前端前沿web3d可视化技术随着浏览器 前端前沿web 3d可视化技术 随着浏览器性能和网络带宽的提升 使得3D技术不再是桌面的专利 打破传统平面展示模式 前端方向主要流向的3D图形库包括
前端前沿web 3d可视化技术
随着浏览器性能和网络带宽的提升 使得3D技术不再是桌面的专利 打破传统平面展示模式
前端方向主要流向的3D图形库包括Three.js和WebGL WebGL灵活高性能但代码量大难度大需要掌握很多底层知识和数学知识 Threejs封装了WebGL的底层细节可拓展性强有很多开源的插件和工具更易上手
就像2G时代文字信息是主要传输媒介 3G时代的图片 4G时代的视频 随着硬件性能与技术的提升未来的前端也一定是3D的
开始学习
threejs官方项目
首先要有一定的前端开发基础以及开发环境 不多赘述
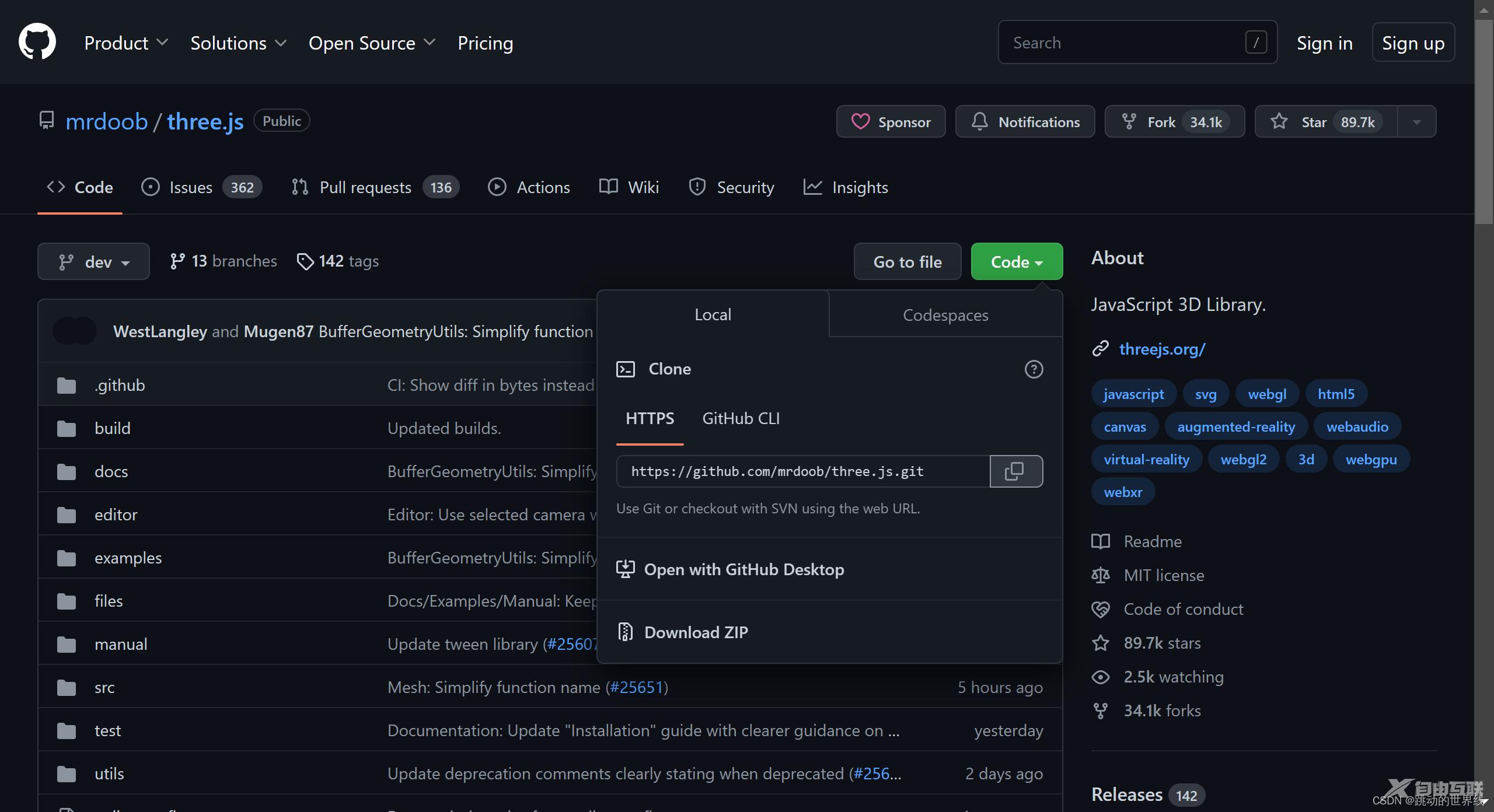
访问https://threejs.org/ 点击github 

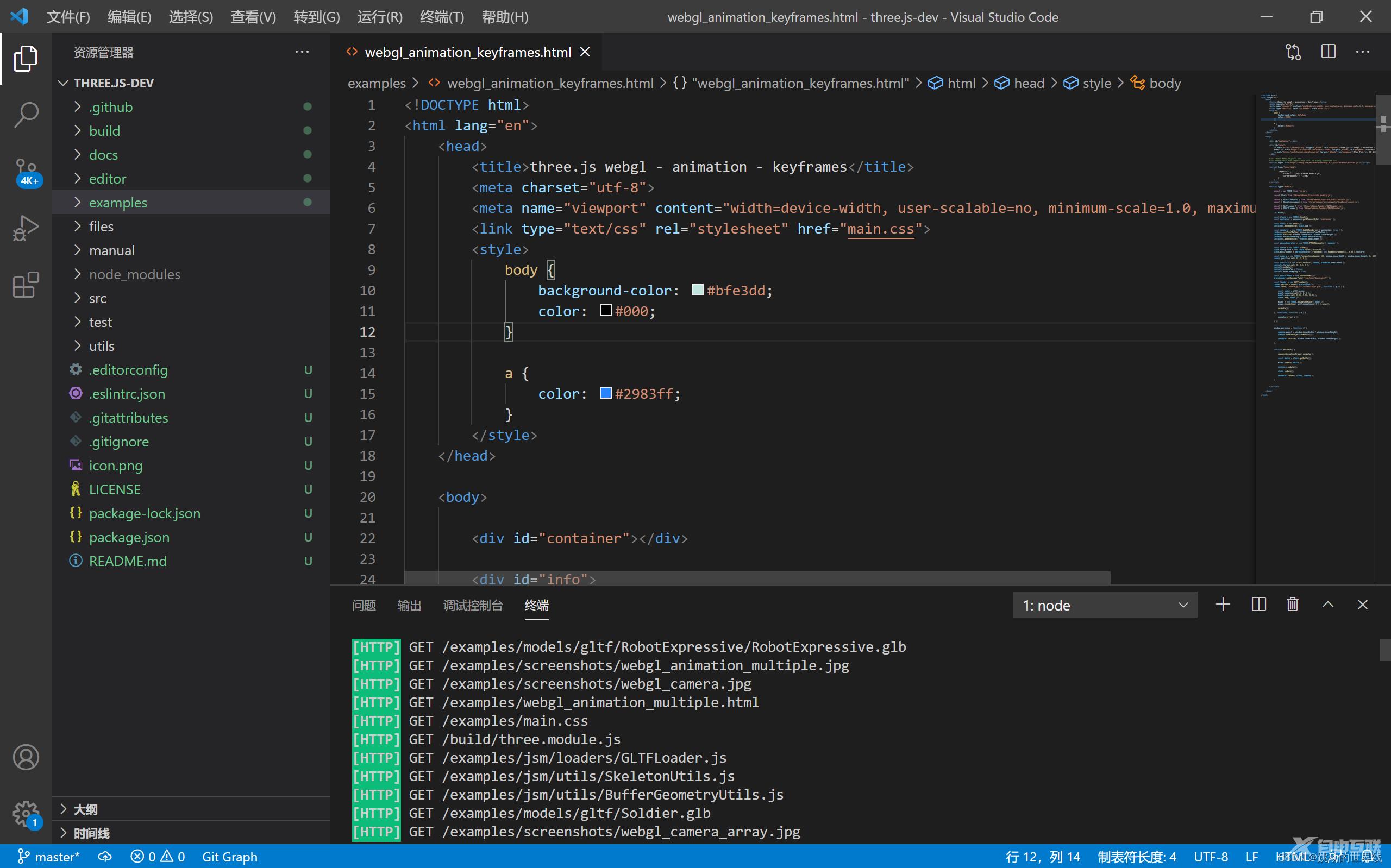
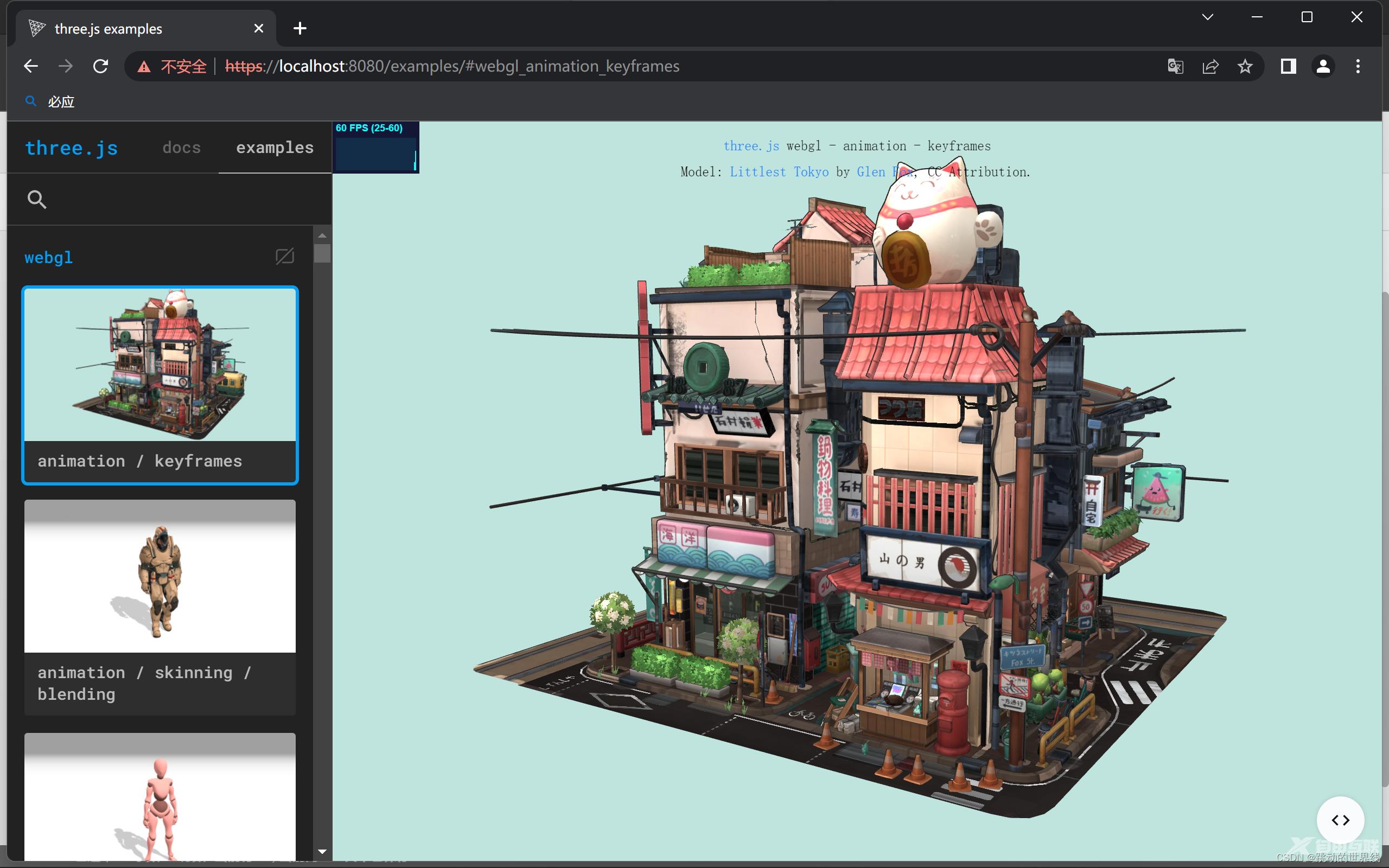
拷贝项目到本地即可查看文档 案例文件 使用编辑器等 


parcel打包工具
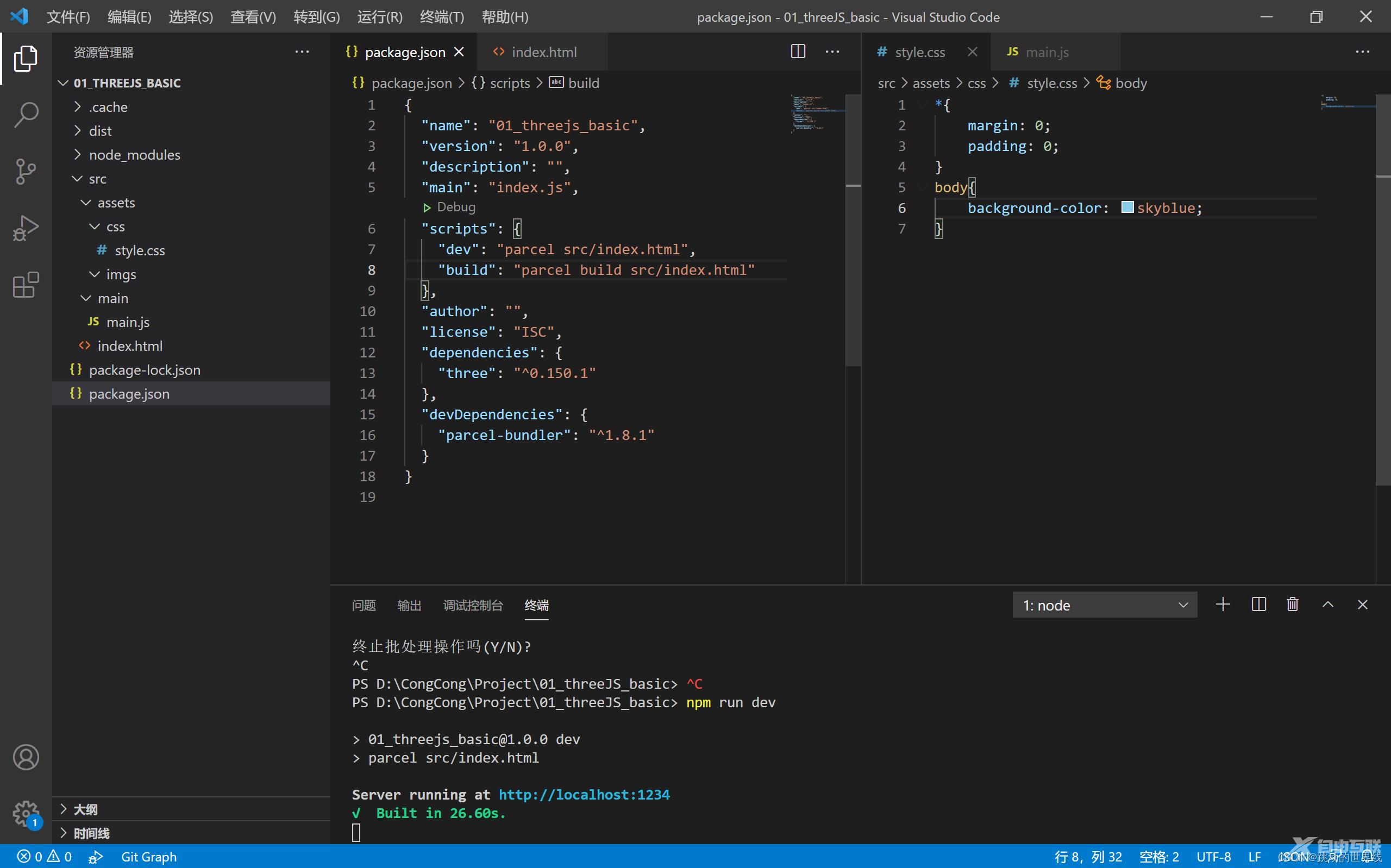
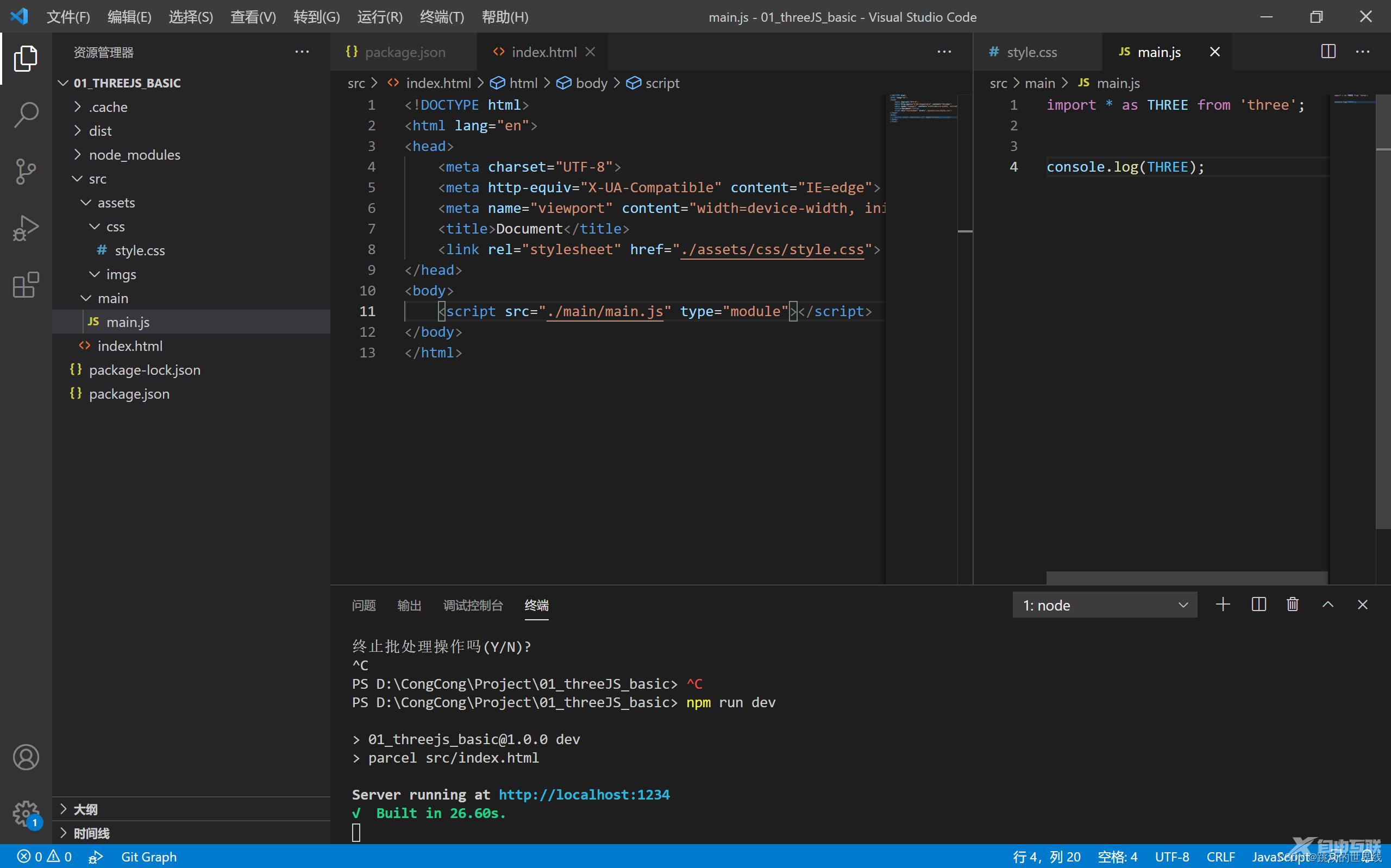
就像前端需要webpack来进行模块化开发 three JS也需要一个对应的工具他就是PARCEL https://www.parceljs.cn/ 当然也可以使用前端常用的webpack vite等 各有优劣 parcel的优势在于上手速度快 0配置  本地新建空文件夹 使用npm init 命令创建新的NPM包 npm install -g parcel-bundler 安装parcel 手动建立如图的目录结构与基础文件 参考
本地新建空文件夹 使用npm init 命令创建新的NPM包 npm install -g parcel-bundler 安装parcel 手动建立如图的目录结构与基础文件 参考 

到此 使用parcel搭建的最基础的threeJS开发环境就完成了
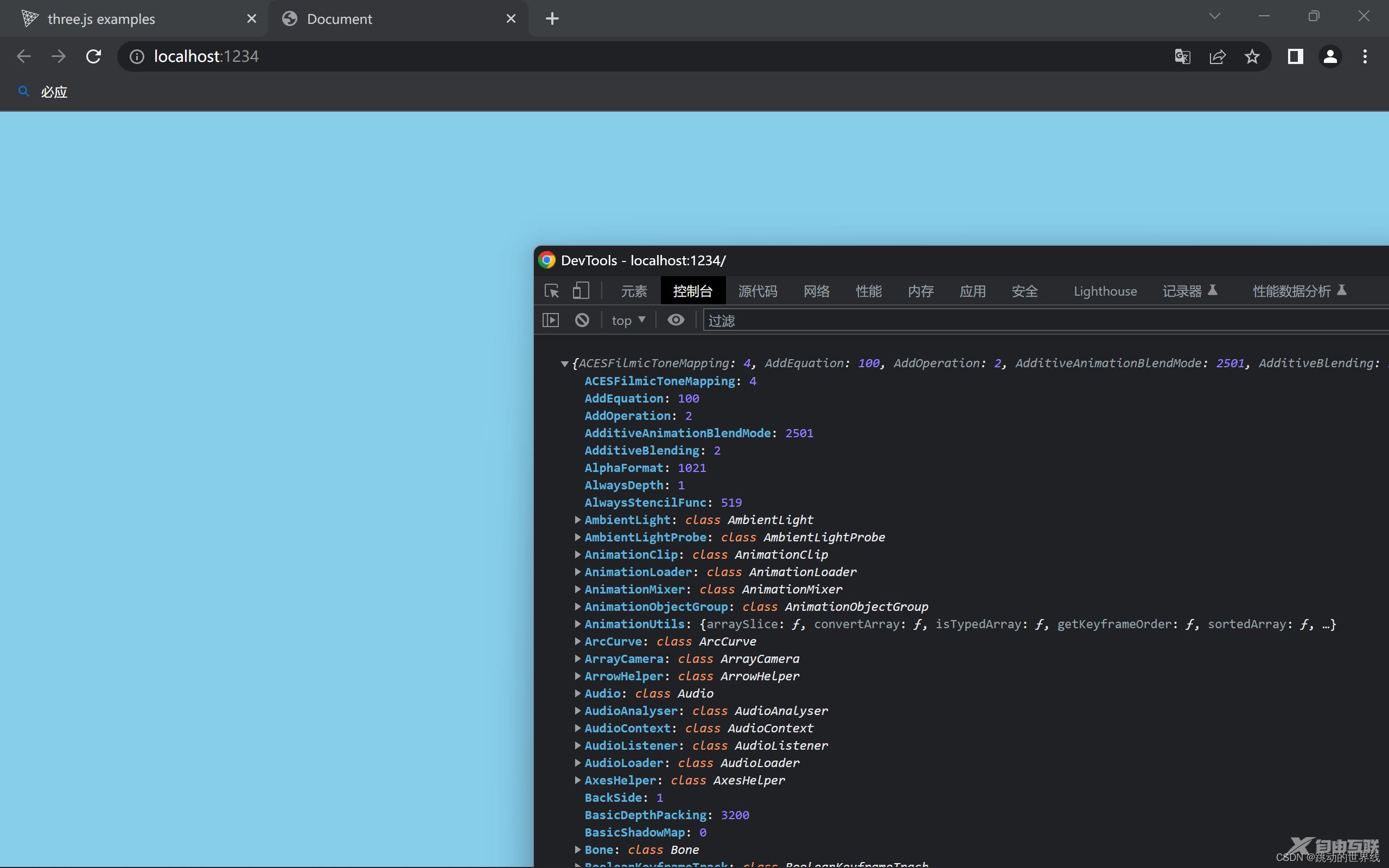
可以拿到ThreeJS的各种接口 方法 常量等

待续。。。。
