前言关于如何使用selenium webdriver测试REST api的问题你可以在StackOverflow.com上看到很多相关的问题。不熟悉自动化测试的新人有时不理解Selenium仅仅基于WebUI做自动化测试。但是如果你想使用Selenium为UI测试执行一些数据设置/数据清理那么可以通过一些额外的库来实现这一点这就是我们将在本文中看到内容。
如果你只需要测试api那么建议浏览这篇文章Jmeter如何测试REST API /微服务[1]
Web UI测试存在的问题
慢这是因为你的浏览器首先向服务器发送一个请求以获取某些信息一旦获得所需数据可能需要一些时间来处理数据并通过下载的图片和应用样式使其显示在表格中/或者以适配的格式显示所以你必须等待整个过程完成之后才能与应用程序进行交互
费时
对于测试不同的浏览器可能必须重复相同的测试集
浏览器是独立于selenium脚本的进程。所以同步总是一个问题
UI测试有很多依赖项比如Browsers/Versions/Grid/Driver等等。
因此这并不意味着我们应该总是做API级别的测试并发布产品我们应该尝试尽可能的进行API级别测试。我们可以只为UI测试提供较小覆盖率。
REST API测试:与Selenium WebDriver UI测试相比REST API测试并不难大多数api都是GET / POST / PUT / PATCH / DELETE请求之一
GET 用于从后端获取信息以显示在UI中;
POST 用于在后端添加新信息;
PUT用于更新/替换任何现有信息;
PATCH 用于部分更新;
DELETE 用于从后端删除信息。
如果你的目的是对REST api进行详尽的测试我建议看看JMeter。你可以查看下面关于使用JMeter进行REST API测试的文章。
JMeter – 如何测试REST API / 微服务[2]
JMeter – REST API Testing – 一个完整的数据驱动方法[3]
微服务 – 契约测试[4]
假设你使用testNG/Junit这样的框架并使用Selenium进行应用程序UI测试 --而现在希望在相同的框架中也包含API测试 --可能需要快速设置数据或断言等那么接下来就让我们看看如何在本文中完成。
依赖包
在maven文件中添加如下依赖
com.mashape.unirestunirest-java1.4.9org.jtwigjtwig-core5.87.0.RELEASE
Unirest是一个简单的轻量级流畅式HTTP请求库
JTwig是一个非常简单的模板引擎
程序示例
我将考虑这个应用程序[5]进行测试。
【注意本文并没有去下载该开源项目部署到本地而是使用了已经部署在GitHub上的该项目作为学习使用Live Demo: https://restool-sample-app.herokuapp.com/倘若你有兴趣部署可以尝试下自己部署】
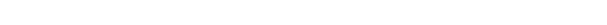
使用Rest API列出所有可用的联系人添加/编辑/删除联系人它还使用Angular构建了比较友好的UI界面你可以克隆并部署到你的本地运行。一旦上述应用程序部署成功并启动就可以使用API GET请求获取联系人列表显示在UI界面上。
1-获取联系人
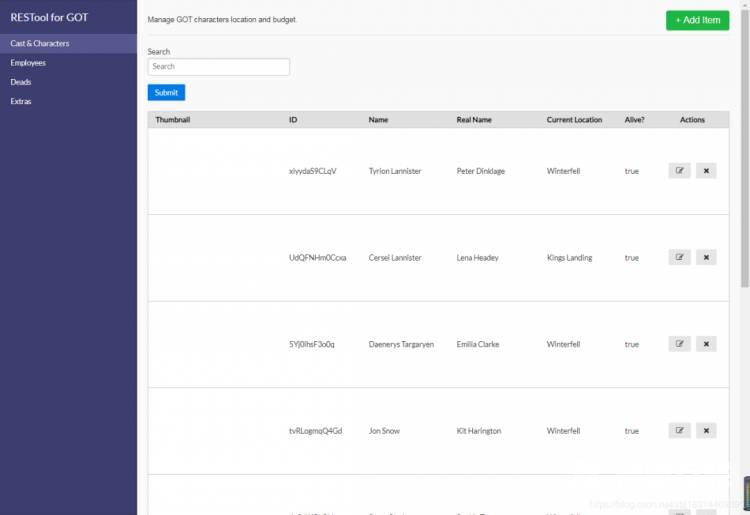
当您访问应用程序的主页时它会列出所有可用的联系人。 如果监视Chrome-network中的Network可以看到发送了一些API GET请求来获取联系人列表。
如果监视Chrome-network中的Network可以看到发送了一些API GET请求来获取联系人列表。
如果你不确定在哪里检查在Chrome页面按下F12Chrome开发工具将会出现。
检查API url的header部分
 F12 开发者工具
F12 开发者工具本地部署的地址https://localhost:4200/api/contacts?q而本文例子使用如下Live Demo链接https://restool-sample-app.herokuapp.com/
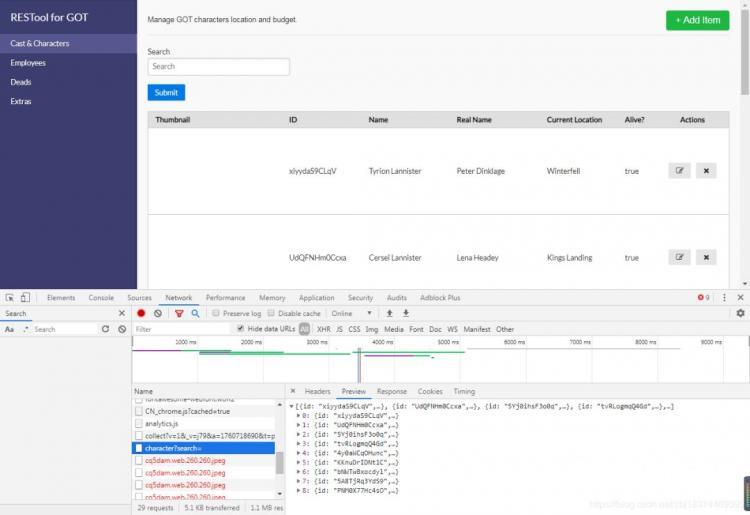
你可以看到以下格式的JSON Response
[{"id": "xiyydaS9CLqV","thumbnail": "https://www.hbo.com……","name": "Tyrion Lannister","realName": "Peter Dinklage","location": "Winterfell","isAlive": true}]
你可以通过应用程序添加联系人修改联系人删除联系人等
2- GET Request:
一旦应用程序启动可以使用API GET请求获取联系人列表以便在应用程序中显示数据。可以使用Unirest发出上面说到的GET请求如下所示
String searchQueryApi "https://restool-sample-app.herokuapp.com/api/character?search";JsonNode body Unirest.get(searchQueryApi).asJson().getBody();System.out.println(body); // 打印完整的json响应信息System.out.println(body.getArray().length()); // 打印item编号
其请求如下图所示
也可以在测试框架中进行简单的断言。例如下面的示例代码确认API响应中的所有数据是否都显示在UI中
driver new ChromeDriver();driver.manage().window().maximize();driver.get("https://restool-sample-app.herokuapp.com/");List contacts driver.findElements(By.cssSelector("tbody > tr"));Assert.assertEquals(contacts.size(), body.getArray().length(), "The contacts not equals with Body length");
3- POST Request:
每当我们试图添加新的联系人时就会发送POST请求并携带如下格式JSON作为Body
{"thumbnail": "https://www.hbo.com……","name": "Test Name","realName": "Test Real Name","location": "Test location","isAlive": false}
如果你的目标是自己发送请求那么您可能不希望在JSON文件中硬编码任何值。这就是我们使用JTwig模板引擎的地方。首先我在模板下面创建。
{"thumbnail": "{{URL}}","name": "{{name}}","realName": "{{realName}}","location": "{{location}}","isAlive": true}
我将上面的JSON保存在一个名为“contact.json”的文件中。现在我可以读取模板并在运行时替换这些值如下所示:
JtwigTemplate template JtwigTemplate.classpathTemplate("contact.json");JtwigModel model JtwigModel.newModel().with("URL", "http://n.sinaimg.cn/ent/transform/20160502/n4qY-fxrunru8640821.png").with("name", "TestName").with("realName", "TestRailName").with("location", "Winterfell");template.render(model);//用上述的值替换模板表达式中的值
接下来可以发送POST请求创建新的联系人了发送POST请求之后在这里还可以通过UI界面进行检查联系人是否成功显示在UI界面此处不做详细Demo
String postApi "https://restool-sample-app.herokuapp.com/api/character";Unirest.post(postApi).header("accept", "application/json").header("Content-Type", "application/json").body(template.render(model)).asJson();
 使用上面这个方法我们可以在应用程序中快速的添加联系人。
使用上面这个方法我们可以在应用程序中快速的添加联系人。
假设页面最多只能显示50个联系人你需要点击翻页按钮查看更多联系人但是在本地/QA环境中当你启动一个新的应用程序时可能没有足够的联系人来测试该显示功能如果页面对象公开了一个方法来添加联系人则需要调用50多次通过UI界面添加联系人可能非常耗时由于同步问题它可能随时会失败并且还需要处理比如当用例重试失败或者退出导致测试失败等情况。
但是使用Api您可以轻松地修改页面对象如下所示现在你可以用它来建立数据等等。它应该比UI方法快得多而且更不容易出错。
class ContactsPage{//all find bys//methods for interacting with web elementspublic void addContacts(int numberOfContacts){String postApi "https://restool-sample-app.herokuapp.com/api/character";for(int i 0; i
4- 编辑请求
要编辑联系人我们需要发送如下所示的PUT请求。
String editApi "https://restool-sample-app.herokuapp.com/api/character/{contact_id}";JtwigModel model JtwigModel.newModel().with("name", "Snow").with("location", "Winterfell");Unirest.put(editApi).routeParam("contact_id", "T2S6kHv4cS1A").header("accept", "application/json").header("Content-Type", "application/json").body(template.render(model)).asJson();
更新了Name
5- 删除请求
删除就这就更简单了。
String editApi "https://restool-sample-app.herokuapp.com/api/character/{contact_id}";Unirest.delete(editApi).routeParam("contact_id", "T2S6kHv4cS1A").asJson();
我们可以使用这个API来清理测试中新建的数据这样就保持测试之后的数据清洁不会过多的新建无用甚至垃圾数据。
public class ContactsPageTest{private String editApi "https://localhost:4200/api/contacts/{contact_id}";Testpublic void someUItest1(){//}Testpublic void someUItest2(){//}AfterTestpublic void teardown(){for(String contactid: listOfContacts){Unirest.delete(editApi).routeParam("contact_id", contactid).asJson();}}}
总结通过在现有的测试框架/页面对象中使用Unirest可以和REST api进行交互还可以使用这些api在应用程序中进行快速设置数据以便进行快速功能验证正如上面的示例中所提到的只要可能就尽量使用api进行测试。
参考资料
[1]
Jmeter如何测试REST API /微服务: http://www.testautomationguru.com/how-to-test-rest-api-using-jmeter/
[2]JMeter – 如何测试REST API / 微服务: http://www.testautomationguru.com/how-to-test-rest-api-using-jmeter/
[3]JMeter – REST API Testing – 一个完整的数据驱动方法: http://www.testautomationguru.com/jmeter-rest-api-testing-a-complete-data-driven-approach/
[4]微服务 – 契约测试: http://www.testautomationguru.com/best-practices-microservices-contract-testing/
[5]这个应用程序: https://github.com/dsternlicht/RESTool
 万水千山总是情点个“在看” 行不行
万水千山总是情点个“在看” 行不行