可能有的朋友还不知道FastStone Capture怎么给图片添加画框?那么还不知道的朋友就跟着小编一起来看看FastStone Capture给图片添加画框方法吧,希望对大家有用哦。 首先,在FastStone Capture打
可能有的朋友还不知道FastStone Capture怎么给图片添加画框?那么还不知道的朋友就跟着小编一起来看看FastStone Capture给图片添加画框方法吧,希望对大家有用哦。
首先,在FastStone Capture打开图片

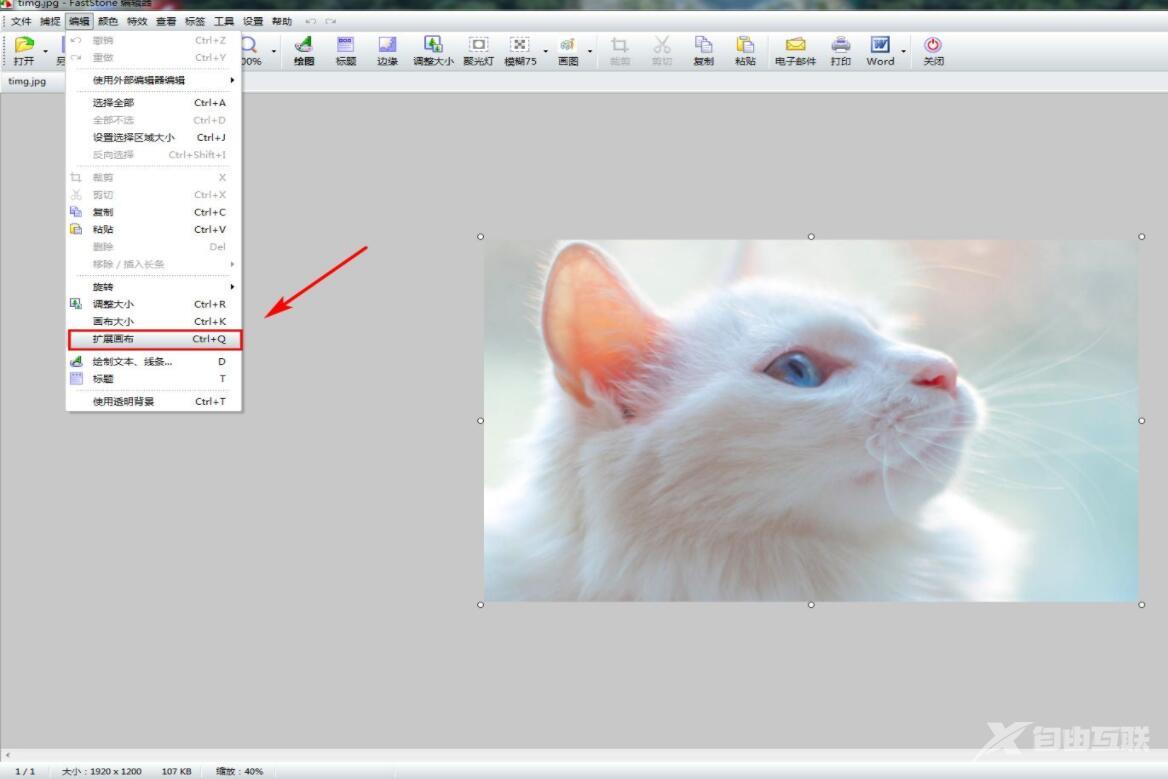
然后,点击编辑菜单栏下的扩展画布

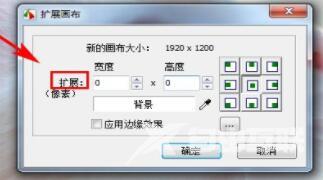
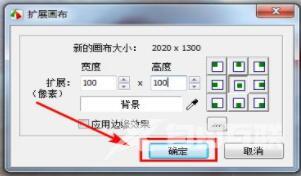
接着,在对话框中,更改扩展数值

宽度、高度均为100;位置正中;更改画布的颜色,通常默认颜色为背景色

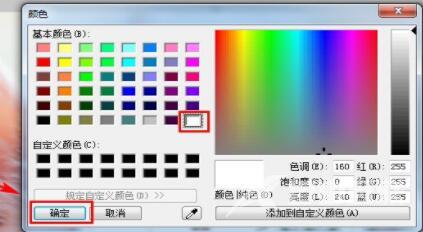
这里颜色选择白色,最后点击确定

确认所设定的数值没问题后,再点击确定

这样,边框就制作完成了,效果如下图所示