捯饬,可以达到事半功倍的效果。以下是干货:
3.1、安装 nodejs
网络上资料非常完善,我这里引个流就行了。
3.2、检查 Express应用程序生成器是否正常
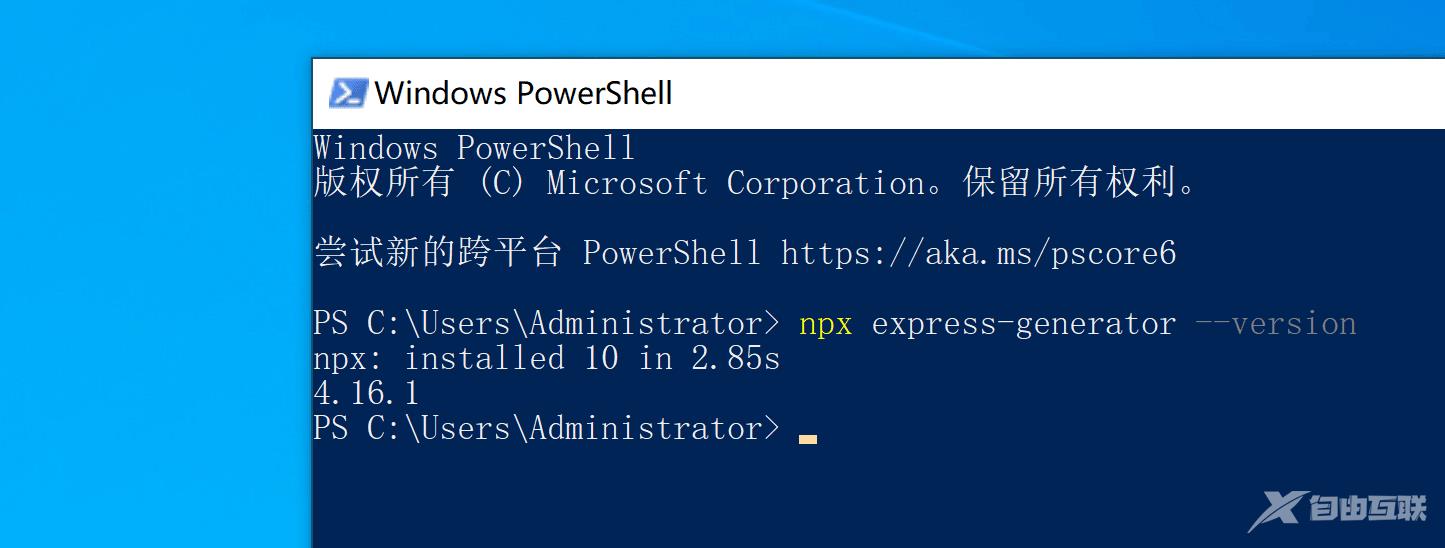
nodejs安装完成后,进入 PS ,输入以下命令
npx express-generator --version
看到下图中的返回信息,就表明时这个生成器在nodejs中已经存在且工作正常了。(对的,你没猜错,node已经把express的生成器当成了自己的一部分)
3.3、创建项目
# 注释:进入到桌面,并创建名为my_project的目录 cd Desktop mkdir my_project # 注释:输入以下命令,生成Express项目 我一般默认使用ejs使用服务端模板引擎(以后讨论) npx express-generator --view ejs
最终控制台显示的信息如下:
npx: installed 10 in 2.999s
create : public\
create : public\javascripts\
create : public\images\
create : public\stylesheets\
create : public\stylesheets\style.css
create : routes\
create : routes\index.js
create : routes\users.js
create : views\
create : views\error.ejs
create : views\index.ejs
create : app.js
create : package.json
create : bin\
create : bin\www
install dependencies:
> npm install
run the app:
> SET DEBUG=my-project:* & npm start
上边的信息相当于是在执行npx express-generator --view ejs之后,nodejs给出的一个回执信息,告诉我们创建了哪些文件或目录(如create : public\等),另外,install dependencies:和 run the app两句,是告诉我们,这个系统想要运行起来,它还依赖很多包,需要通过npm install完成下载安装;
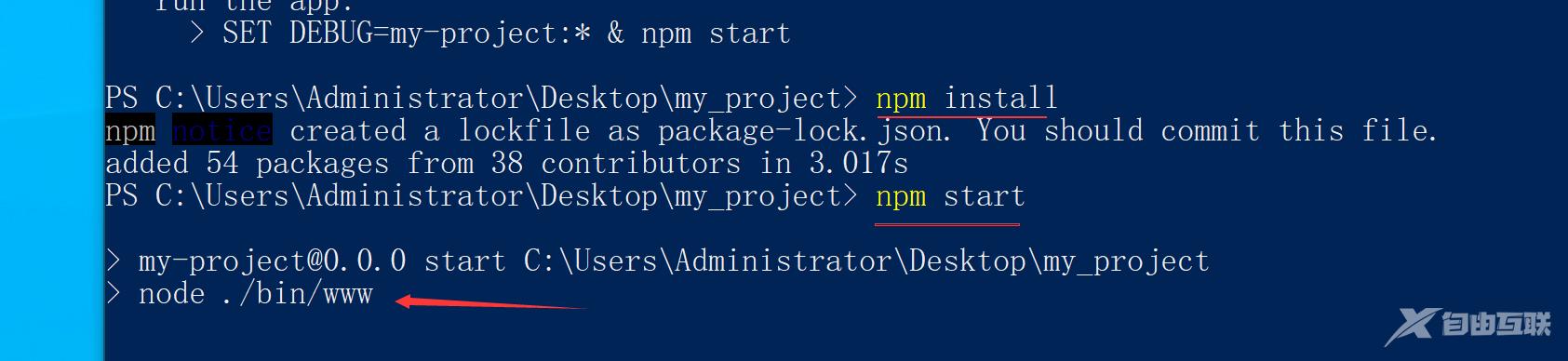
在这之后,你就可以通过SET DEBUG=my-project:* & npm start 来启动你的WEB服务了。那接下来安排!!!看截图
参考上图操作,只要你看到了node ./bin/www就证明你的服务器启动了。
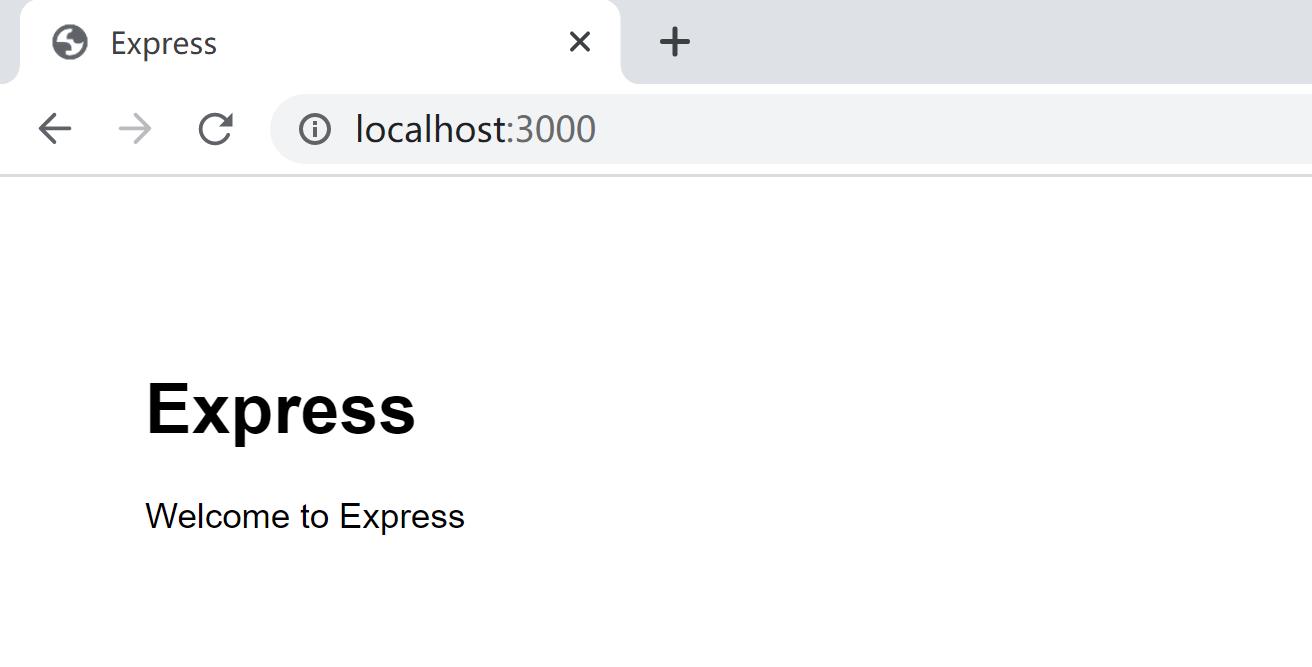
访问:localhost:3000可以看看最终的效果。
http://localhost:3000/users
http://localhost:3000/
也都可以试着访问一下,这里是重点,下一次我会解读如何定制路由,例如我们要开发一个****http://localhost:3000/system
4、目录结构分析
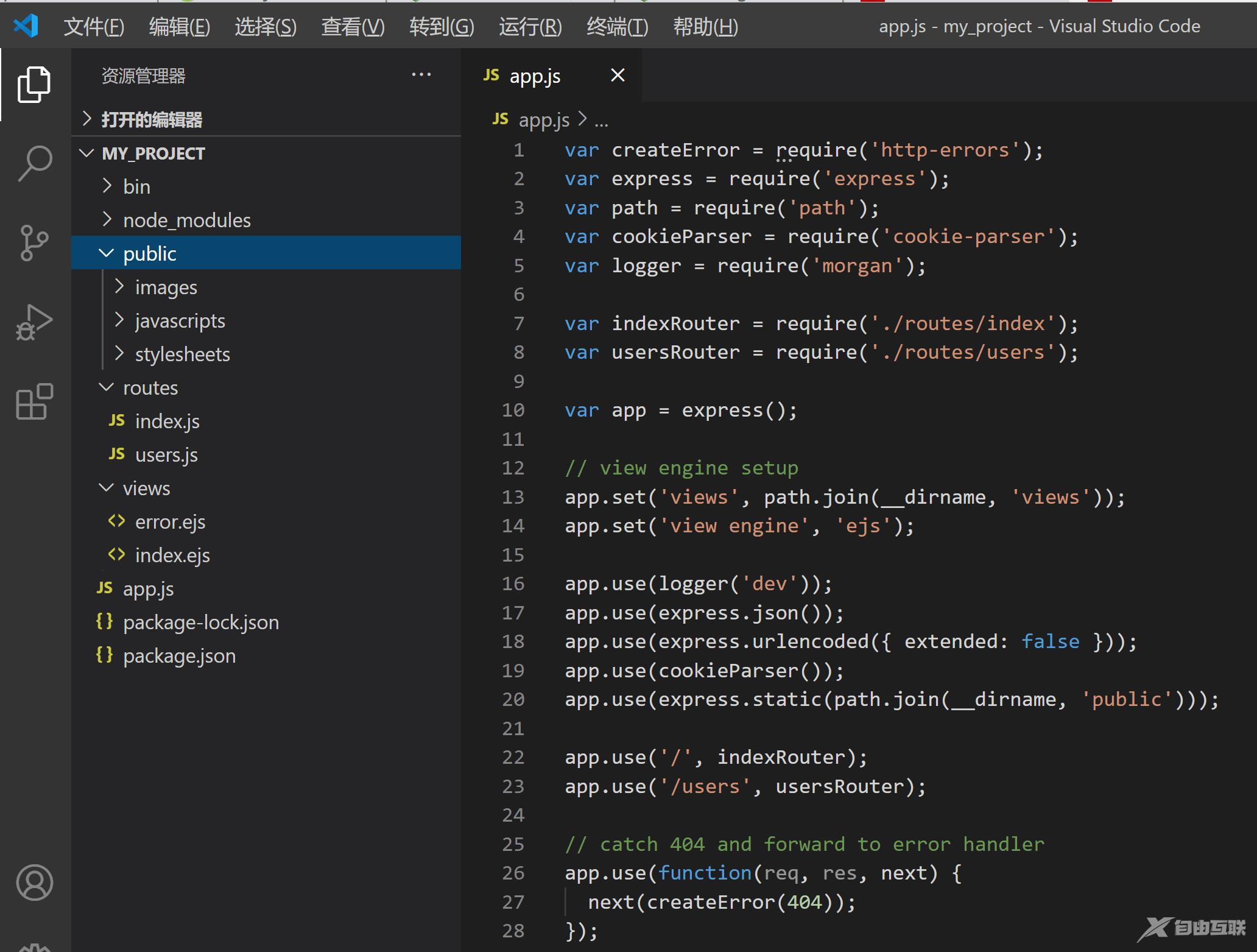
用vs code打开项目目录,我挑主要的目录文件说明一下:
- node_modules 一些nodejs的模块,为服务器运行提供功能支持。里边的东西就是你刚才npm install来的。是js编写的,这里边的模块多数运行于服务端。
- public* 该目录下放置的内容一般是可以通过http协议访问的静态资源,如js、css、图片、甚至可以自己创建fonts存放字体文件。
- routes 该目录下的js文件主路由模块,当你指定了一个url中的path信息(如localhost:3000/users,path即/users)时,该文件的功能就是当浏览器发起对/users的get、post、put等http请求时进行业务处理及响应的。
- views 中放模板文件,可以理解为html代码,中间有一些<%= %>的占位符,服务器拿到数据之后对这些模板进行渲染,再传回给浏览器。
- app.js 项目启动时的入口文件,整个系统的代码逻辑就是从这里开始执行的。
5、结束
今天就记录这么多,阅读过此文的初学者可以着手尝试一下,如有不清楚的可以留言,我看到就会回复。
下一节,我会打开app.js,并尝试定制新的路由
