列表,表格和表单的使用列表分为有序列表、无序列表 列表,表格和表单的使用 列表分为有序列表、无序列表表和自定义列表如下代码所示: html Css Javascript Hellow Wold! Hellow Wold! Hellow
列表,表格和表单的使用
列表分为有序列表、无序列表表和自定义列表如下代码所示:
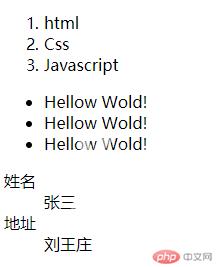
执行结果为:
表格
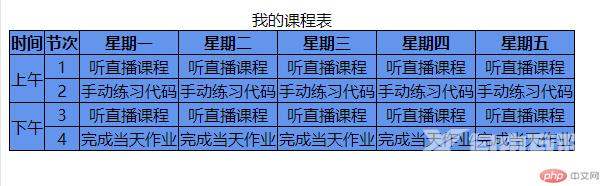
课程表
代码如下所示:
执行结果如下所示:
form表单
form表单 action 该属性的值是处理表单的程序,method 该属性是表单的提交方式,get提交方式是通过地址栏提交的,用来提交一些不敏感的数据, post提交方式是在表单表头提交,比较隐蔽,一般建议用 post 提交方式。性别: input 表单一般与label标签配合使用,其中label标签中的for属性值与input中的id属性值相同可以进行绑定,这样当鼠标点击文字是可以直接聚焦表单内容区,required直接写在表单里边可以在提交时可以检查书否为空为空不提交 ,autofocus 光标自动聚焦到表单。
表单应用场景代码如下
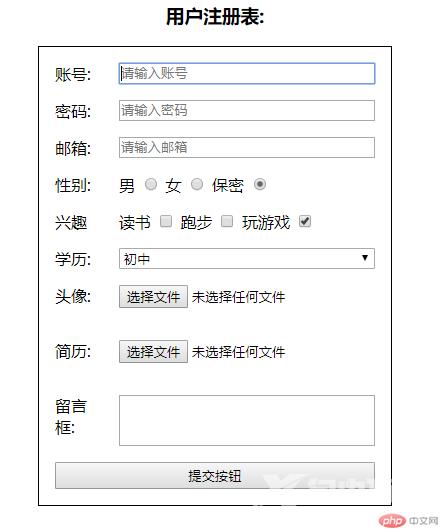
用户注册表:
代码执行结果为: