在前面的章节你已经学到,使用Grid面板可以很容易的将可用空间划分成单个单元格。使用行和列的定义,又很容易控制每行或每列占据多少空间。但是,如果你想让用户来改变这些该怎
在前面的章节你已经学到,使用Grid面板可以很容易的将可用空间划分成单个单元格。使用行和列的定义,又很容易控制每行或每列占据多少空间。但是,如果你想让用户来改变这些该怎么办呢?这个时候GridSplitter就出场了。
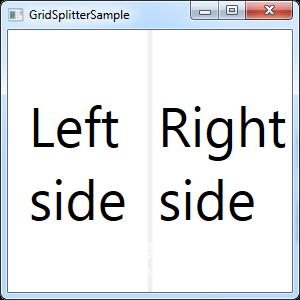
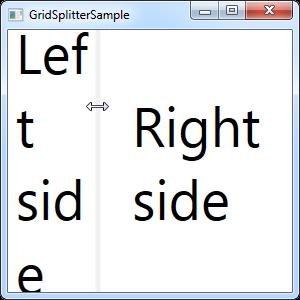
GridSplitter使用起来非常简单,把它加到Grid里的某一行或者某一列,再分配合适的空间如5个像素这样就可以了。它允许用户从左边到右边,从上到下进行拖拽,这样就改变了行或列的尺寸。来看例子:
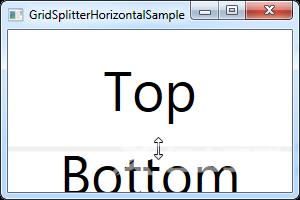
从上面可以看到,我创建了一个Grid,里面包含了两个等宽的列,以及中间5个像素的列。两边都放了一个TextBlock控件来例证这个问题。截图中就能看到,GridSplitter犹如一条分割线,把两边的列隔开了。一旦鼠标划到上面,就会改变形状,告诉你可以改变尺寸。 水平的GridSplitter GridSplitter使用非常简单,当然也支持水平方向的分割。实际上,和垂直分割相比,你几乎不用做什么改变就能实现水平分割,就如下面的例子演示的: 上面,我只是把列改成了行,然后在GridSplitter里面把列宽改成了行高。GridSplitter自动调整剩余的工作,但为了保险起见,你也可以使用ResizeDirection属性来强制规定行模式或者列模式。