使用Vscode的时候,很多小伙伴不知道怎么创建多光标,下面小编就给大家带来Vscode创建多光标方法,有需要的小伙伴不要错过哦。 Vscode怎么创建多光标?Vscode创建多光标方法 方法一:使
使用Vscode的时候,很多小伙伴不知道怎么创建多光标,下面小编就给大家带来Vscode创建多光标方法,有需要的小伙伴不要错过哦。
Vscode怎么创建多光标?Vscode创建多光标方法
方法一:使用鼠标
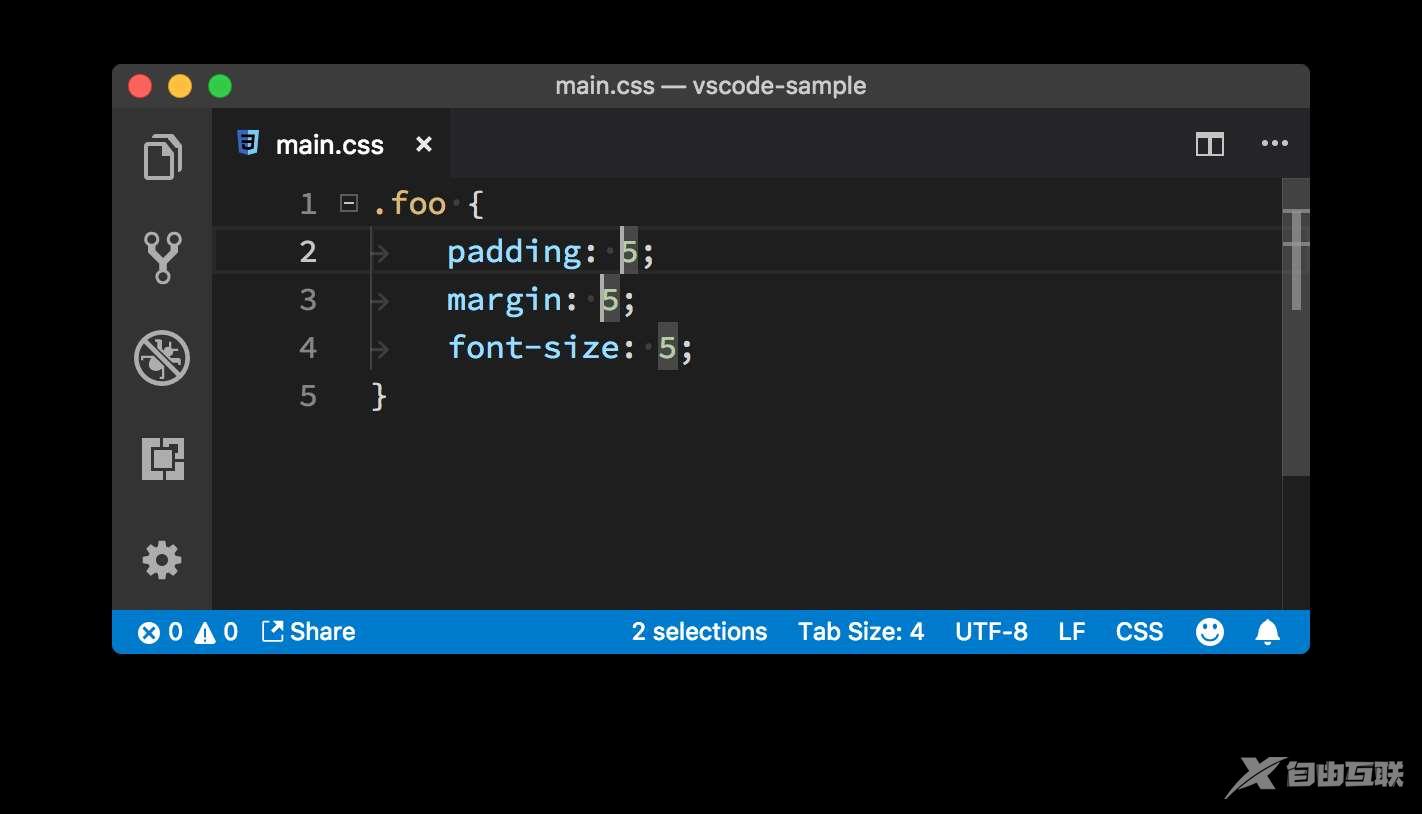
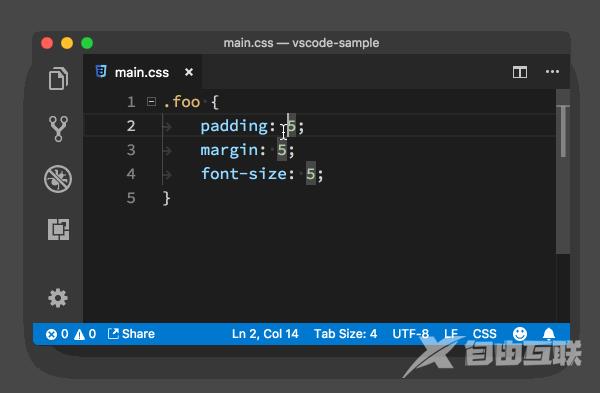
1、首先在键盘上按住“Option”(Windows 上是 Alt),然后鼠标点在第二个“5”之前,那么第二个光标就创建好了。现在你可以看到两个光标,第二个光标比第一个要细一点。

2、然后,按下右方向键,将光标们移动到“5”的后面,输入“px”。这样,“5”后面就都已经加上“px”了,而这中间,你只做了一次输入。

方法二:使用键盘
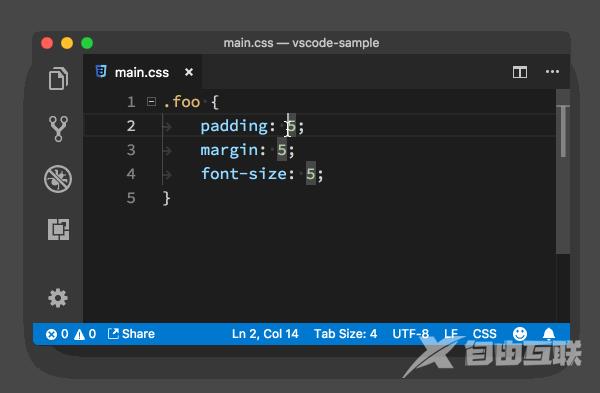
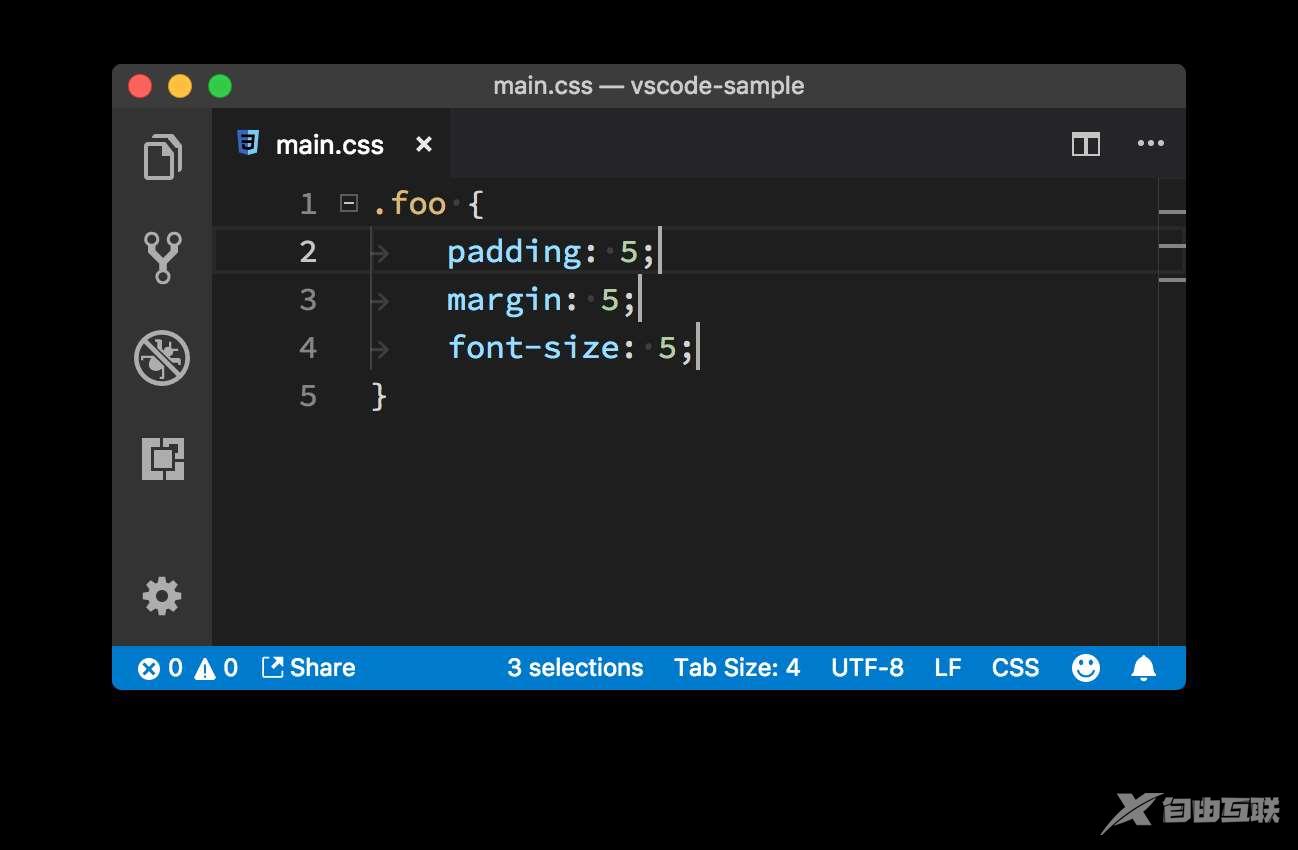
1、首先你还是先移动光标到第一个“5”的前面。然后按下“Cmd + Option + 下方向键”(Windows 上是 “Ctrl + Alt + 下方向键”),在当前光标的下面创建一个光标。

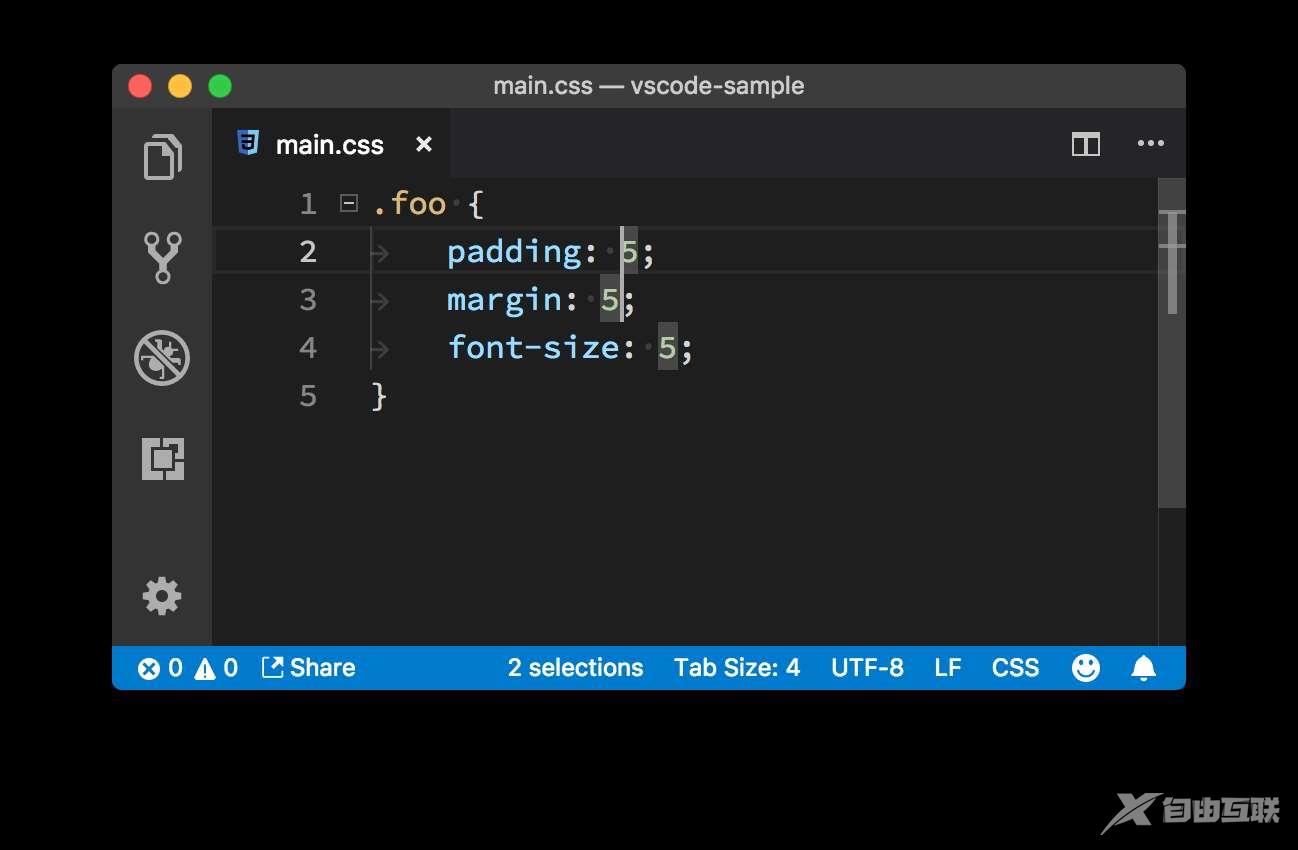
2、然后第二个光标,由于就在第一个光标的正下方,所以它不在第二行的“5”前面。不过没关系,我们有办法搞定它。先别急,你还是如法炮制,把第三个光标创建好。

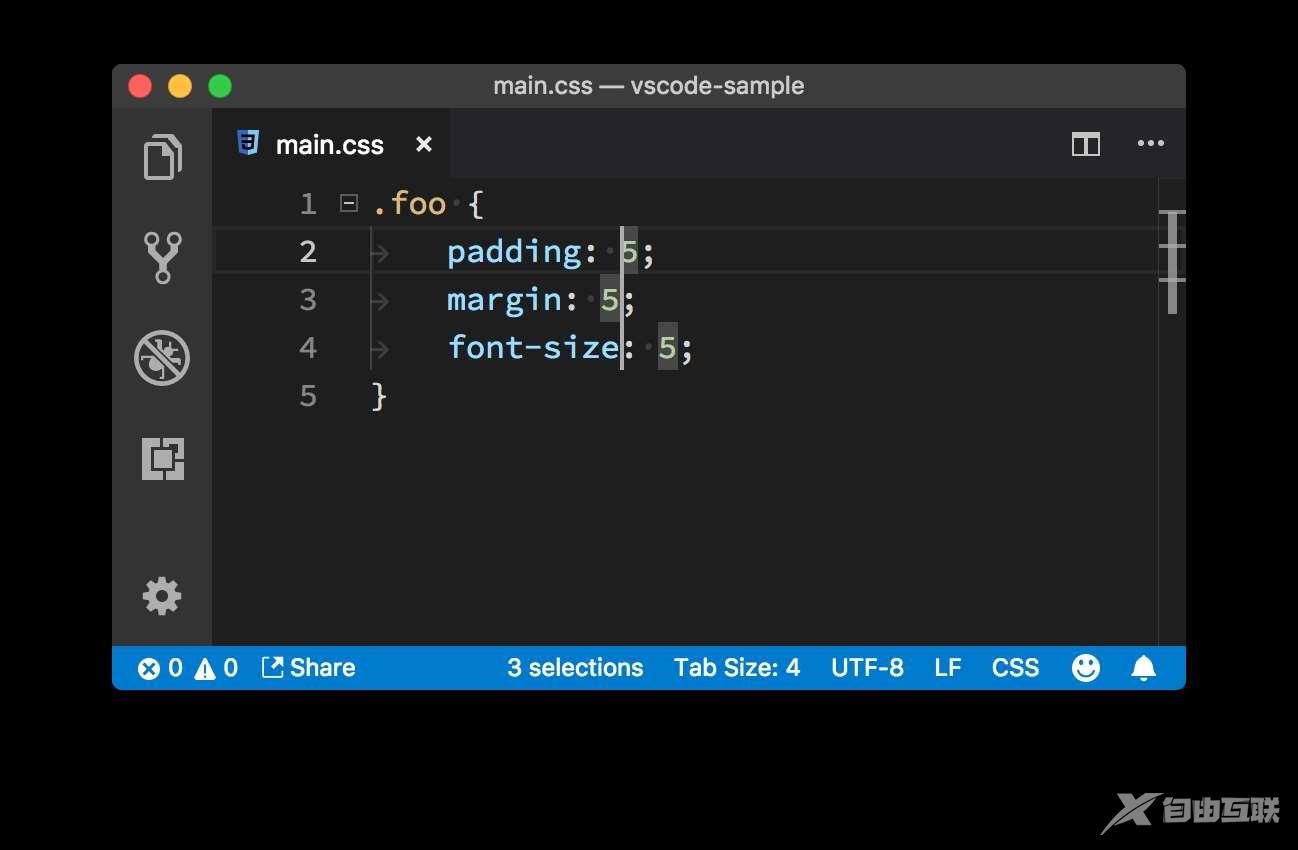
3、接着该尝试把光标移动到正确的位置啦。虽说现在三个光标的位置都是散乱的,没有什么规则,但你可以让它们移动到类似的位置:按下“Cmd + 右方向键”(Windows 上是 End),这样它们就都移动到每一行的末尾了。

4、最后到这里问题就简单了,你只需按下“左方向键”将光标移动到5的后面,然后输入px即可完成整个操作。

希望此教程能帮到大家!更多教程请关注自由互联!
