VSCode如何固定视图?VSCode是一个非常实用的代码编辑软件,很多有代码编写工作的朋友都在使用这个软件。在这个软件中,我们可以在这个软件中制作持久的UI视图,但是有时候软件会自动切换视图,这样会影响我们的代码编写,下面小编就为大家带来了固定的方法。

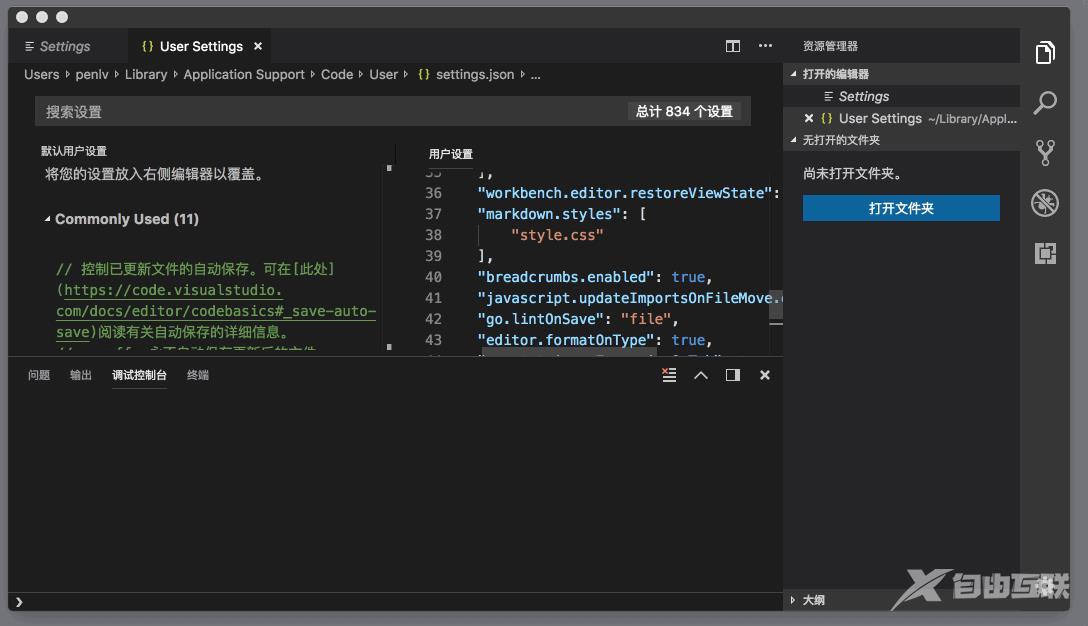
例如,我们运行切换状态栏可见性(ToggleStatusBarVisibility),接着打开个人设置(JSON),在设置中,我们可以找到这样一条:
"workbench.statusBar.visible":false,这一配置也很容易理解,它是表达:statusBar(状态栏)不是visibile(可见)。
例如,你可以在右侧显示侧边栏,就像VisualStudio一样,你可以运行切换边栏位置(ToggleSideBarPosition)。

在完成这样的命令之后,个人设置中会多出以下设置:workbench.sideBar.location":"right还有搜索视图的位置,你可以运行切换搜索视图的位置命令。

VSCode将在设置中添加以下代码:search.location":"panel我相信通过这三个例子,你可以知道如何在不同的设备之间共享UI设置。
通过设置来控制UI最好的方法是,你可以为不同的项目指定不同的设置。例如,你可以隐藏状态栏、侧栏等。在你自己的个人设置中,这样当你打开一个新的窗口或者只是编辑一个单一的文件时,你就不需要使用它们,所以你自然不需要显示它们。而当你
当你打开一个项目时,你可以根据这个项目的情况来决定是否打开它。比如这个项目用Git,展示侧栏可能更方便。
好了,今天VSCode如何固定视图的分享到此结束,希望能帮助到大家。如果你想学习更多的软件教程,请来到自由互联的手机教程频道。赶紧收藏吧,不要错过更多精彩的东西!
