WinJs库是最近微软公布的一个开源项目。它与开源社区的协作共同完成。为了轻易创建HTML/JS/CSS应用程序开发的解决方案。WinJS是一个Javascripts的工具箱让开发人员使用HTML/JS/CSS:
- 为开发人员提供出色的UI基础组件,支持触摸,鼠标,键盘和可以访问性。
- 为开发人员提供一组具有粘性的组件与工具来构建应用程序的基础设施。
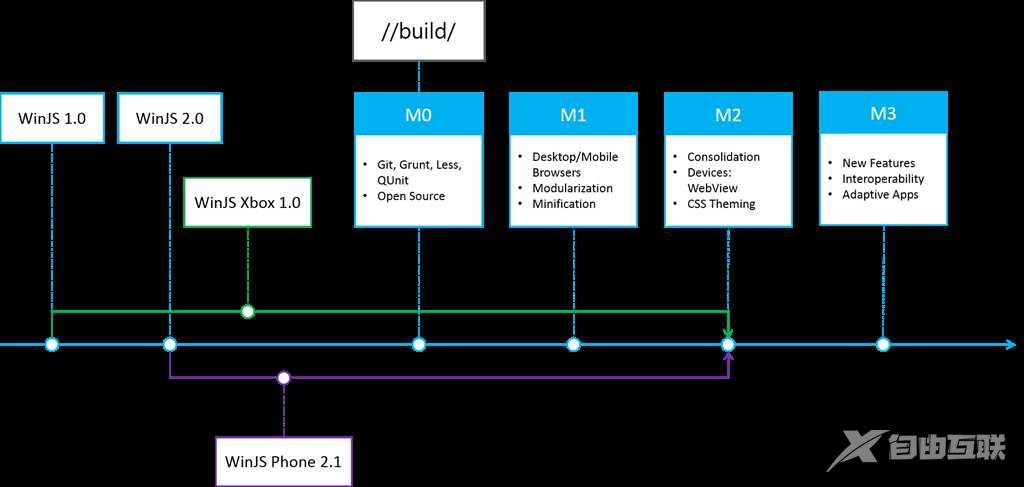
如下路线图:

例如,一个LISTVIEW如图:

JS:
var itemArray = [
{ title: "Marvelous Mint", text: "Gelato", picture: "/images/fruits/60Mint.png" },
{ title: "Succulent Strawberry", text: "Sorbet", picture: "/images/fruits/60Strawberry.png" },
{ title: "Banana Blast", text: "Low-fat frozen yogurt", picture: "/images/fruits/60Banana.png" },
{ title: "Lavish Lemon Ice", text: "Sorbet", picture: "/images/fruits/60Lemon.png" },
{ title: "Creamy Orange", text: "Sorbet", picture: "/images/fruits/60Orange.png" },
{ title: "Very Vanilla", text: "Ice Cream", picture: "/images/fruits/60Vanilla.png" },
{ title: "Banana Blast", text: "Low-fat frozen yogurt", picture: "/images/fruits/60Banana.png" },
{ title: "Lavish Lemon Ice", text: "Sorbet", picture: "/images/fruits/60Lemon.png" }
];
var items = [];
// Generate 160 items
for (var i = 0; i <20; i++) {
itemArray.forEach(function (item) {
items.push(item);
});
}
WinJS.Namespace.define("Sample.ListView", {
data: new WinJS.Binding.List(items)
});
WinJS.UI.processAll();
CSS:
/* Template for the items in the ListViews in this sample */
.smallListIconTextItem
{
width: 100%;
height: 70px;
padding: 5px;
overflow: hidden;
}
.smallListIconTextItem img.smallListIconTextItem-Image
{
width: 60px;
height: 60px;
margin: 5px;
float:left;
margin-right:20px;
}
.smallListIconTextItem .smallListIconTextItem-Detail
{
margin: 5px;
}
.listLayoutTopHeaderTemplateRoot, .gridLayoutLeftHeaderTemplateRoot {
font-size: larger;
margin-left: 16px;
}
/* CSS applied to the ListViews in this sample */
https://www.php1.cn/detail/#listView
{
height: 280px;
}
HTML:
data-win-control="WinJS.UI.ListView"
data-win-options="{
itemDataSource: Sample.ListView.data.dataSource,
itemTemplate: smallListIconTextTemplate,
selectionMode: ‘none‘,
tapBehavior: ‘none‘,
swipeBehavior: ‘none‘,
layout: { type: WinJS.UI.ListLayout }
}">
这是微软官方又一个开源项目,这也是前端的解决方案。从这儿,你有兴趣可以去玩一下,项目DEMO。 类似的项目有Twitter的BootStrap
希望对您软件开发有帮助。
您可能感兴趣的文章:
HTML5中实现拖放效果
作者:Petter Liu出处:http://www.cnblogs.com/wintersun/本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 该文章也同时发布在我的独立博客中-Petter Liu Blog。
WinJs项目介绍,布布扣,bubuko.com

