全屏滚动无滚动条一个屏幕一个屏幕的滚动gitHubGitHub-alvarotrigofullPage.js:fullPagepl 全屏滚动:无滚动条,一个屏幕一个屏幕的滚动 gitHub: GitHub - alvarotrigo/fullPage.js: fullPage plugin by Alvaro Tr
全屏滚动:无滚动条,一个屏幕一个屏幕的滚动
gitHub: GitHub - alvarotrigo/fullPage.js: fullPage plugin by Alvaro Trigo. Create full screen pages fast and simple中文翻译网站: jQuery全屏滚动插件fullPage.js演示_dowebok
1.打开中文翻译网站: jQuery全屏滚动插件fullPage.js演示_dowebok
点击下面的说明

在jQuery全屏滚动插件fullPage.js_dowebok里,看具体使用方法
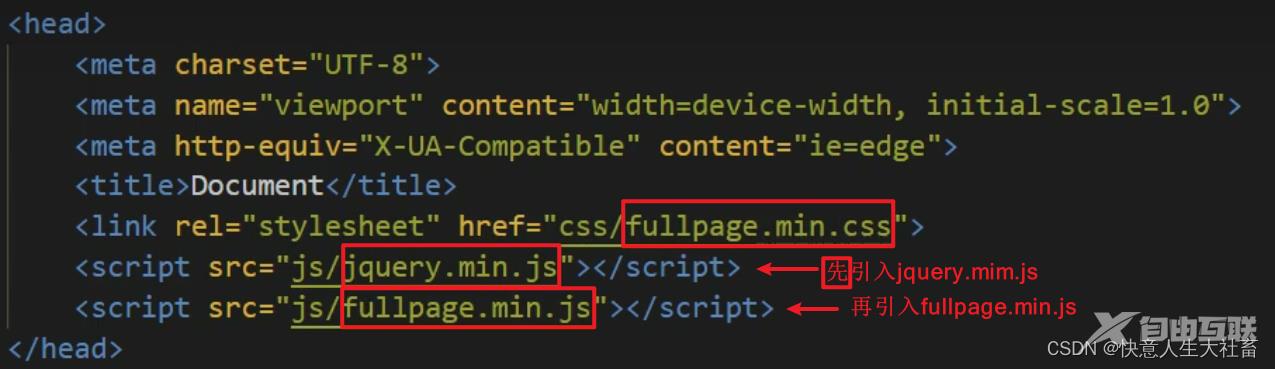
2.去自己项目的html文件e.g.index.html 中引入以下3个文件

3.根据jQuery全屏滚动插件fullPage.js_dowebok里的说明
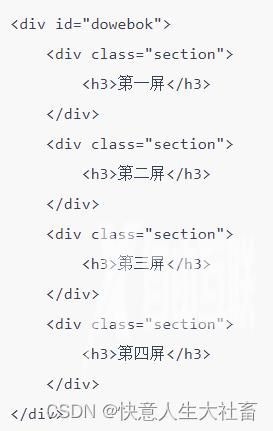
(1)复制html部分

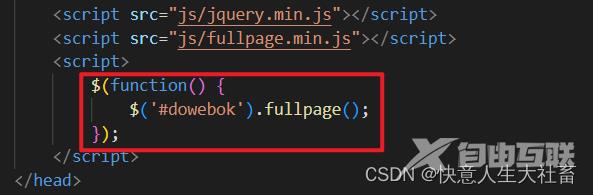
(2)复制js部分
e.g. 
4.如果想要添加背景颜色。可以去首页点击基本演示,右键查看网页源代码


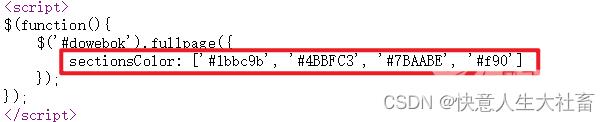
复制源代码中的

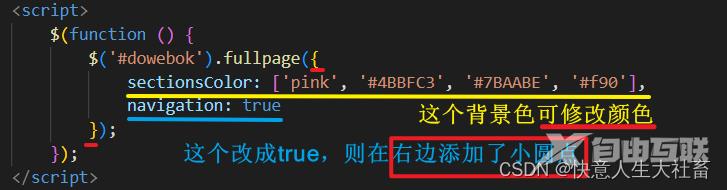
去自己项目html中js部分以对象的形式粘贴在fullpage()的括号里


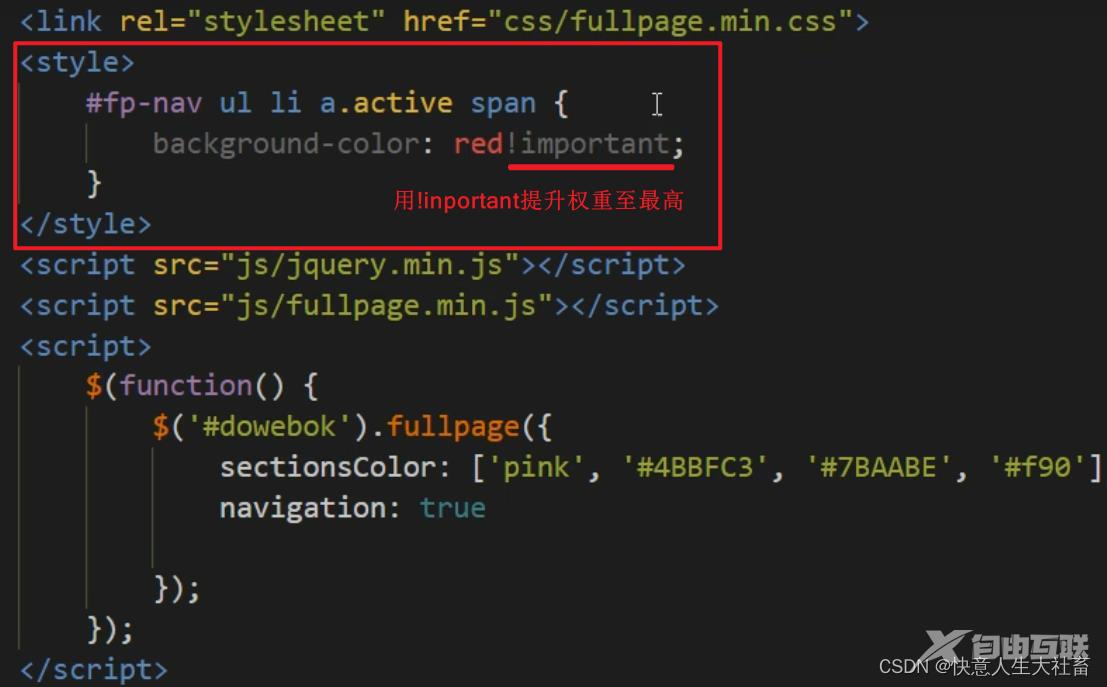
e.g. navigation:改成true。
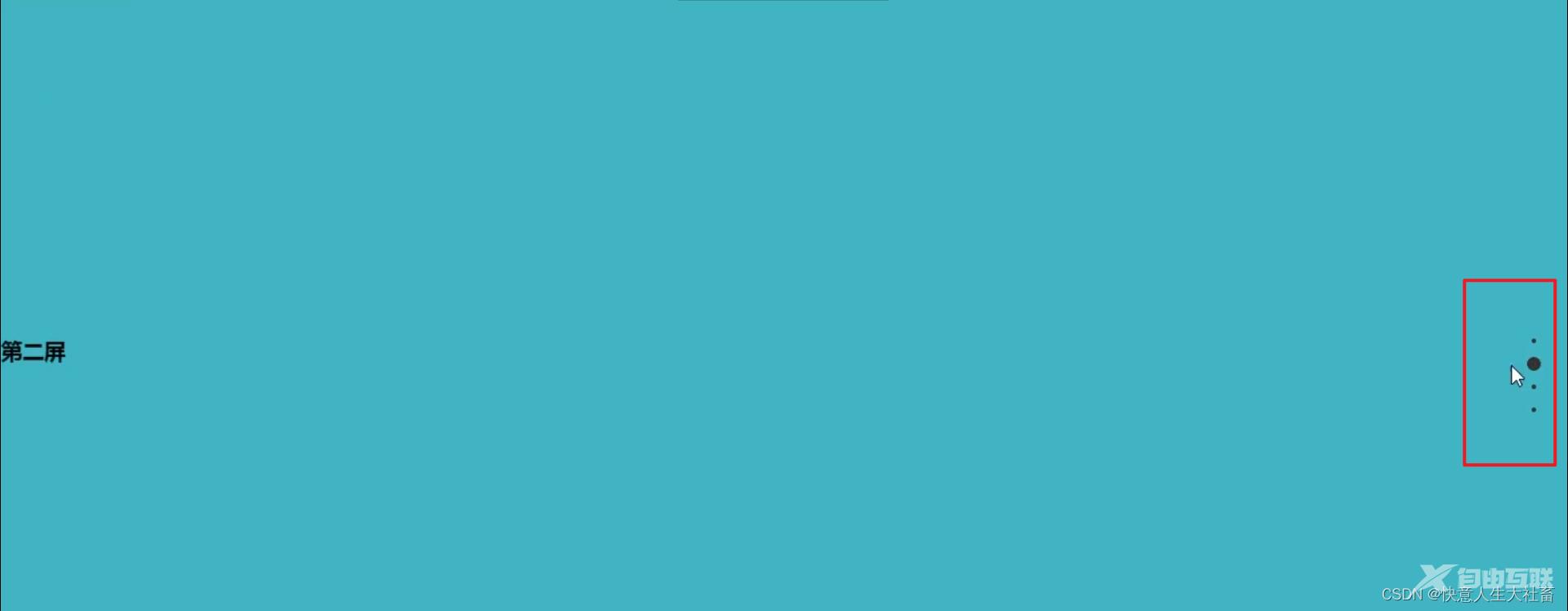
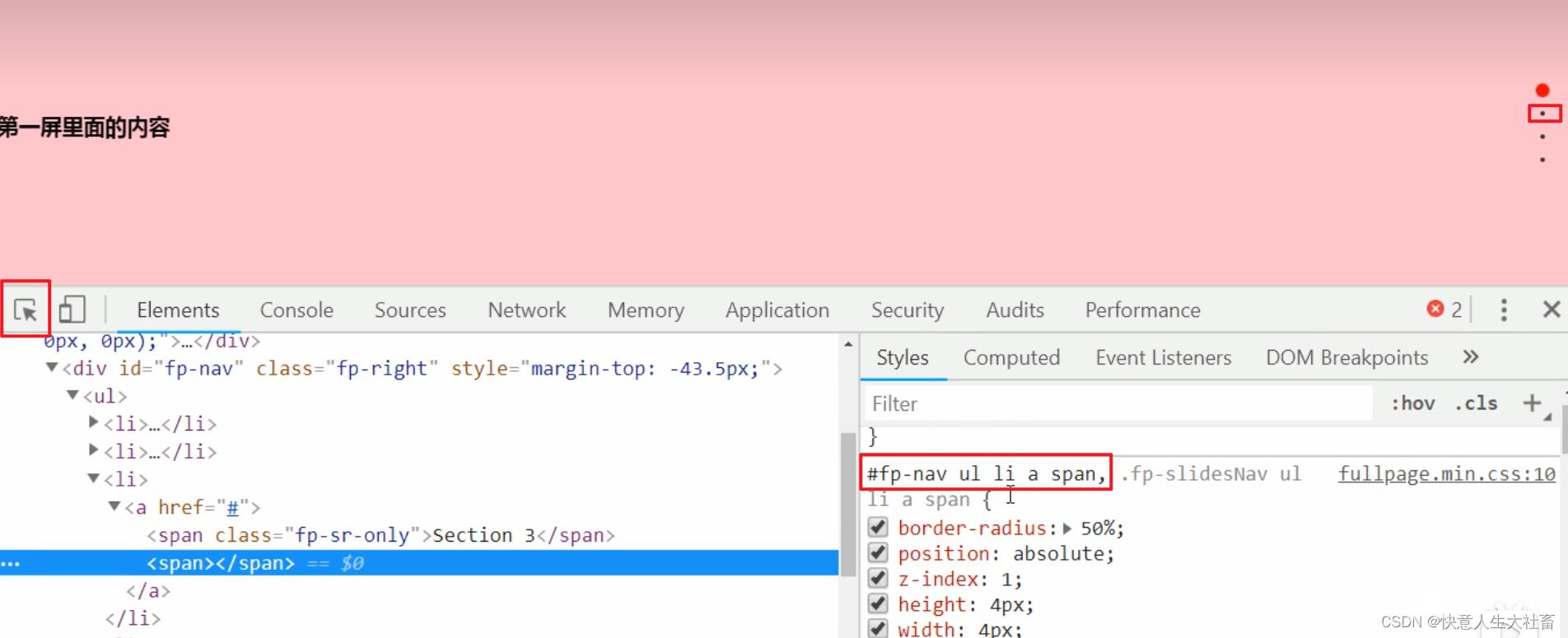
右边会多出显示是在第几屏的小圆点,点击小圆点可以切换到对应屏幕。

如果要修改右边小圆点的颜色,用F12,点左边的箭头,点小圆点,找到当前小圆点的类名

在自己项目html中,新建的css部分,修改当前小圆点对应类名的背景色

同理,找到其他小圆点的类名

在自己项目html中,新建的css部分,加上其他小圆点对应类名

5. 如果想要添加背景图片。可以去首页点击基本演示,右键查看网页源代码


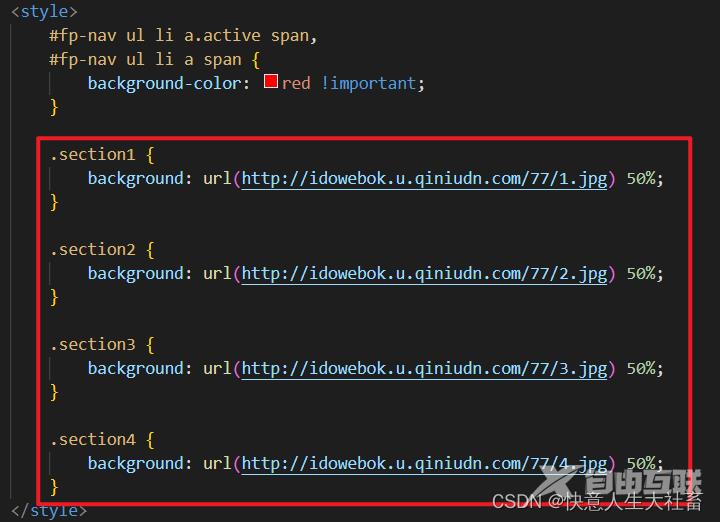
复制源代码中的

去自己项目html中css部分粘贴
e.g.

更换图片为自己的图片
利用多类名,在自己项目html中的html部分,添加scetion1-4类名

