今天调试一个看起来很简单的前端问题但却花了太多的时间示例代码 今天调试一个看起来很简单的前端问题但却花了太多的时间示例代码 html> 状态 标题 浏览量 发布时间 操作 已发布
今天调试一个看起来很简单的前端问题但却花了太多的时间示例代码
html>
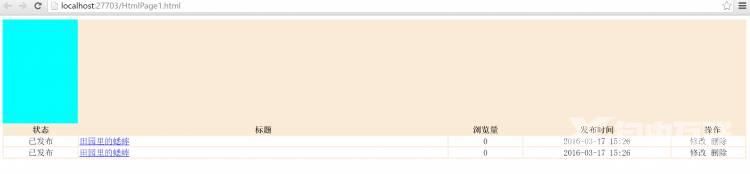
效果

上面是我们一般设计后台使用的代码和样式左边是菜单区域右边是内容操作区域但左边菜单区域因为分辨率或窗口大小进行了缩放也就是菜单变形了现在要求左边菜单固定宽度不拉伸右边内容操作区域可以进行缩放所以我们改了下面的代码
html>
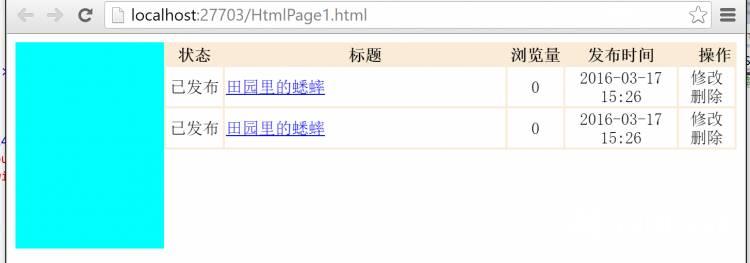
效果

这个我花了很多时间进行调整不是表格宽度超过内容区域就是宽度不够某个界面下调整了但伸缩下界面宽度又乱了后来无意间调整了一下样式就可以了代码如下
html>
主要改进是在右侧内容区域增加margin-left:144px样式并且宽度要和菜单区域的宽度一致缩放效果

本文转自田园里的蟋蟀博客园博客原文链接http://www.cnblogs.com/xishuai/p/css-float-margin-left.html如需转载请自行联系原作者
