Notification通知最佳实践
安全上下文: 此项功能仅在安全上下文(HTTPS), 一些 支持的浏览器.
Notifications API 的通知接口用于向用户配置和显示桌面通知。
在线示例
见文末代码
构造方法
let notification new Notification(title, options)
参数
title
定义一个通知的标题当它被触发时它将显示在通知窗口的顶部。
options 可选
options对象包含应用于通知的任何自定义设置选项。选项有
dir: 显示通知的方向。默认是auto跟随浏览器语言设置行为你也可以通过设置ltr和rtl的值来覆盖该行为虽然大多数浏览器似乎忽略这些设置
lang: 通知的语言如使用代表一个BCP 47语言标签的 DOMString 指定的。请参阅Sitepoint ISO 2字母语言代码页面以获得简单的参考。
badge: 一个 USVString 包含用于表示通知的图像的URL, 当没有足够的空间来显示通知本身时。
body: 一个 DOMString 表示通知的正文将显示在标题下方。
tag: 一个 DOMString 代表通知的 一个识别标签。
icon: 一个 USVString 包含要在通知中显示的图标的URL。
image: 一个 USVSTring包含要在通知中显示的图像的URL。
data: 您想要与通知相关联的任意数据。这可以是任何数据类型。
vibrate: 一个振动模式 vibration pattern 设备的振动硬件在通知触发时发出。
renotify: 一个 Boolean (en-US) 指定在新通知替换旧通知后是否应通知用户。默认值为false这意味着它们不会被通知。
requireInteraction: 表示通知应保持有效直到用户点击或关闭它而不是自动关闭。默认值为false。
以下选项列在最新规范中但在任何浏览器中都不支持.
silent: 一个 Boolean (en-US) 指明通知是否应该是无声的,即,不需要发出声音或振动无论设备设置如何。默认值为false这意味着它不会保持静默。
sound:一个 USVString 包含通知触发时要播放的音频文件的URL。
noscreen: 一个 Boolean (en-US) 指定通知触发是否应启用设备的屏幕。 默认值为false这意味着它将启用屏幕。
sticky: 一个 Boolean (en-US) 指明通知是否应该是“粘”, 即不易被用户清理。默认值为false这意味着它不会粘。
检测浏览器是否支持
if (!("Notification" in window)) {alert("抱歉此浏览器不支持桌面通知");}
获取授权
在使用桌面通知前我们需要获取用户运行当前来源通知的权限 requestPermission()方法可以做此事情返回值有三个 granted允许 denied拒绝 或者 default默认。
注意当用户拒绝通知后需要在浏览器系统-隐私设置和安全性-通知重新打开chrome重新打开参考
Notification.requestPermission().then(function(result) {if (result denied) {console.log(用户拒绝);return;}if (result default) {console.log(用户未授权);return;}// 同意通知});
发送通知
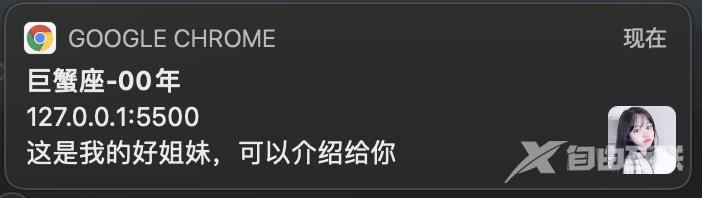
let notification null;const title "巨蟹座-00年";const options {dir: "auto", // 文字方向body: "这是我的好姐妹可以介绍给你", // 通知主体requireInteraction: true, // 不自动关闭通知image: "https://gitee.com/Wzhichao/img/raw/master/uPic/IMG_xxxxx327356%20.png",icon: "https://gitee.com/Wzhichao/img/raw/master/uPic/QlkqKm47%20.jpg", // 通知图标};notification new Notification(title, options);
这样就不会错过某些重要的信息了 window上会显示image的图片展示
 mac上image图片不会进行显示
mac上image图片不会进行显示

事件
关闭通知
close() 方法用于关闭一个以前显示的通知。
这段代码会在4秒后自动关闭通知
let notification new Notification(title, options);setTimeout(notification.close.bind(notification), 4000);
点击通知
当用户点击通知后可以做一些自定义的事情。
let notification new Notification(title, options);notification.onclick () > {alert(1);};
示例代码
在浏览器新开一个标签页打开控制台粘贴以下代码即可体验
notify()function notify() {if (!("Notification" in window)) {alert("抱歉此浏览器不支持桌面通知");}Notification.requestPermission().then(function (result) {if (result "denied") {console.log("用户拒绝");return;}if (result "default") {console.log("用户未授权");return;}// 同意通知sendMesg();});}function sendMesg() {let notification null;const title "巨蟹座-00年";const options {dir: "auto", // 文字方向body: "这是我的好姐妹可以介绍给你", // 通知主体data: {originUrl: https://developer.mozilla.org/zh-CN/docs/Web/API/notification,},requireInteraction: true, // 不自动关闭通知image:"https://gitee.com/Wzhichao/img/raw/master/uPic/IMG_xxxxx327356%20.png",icon: "https://gitee.com/Wzhichao/img/raw/master/uPic/QlkqKm47%20.jpg", // 通知图标};notification new Notification(title, options);//setTimeout(notification.close.bind(notification), 4000);notification.onclick ({ currentTarget: { data } }) > {notification.close();window.focus();window.location.href data.originUrl;};}

