1.兼容IE11
用过vue的同学们应该都比较清楚vue其实是可以兼容ie9的但是这种兼容并不是说你写了一个项目打开ie9就能兼容了是需要用工具将代码进行转换的。我之前也是这样以为的直到近期一个项目完成之后打开ie11发现页面显示正常的但是所有的http请求都是无效的经过了一番查找才知道这个babel-polyfill的包的用处当然知道的同学可以略过啦不知道的话跟着我继续往下看
我们使用现代浏览器的话很多像是es7、es8的语法可能都是已经支持了但是放在ie上这些方法都是通通不认识的因此我们就需要一个工具来将这些ie浏览器不认识的语法转换成ie所认识的那么知道了这个babel的包其实就很简单了我们直接这样在vue中的main.js中引入这个包即可
import "babel-polyfill";
但是这样引入的话在打包的时候包可能会比较大会影响到前端页面的打开速度所以又出现了一种按需转译的用法即当我们需要用到转译代码的时候会替我们转译并不是一次转译所有的代码这种用法同学们应该也是非常熟悉了就是所谓的“懒加载”和vue的路由懒加载是一个道理那么如何使用呢首先下载的是一个babel/polyfill的包这个包的话也是一个翻译代码的作用但是可以进行配置来实现按需加载
npm i babel/polyfill -D
然后我们需要在babel.config.js中进行按需加载的配置
presets: [ vue/app, [ babel/preset-env, { useBuiltIns: entry } ]]
注意这个babel/preset-env是一个有关环境变量的包这个包在你使用vue脚手架3.0创建项目时就会自带这个包了所以是不需要下载的最后在main.js中引入我们之前下载的包就可以了。
import "babel/polyfill";
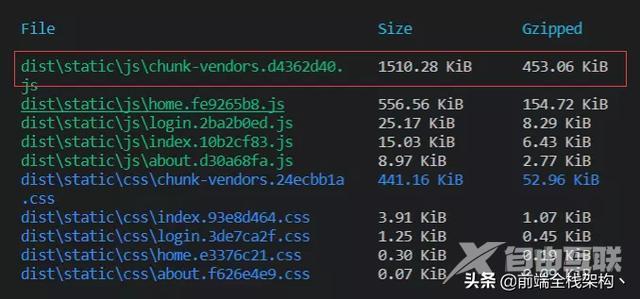
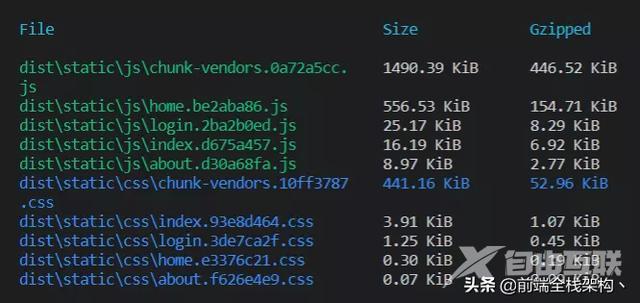
这样就大功告成了打包的话也可以看到打包体积变小了


对比可以看到体积小了20kb但是问题来了明显在主包中文件体积过大已经1.5M了这个体积页面首次打开的时候可能会需要3-10秒的时间用户体验肯定是极差的所以下面我们也说到如何按需加载我们的组件注意我们vue项目使用的是ant-design-vue的ui框架所谓按需加载组件就是我们项目中用到了这个组件才导入这个组件没有用到的话就不要将这个组件的内容打包进去也包括组件的样式。
2.按需打包组件
其实关于按需打包我们需要的组件很多组件也介绍如何按需使用ant-design-vue也提供了这些内容想要详细了解的同学可以点开链接查看文档这里也是简单说一下首先需要下载babel-plugin-import的插件然后需要在babel.config.js中进行如下配置
plugins: [ [ "import
