这篇博客是全部代码(没有解释,纯代码):https://blog.c 这篇博客是全部代码(没有解释,纯代码): https://blog.csdn.net/weixin_44614751/article/details/103101104 效果: 第一步:添加背景 第二步
这篇博客是全部代码(没有解释,纯代码): https://blog.csdn.net/weixin_44614751/article/details/103101104
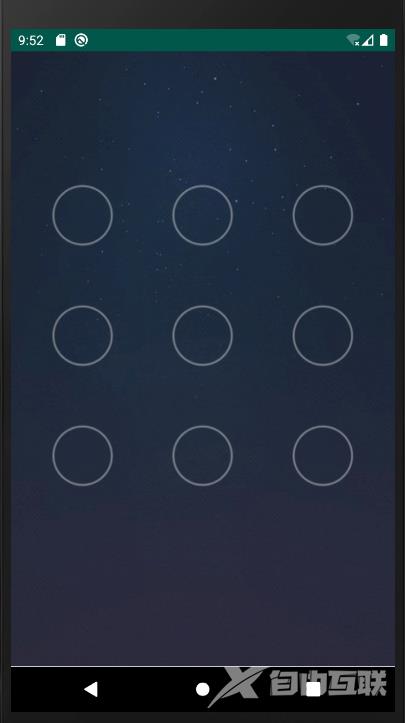
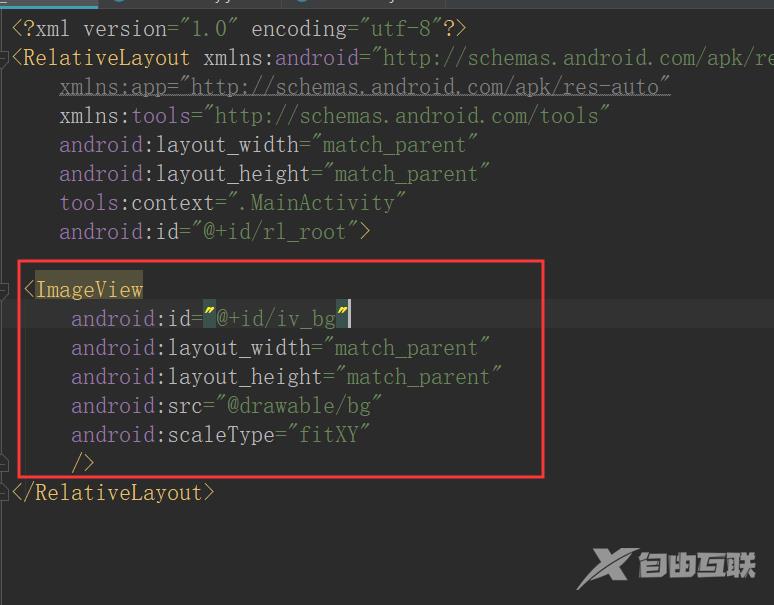
效果: 第一步:添加背景
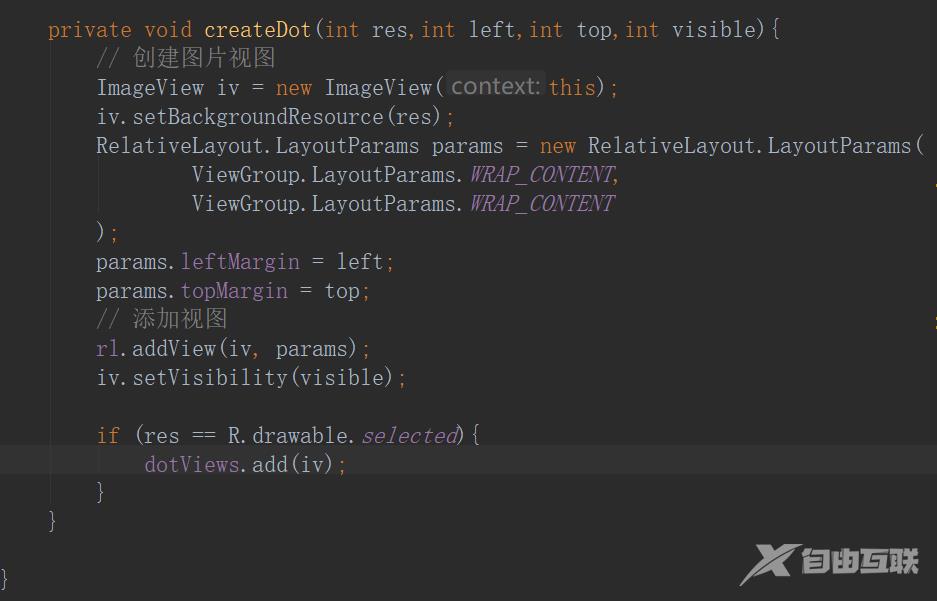
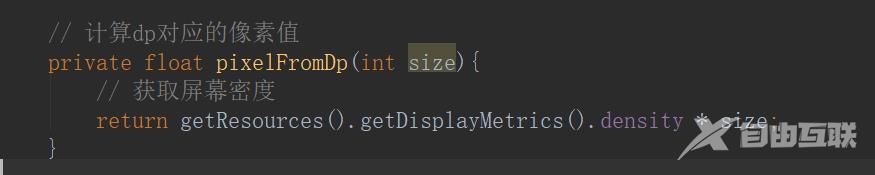
第一步:添加背景 第二步:创建九个点 先读取每一个点的图片: creatDot
第二步:创建九个点 先读取每一个点的图片: creatDot 创建九个点: initNineDotView
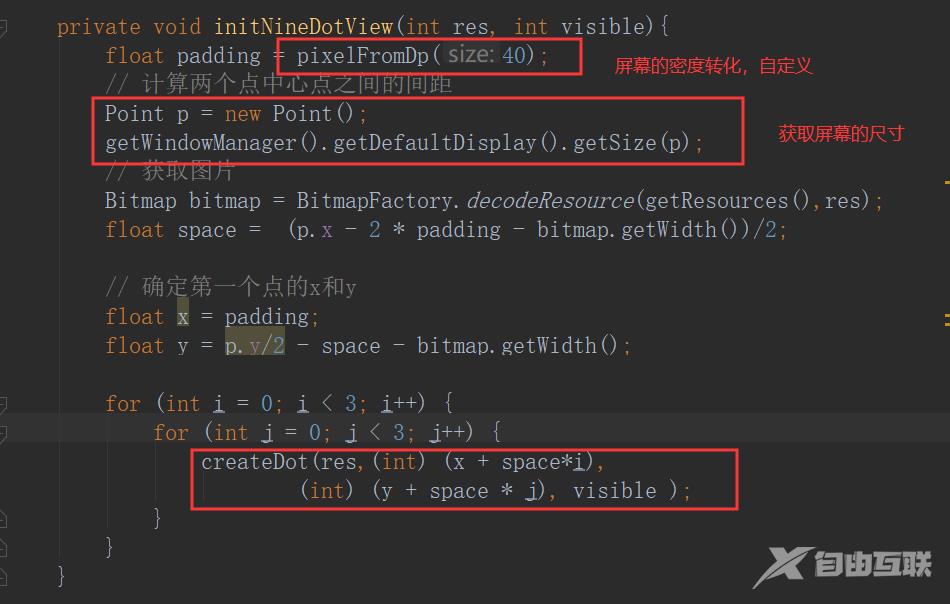
创建九个点: initNineDotView

 第三步:自定义DrawViewR,继承于View
第三步:自定义DrawViewR,继承于View
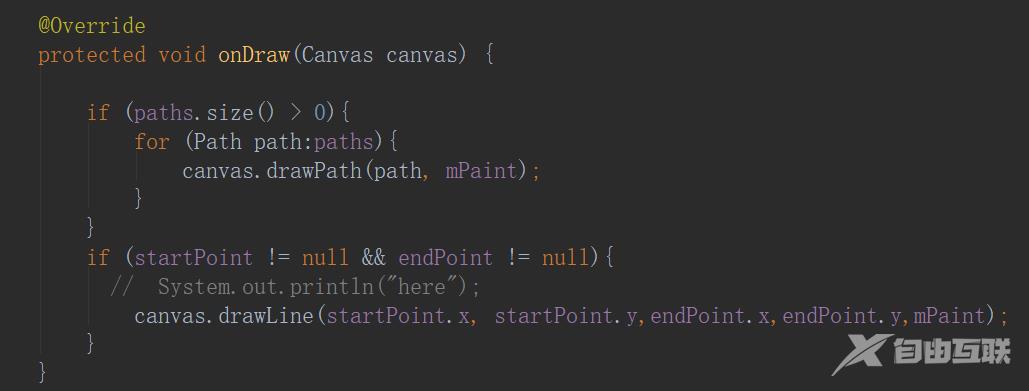
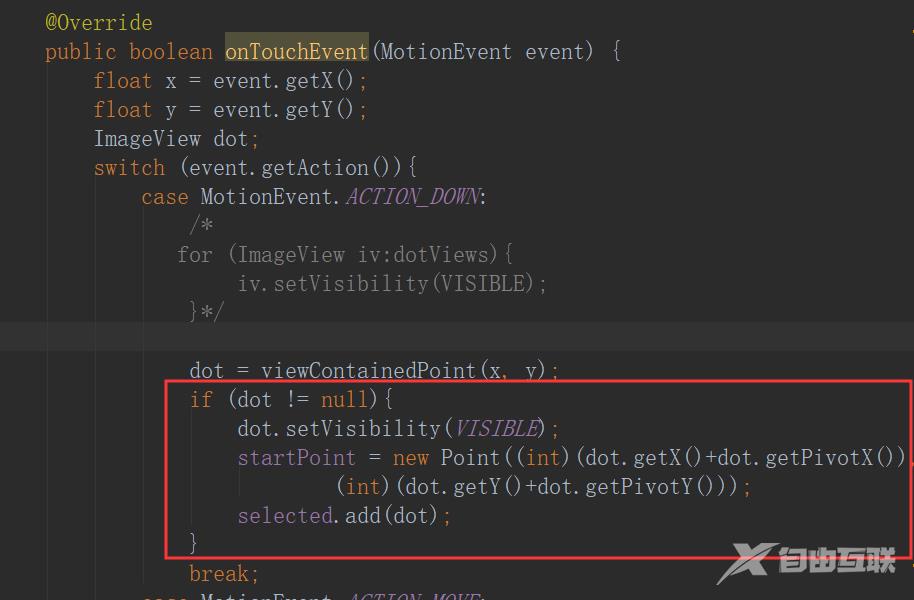
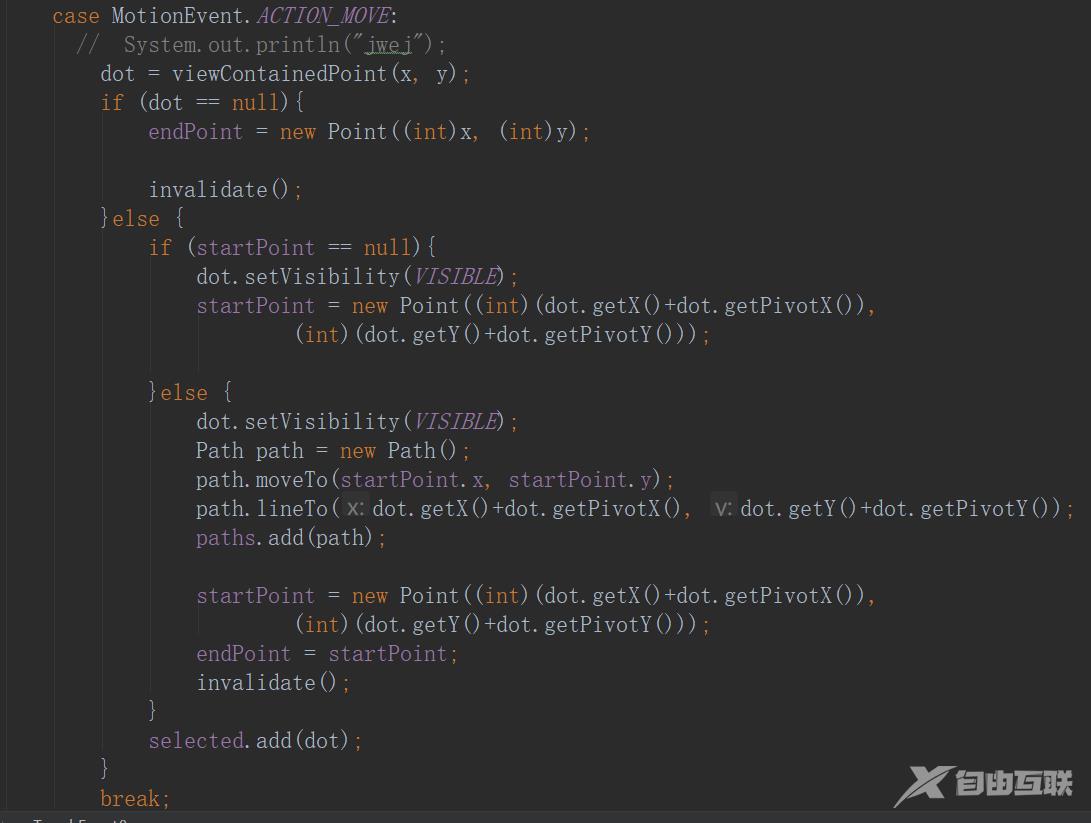
1.接收高亮状态的的九个点(在onTouch事件中测试) 2.设置画线的起点和终点,判断点是否在点内 此时画的是DrawLine 3.改进,把path放入数组,此时画的时DrawPath

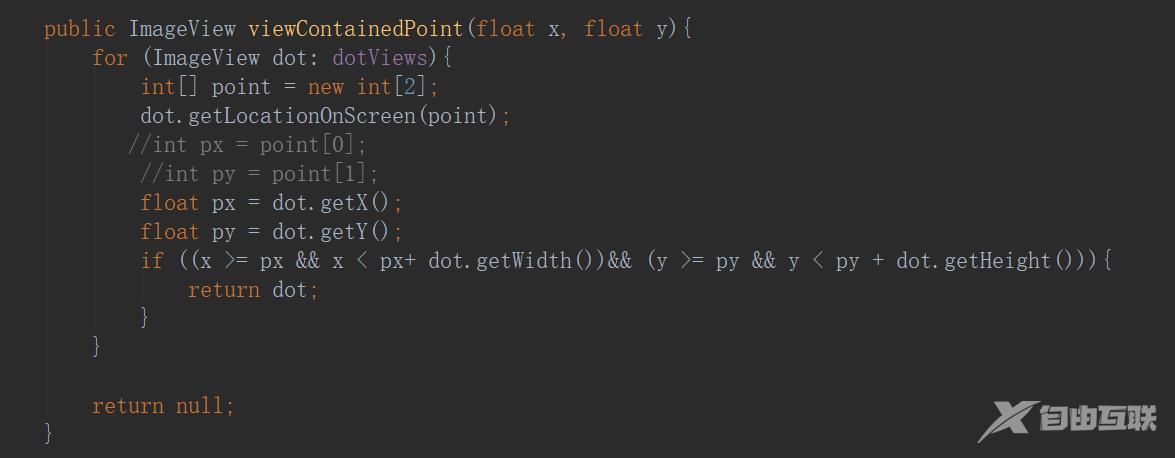
判断当前位置的点是否在指定的视图内: 划线 1.到达点,就是paths中取 2.否则就是划线,也就是startPoint和endPoin这根线
划线 1.到达点,就是paths中取 2.否则就是划线,也就是startPoint和endPoin这根线