
文章目录
- 一、微信运动点赞
- 二、初识Airtest Project
- 1. AirtestIDE
- 2. Airtest框架
- 3. Poco框架
- 4. 总结
- 三、功能实现分析
- 1. 手动操作流程
- 2. 重难点解决
- 四、完整代码书写
- 五、未解决的问题
- 1. 脚本效率不高
- 2. 手机无法无线连接计算机
- 六、复盘总结
一、微信运动点赞
微信朋友圈,是一个礼尚往来的地方。
尤其像微信运动,每天都有好友给自己点赞,自己也会顺手给好友点点赞。
相互点赞,这也是一种表达友好关注的意思。  望着自己步数排行榜里的400多个好友,突发奇想,要是能写一个脚本每天帮助自动给微信运动的所有好友进行点赞,那该多好!
望着自己步数排行榜里的400多个好友,突发奇想,要是能写一个脚本每天帮助自动给微信运动的所有好友进行点赞,那该多好!
从此解放双手,利用程序帮助自己表达一下对所有好友的友好关注。
虽然这样的赞毫无灵魂,但是好友并不知道鸭!
哼(ˉ(∞)ˉ)唧
带着蠢蠢欲动的心,我开始寻找相关资料,如何实现自己的这样一个想法。 
二、初识Airtest Project
于是,经过一番短暂的探寻,我了解到了Airtest Project。
Airtest Project简介
- 网易内部工具团队研发
- 跨平台ui自动化框架,适用游戏与app
- 基于Python基本语法
- 基于图像识别和poco控件识别
- 支持web、windows、android、ios、游戏
- 有配套的集成开发环境 AirtestIDE
详细教程请移步官方文档
Airtest官方文档
——
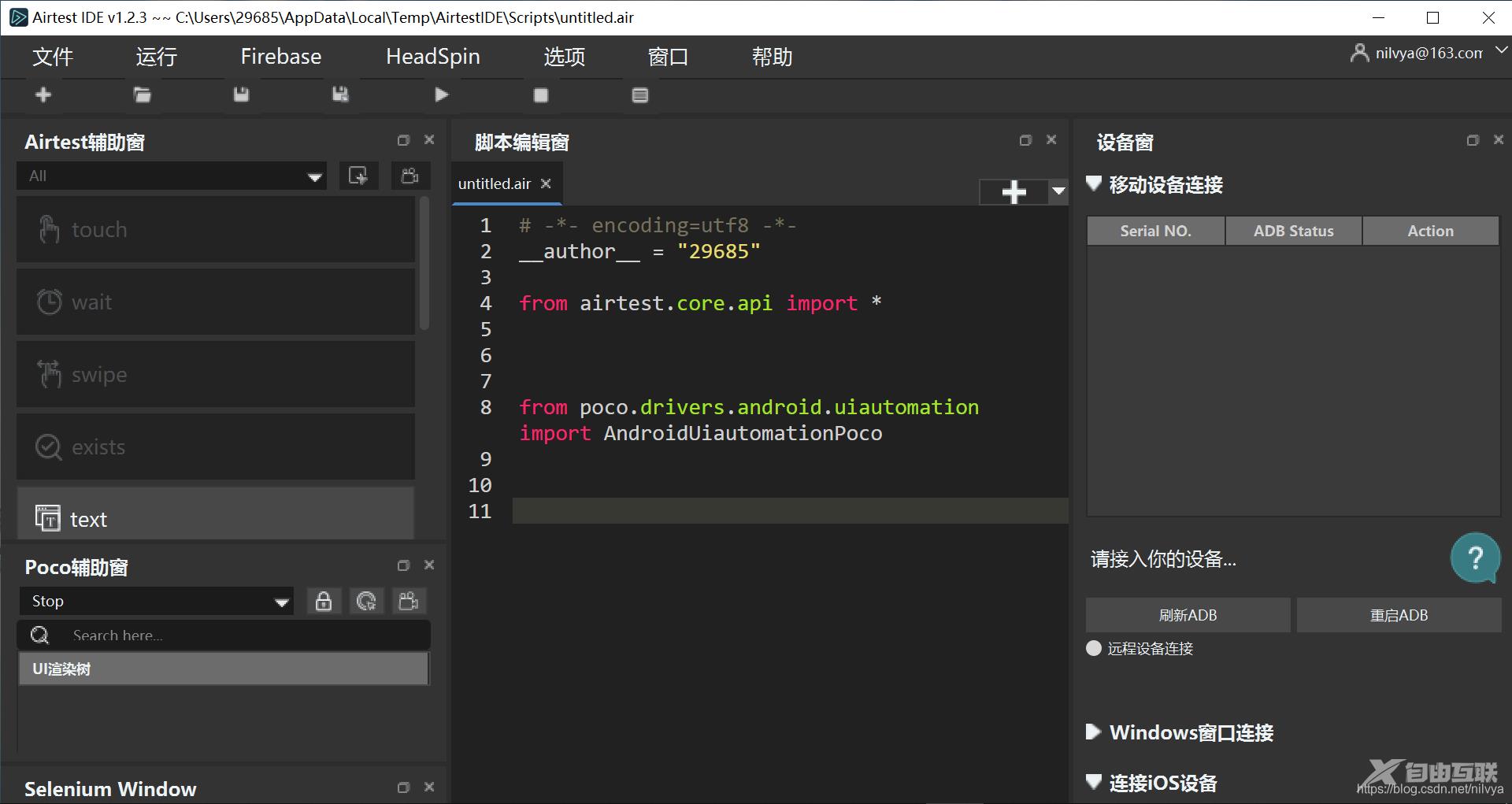
1. AirtestIDE
AirtestIDE是跨平台的UI自动化测试编辑器,适用于游戏和App。  其实就类似于我们常用的Sublime、Pycharm编辑器一样,AirtestIDE是专门为UI自动化测试所定制的编辑器,内含许多强大的专属功能,极大方便我们进行代码实现。
其实就类似于我们常用的Sublime、Pycharm编辑器一样,AirtestIDE是专门为UI自动化测试所定制的编辑器,内含许多强大的专属功能,极大方便我们进行代码实现。
AirtestIDE中内置了Airtest和Poco两大框架,它们都是Python第三方库,因此使用我们的工具编写出来的脚本,本质上都是普通的Python脚本,所以可以根据自己的需求自由引入其他的Python库。
——
2. Airtest框架
通过Airtest框架,我们可以基于图像识别的方式来编写脚本。
如果是在AirtestIDE中,我们就可以非常方便直观地在当前画面上通过图像识别的方式来找出我们的目标元素,并对它进行操作。
简单罗列下Airtest中常用的方法:
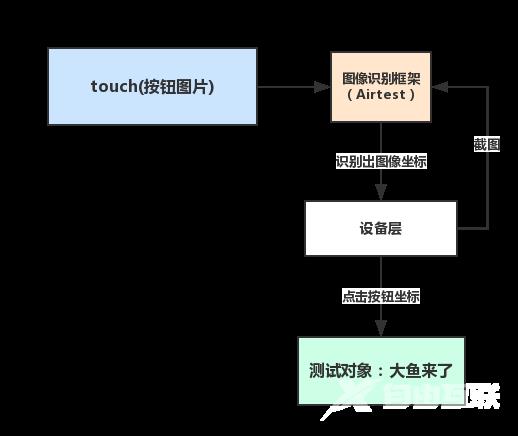
以“touch”为例,图解代码运行原理大致是这样的:  ——
——
3. Poco框架
单单仅靠airtest识别图像方式,可能我们很多操作都难以完成。
比如自动升级指定技能并判定金币的减少(具体的数值减少通过图像识别方式很难判别)  但是有了poco框架,我们可以基于UI控件识别方式更加精确地定位到画面上的元素在实际UI结构树中的位置,还能够获取到相应目标元素的名字、坐标等详细信息。
但是有了poco框架,我们可以基于UI控件识别方式更加精确地定位到画面上的元素在实际UI结构树中的位置,还能够获取到相应目标元素的名字、坐标等详细信息。
并且我们还能通过编写一定的筛选语句来获取到这个元素,并对它进行点击等操作。
关于poco的使用具体方法,大家可以查看官方文档进行学习,其中学习的重点还是在于“选择器”方面的知识。
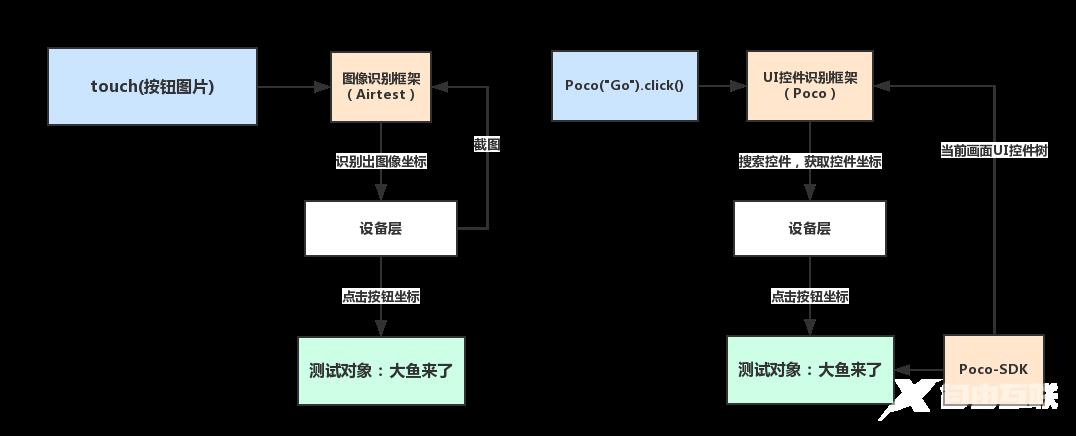
Airtest和Poco原理对比 
4. 总结
如果你想系统学习Airtest Project,可以仔细阅读官方文档;但是如果只是实现并理解本文的代码与操作,你只需初步知道:

三、功能实现分析
1. 手动操作流程
我们的目标是利用Airtest实现自动进入微信运动朋友圈并所有好友进行一一点赞。
那么我们手动操作一遍,看会经历哪些流程,遇到哪些问题。
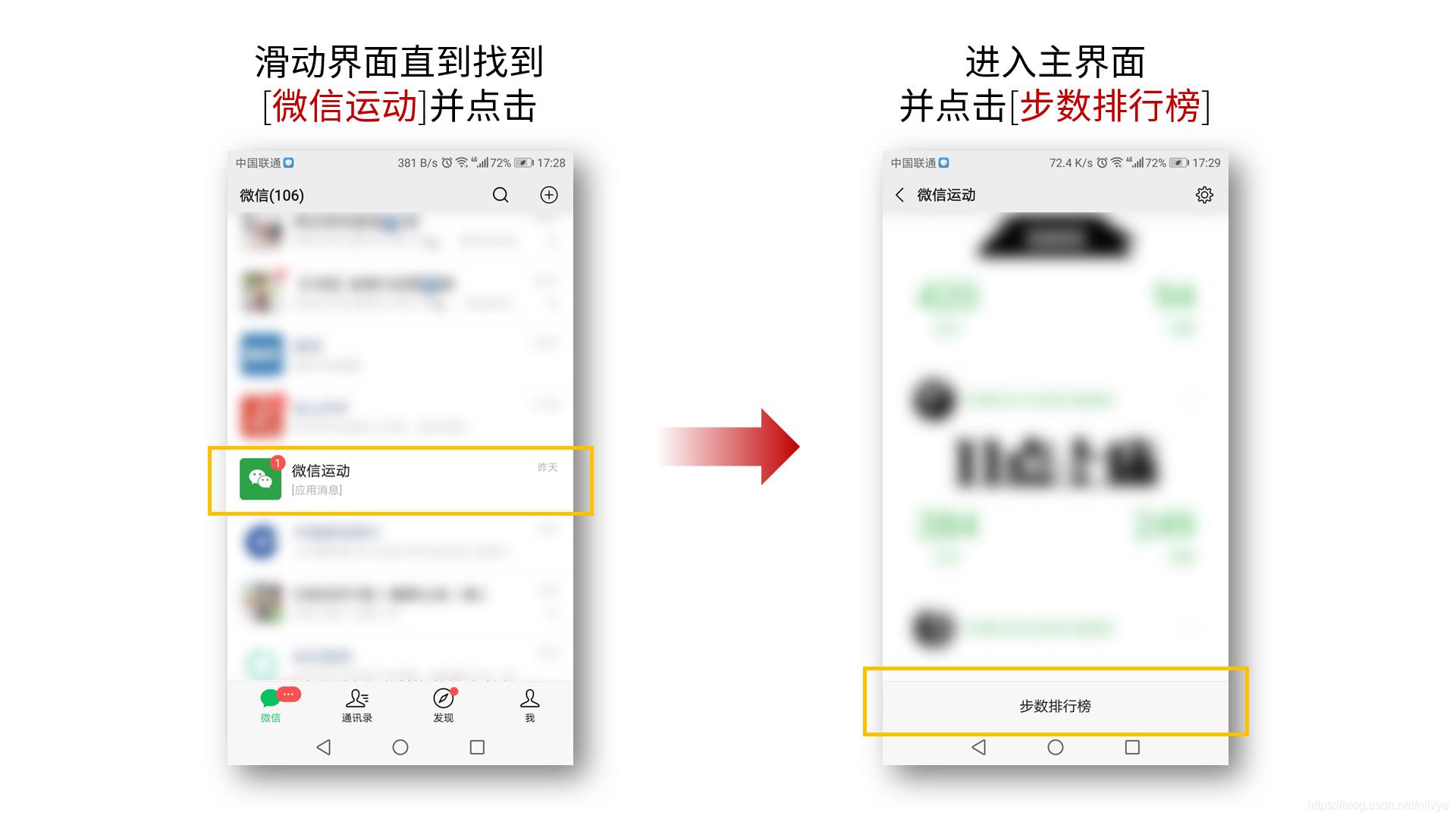
【01】进入微信主界面  【02】滑动找到[微信运动]并进入排行榜
【02】滑动找到[微信运动]并进入排行榜  【03】点赞所有朋友
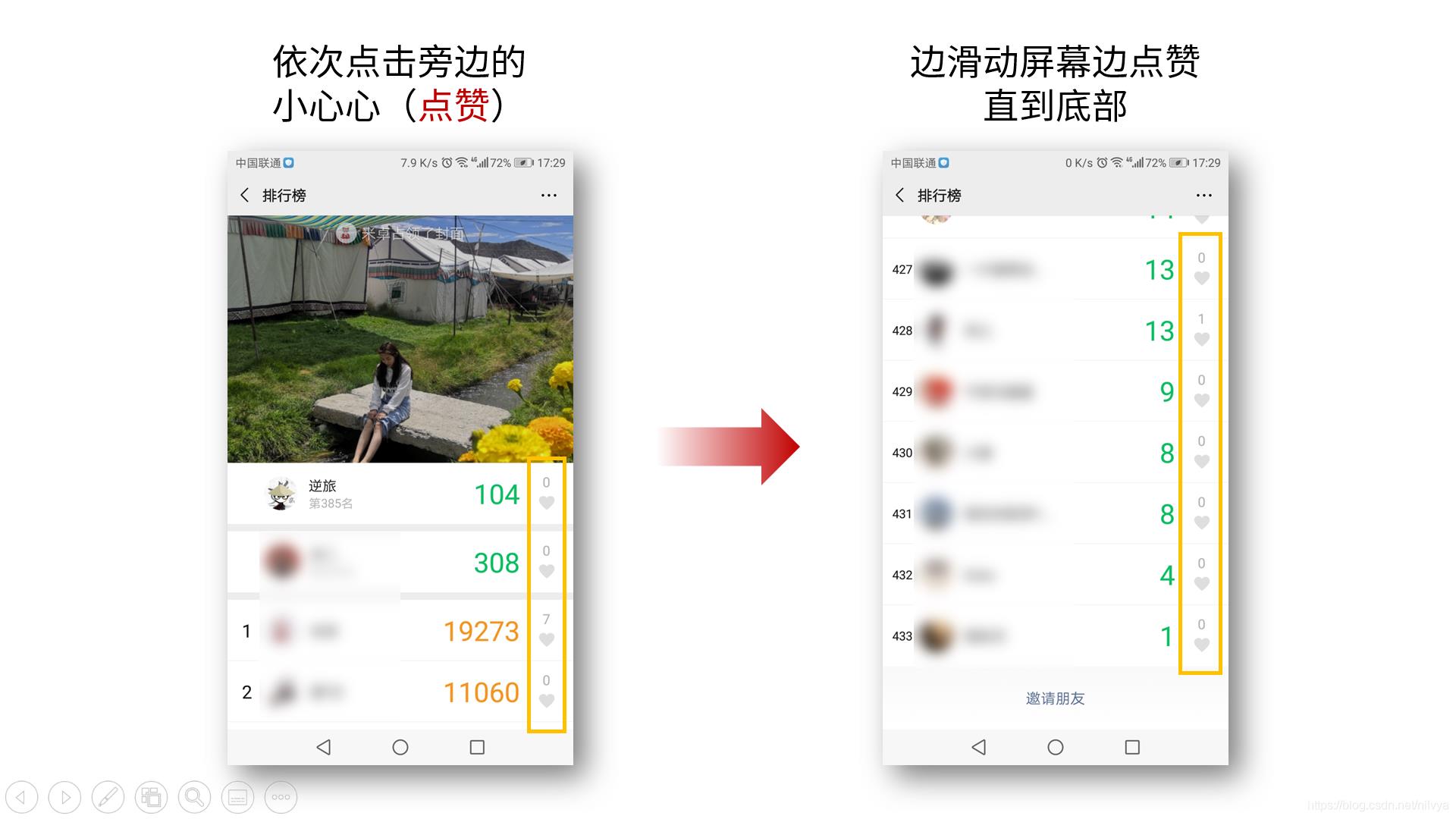
【03】点赞所有朋友  整个操作步骤看下来非常简单,但是依旧有一些重难点问题要去解决。
整个操作步骤看下来非常简单,但是依旧有一些重难点问题要去解决。
——
2. 重难点解决
在我实际写代码运行脚本的过程中也遇到了一些重难点问题,在这里先提前将这些问题提出来。
【01】屏幕滑动
整个操作中需要屏幕滑动的有两处:
一是在微信主界面,滑动屏幕(一般往上滑动),直到寻找到 [微信运动], 然后再点击进入。
二是在点赞页面,完成页面中所有点赞,在往下滑动屏幕,再点赞完本页面所有的赞,再往下滑动屏幕…核心务必确保不能漏掉赞
【02】点赞所有 [小心心]
关键还是在于确保点击所有的赞,不能有遗漏。
【03】不能给自己点赞
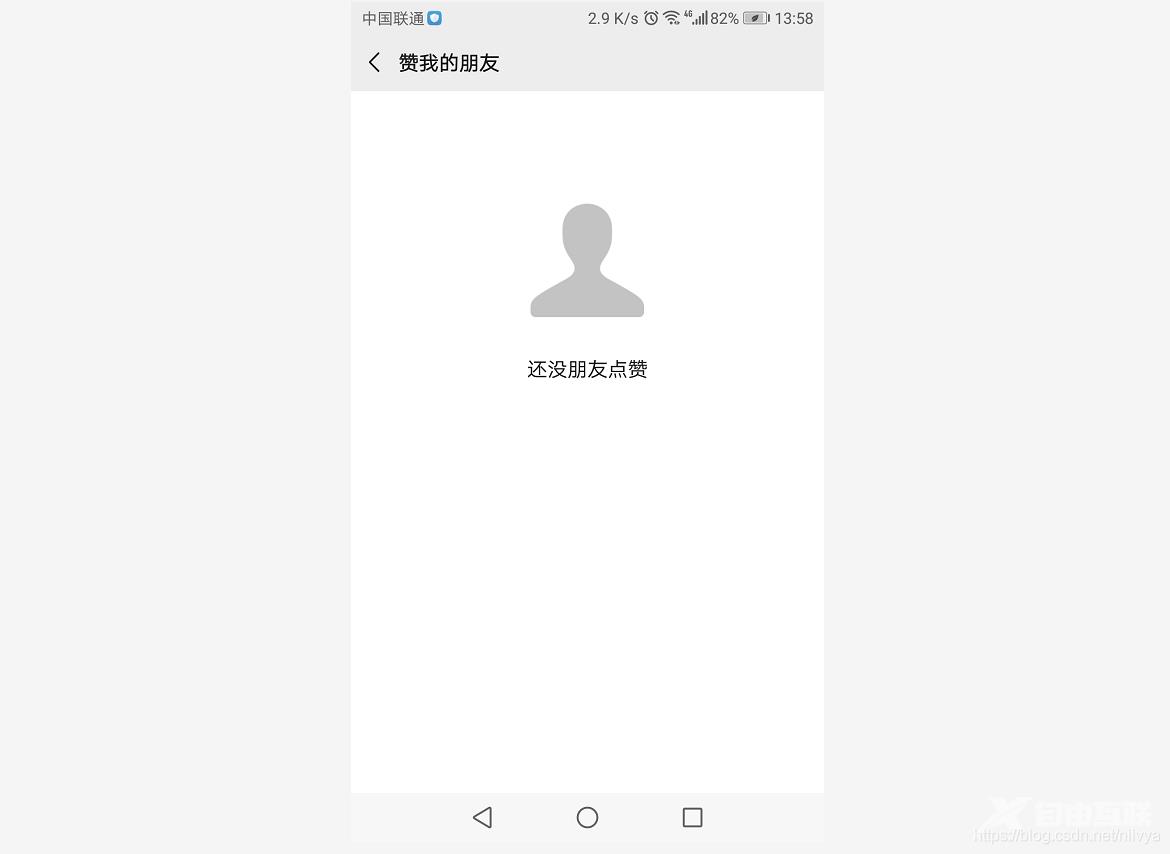
在测试过程中,发现自己是不能给自己进行点赞的,否则会进入另外的页面,如下  解决的方法:要么识别是自己的赞不要去点,要么进入了该页面进行返回(我的代码中采取的这种方式)。
解决的方法:要么识别是自己的赞不要去点,要么进入了该页面进行返回(我的代码中采取的这种方式)。
【04】利用AirtestIDE快速找到UI控件
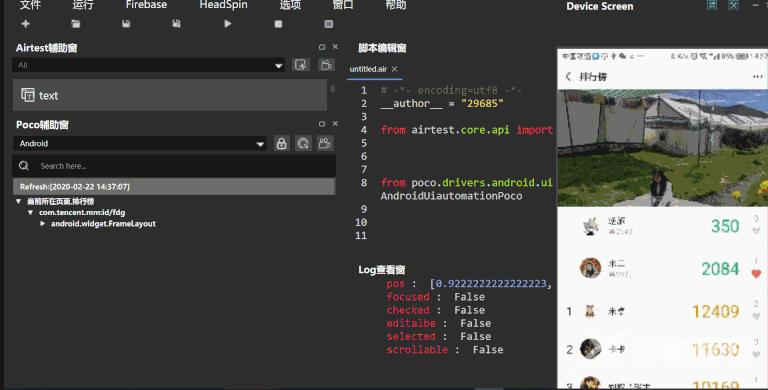
因为本次代码我是在Sublime中写的,所以主要用的是poco框架,那么定位目标UI控件就非常重要。利用AirtestIDE的UI控件树,我们就能方便快捷进行定位。
操作演示,如何找到 [小心心] 的UI控件。  锁定当前页面→在手机页面单击目标 [小心心](注意观察选中位置颜色变化)→左边的UI控件树则会跳转到相应的位置
锁定当前页面→在手机页面单击目标 [小心心](注意观察选中位置颜色变化)→左边的UI控件树则会跳转到相应的位置
所以,我们目标 [小心心] 的控件代码为:com.tencent.mm:id/bpz 
四、完整代码书写
模拟完手动操作流程,分析完其中的重难点,那么我们就开始写脚本代码了。
完整的代码如下,其中也进行了注释。
# -*- encoding=utf8 -*-__author__ = "nilvya"from airtest.core.api import *from poco.drivers.android.uiautomation import AndroidUiautomationPocopoco = AndroidUiautomationPoco(use_airtest_input=True, screenshot_each_action=False)# 连接设备,前面Android://127.0.0.1:5037/是固定的,后面3HX0216******是自己手机的序列号connect_device("Android://127.0.0.1:5037/3HX0216*******") #【01】进入微信主界面PKG = "com.tencent.mm" # 微信包名wake() # 唤醒并解锁设备home() # 返回HOME界面start_app(PKG) # 启动此apppoco("com.tencent.mm:id/bv").offspring("com.tencent.mm:id/bw").\child("android.widget.LinearLayout").child("android.widget.RelativeLayout")[0].click() # 进入微信主界面#【02】滑动找到[微信运动]并进入排行榜target = poco(text=微信运动) # 选择器,文本为“微信运动”# 利用while循环,如果没找到target,则往下滑动;找到了则点击并退出循环while True:if target.exists() == False:poco.swipe([0.5, 0.8], [0.5, 0.2])else:target.click()breakpoco(text=步数排行榜).click() # 点击“步数排行榜”#【03】点赞所有朋友# 建立while循环给所有好友进行点赞while True:zans = poco("com.tencent.mm:id/bpz") # 选择器,赞的控件for zan in zans:zan.click()if poco(text=赞我的朋友).exists(): # 通过文本赞我的朋友判断是否进入了个人页面poco("com.tencent.mm:id/m1").click() # 如果进入了个人页面,则点击返回if poco("com.tencent.mm:id/br6").exists(): # 最底部有邀请朋友的控件,通过存在与否判断是否到底了breakpoco.swipe([0.5, 0.8], [0.5, 0.2]) # 往下滑动home() # 返回HOME界面
最终程序运行的效果大致如下  整体效果还不错,就是要将所有好友全部点赞一遍所花费的时间不少鸭!
整体效果还不错,就是要将所有好友全部点赞一遍所花费的时间不少鸭! 
五、未解决的问题
通过编写一个简单的脚本我们实现了给自己微信运动圈所有好友自动点赞的功能,彻底解放自己的双手了。
但是依旧还有一些遗留问题,有待进一步解决。
1. 脚本效率不高
效率不高体现在两个方面:
一、poco控件识别的速度一般,每一步操作的速度并不算快。
二、在进行点赞过程中,每往下滑一次会将当前页面的所有赞都点一遍(包括之前已经点过的),这样会降低效率。
总体算下来,让我的所有好友都点赞个遍,花费的时间还不少,至少十几分钟我得把手机一直放在那里进行整个自动化操作。
后期再看能否对代码进行优化。
——
2. 手机无法无线连接计算机
整个脚本执行是在我手机通过USB连接计算机并打开USB调试的基础上进行的。
虽然看官方教程,手机能够无线连接到计算机,并且连接AirtestIDE。
大致的原理流程如下:
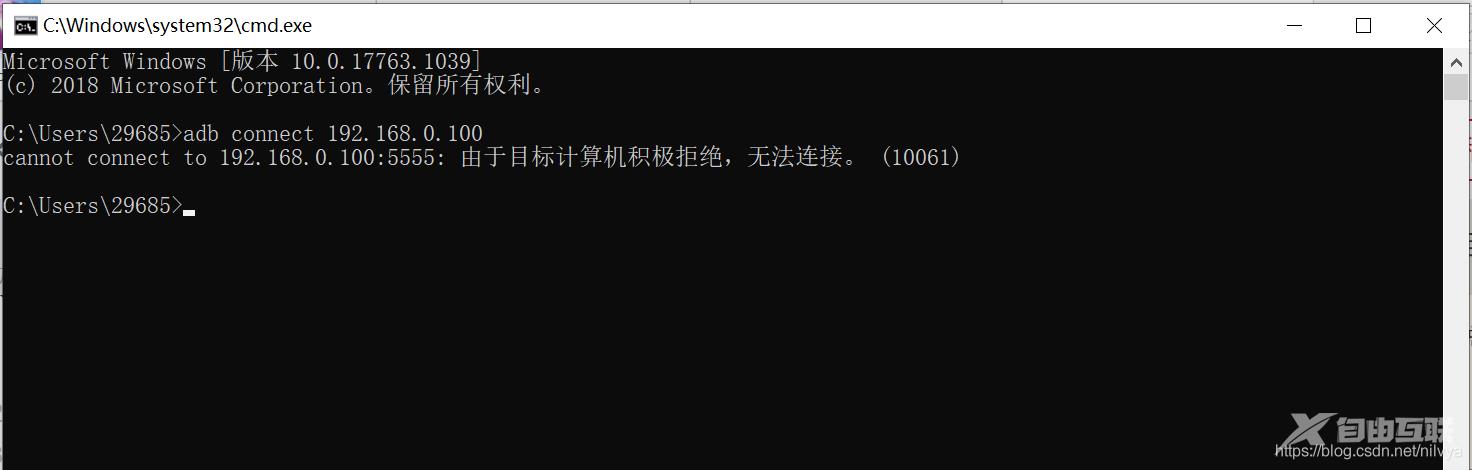
但是不管我怎么尝试,只要断开USB,都无法连接  查看了大量的资料,也始终无法解决;但也通过一些资料初步判定应该是自己手机本身的问题,一些权限被限制了,导致无法进行无线连接。
查看了大量的资料,也始终无法解决;但也通过一些资料初步判定应该是自己手机本身的问题,一些权限被限制了,导致无法进行无线连接。 
六、复盘总结