目录前言学习CSScss进阶前言在前面的博客中重新回顾了html的知识我们可以通过html来写出一个比较简单的网页。如果仅仅只依靠html的标签来搭建网页我们可以通过html来写出一个比较简单
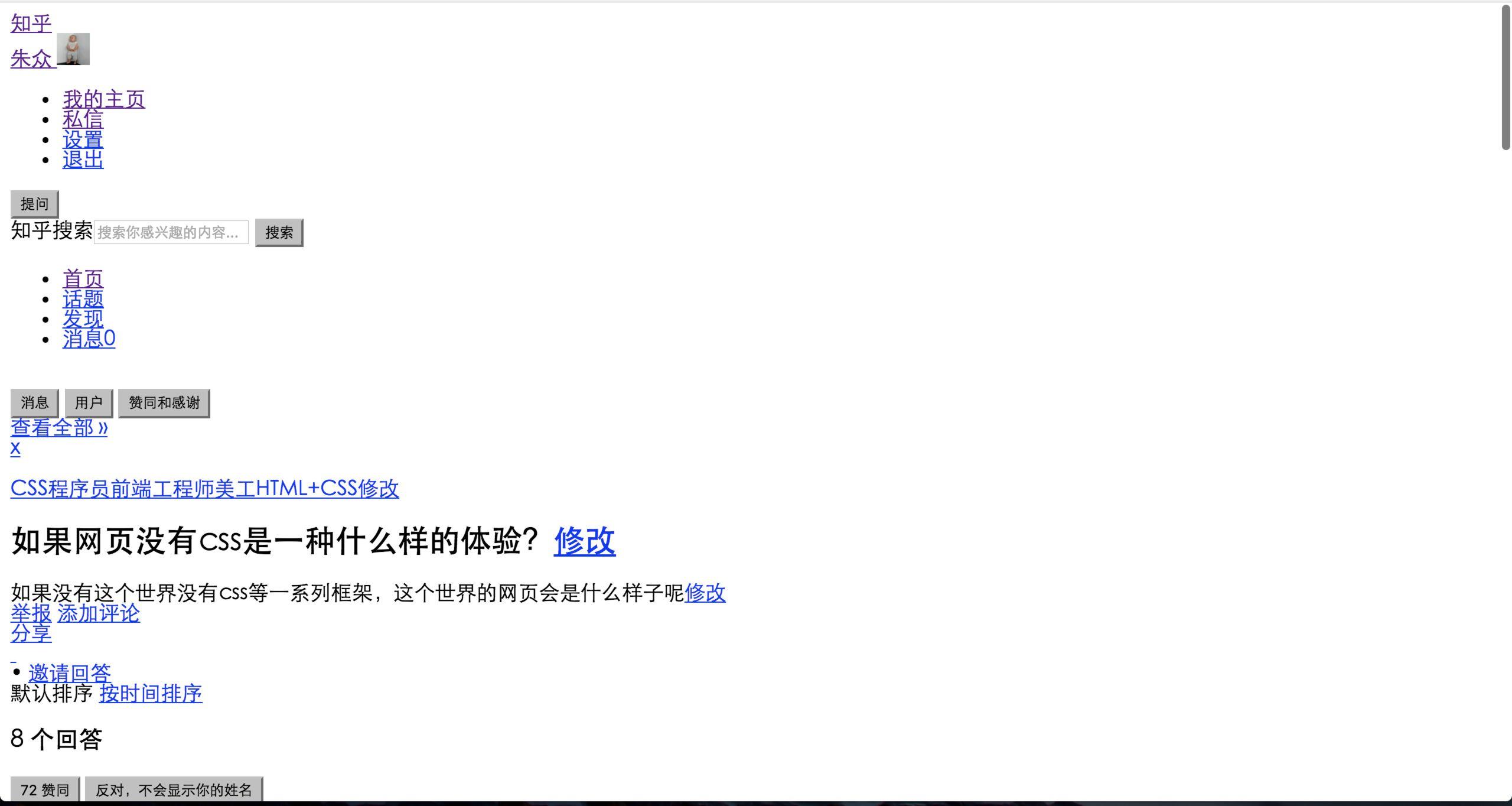
 面对这样的网页着实没有再看下去的欲望了…… 那么我们将css加上以后网页是这样的
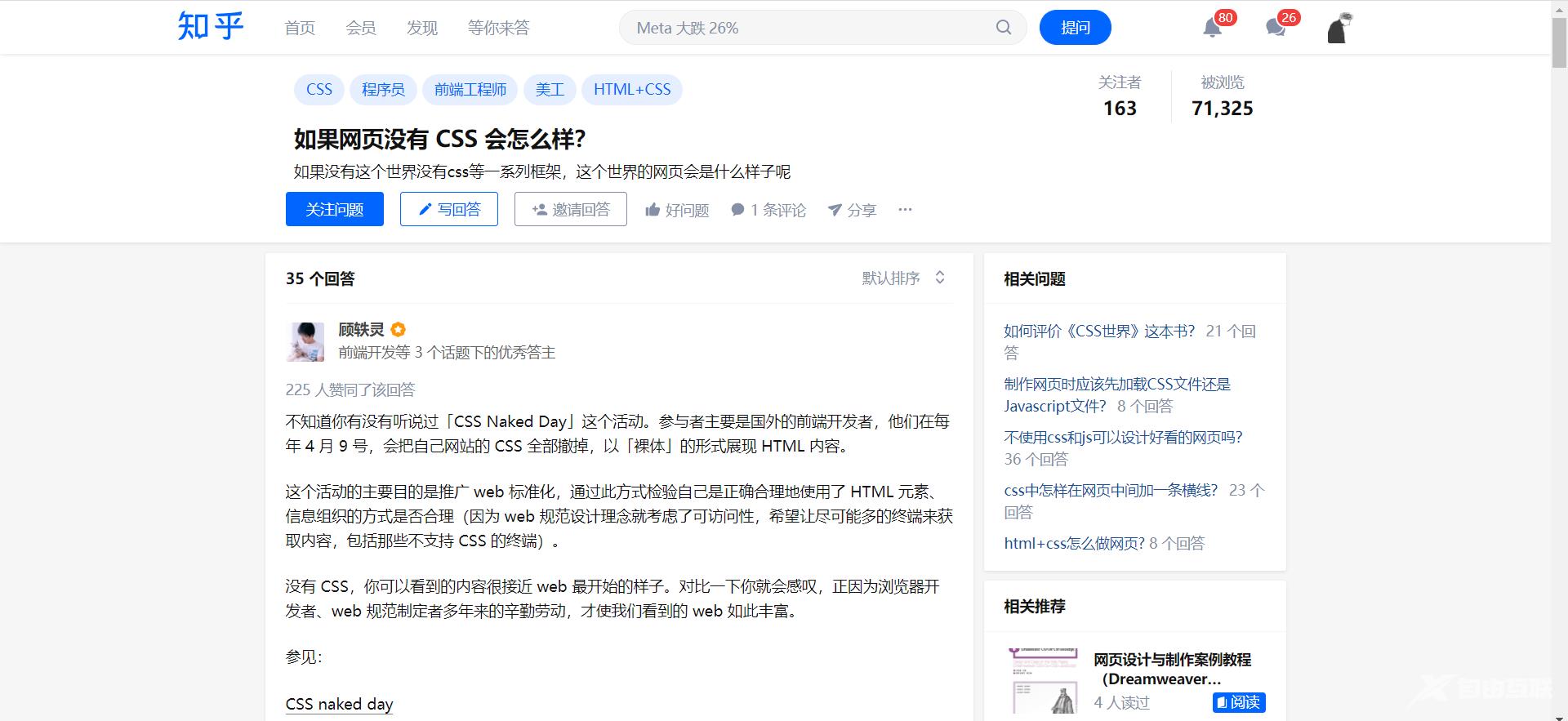
面对这样的网页着实没有再看下去的欲望了…… 那么我们将css加上以后网页是这样的  当我们按下f12打开控制台便可以看到css的“真面目”了。
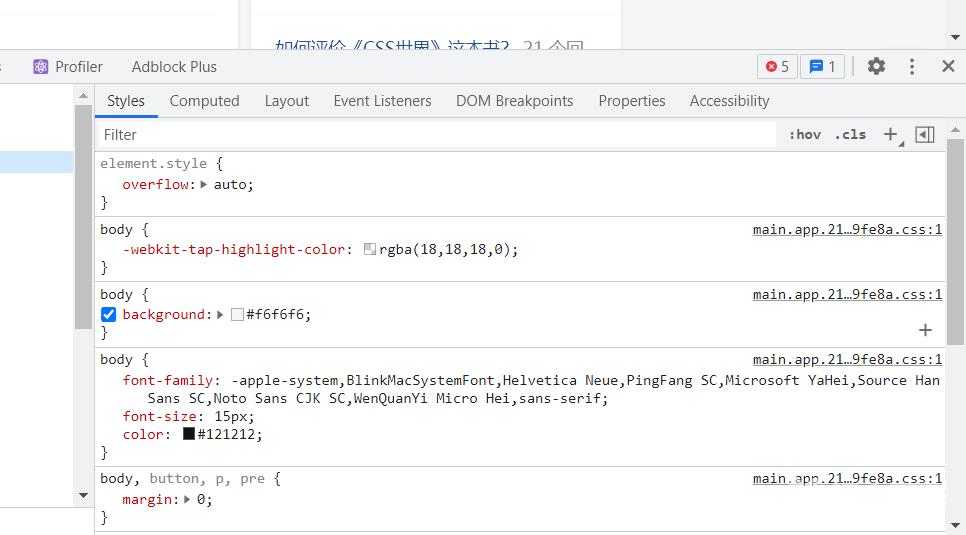
当我们按下f12打开控制台便可以看到css的“真面目”了。  学习CSS
学习CSS 所以对于一个网页来说使用css来美化页面是十分重要的。在我看来学习css应该围绕
- css选择器类选择器、id选择器……
- css的盒子模型边距、边框……
- css如何美化标签颜色、背景……
- css定位和页面布局浮动、居中、对齐……
- css响应式设计media、rem……
当学习了css的基础知识就可以学习一下css的sass或者less以及css的框架没错css虽然不是一门编程语言但是也是有许多css的框架的就是别人已经封装好了css的样式你只需要通过标签或者类名调用就可以了。例如bootstrap、 Foundation、Materialize CSS、Bulma、Tailwind等通过使用css库可以大大提高开发效率并且可以使得网站更加美观。
【来源:国外高防服务器 http://www.558idc.com/stgf.html 欢迎留下您的宝贵建议】