最近已经开始使用react技术栈了,从头开始搭建项目,有必要的记录一下配置的过程以及项目分层的思路,这次后台项目采用的主要采用react-create-app脚手架以及Ant DesignUI 以及多语言react-intl
create-react-app
这是官方维护的脚手架应用 我们一般也采用这个
$ npm or cnpm$ npm install create-react-app -g #全局下载$ create-react-app #[项目名称] 新建项目# 如果想要把 webpack 配置暴露出来 可以执行以下命令$ npm run eject # 初始时可以在package.json中找到
less/sass
为了提升我们写样式的效率 一般采用 less/sass
# less$ npm i less less-loader# sass$ npm i node-sass sass-loader
并在webpack.config.js修改以下配置:
# 添加sass支持# 找到 file-loader{ loader: require.resolve('file-loader'), exclude: [/\.(js|mjs|jsx|ts|tsx)$/, /\.html$/, /\.json$/, /\.scss$/], options: { name: 'static/media/[name].[hash:8].[ext]', },},# 在exclude中加上`/\.scss$/` 并且在后面加上{ test: /\.scss$/, loader: ['node-sass', 'sass-loader']}

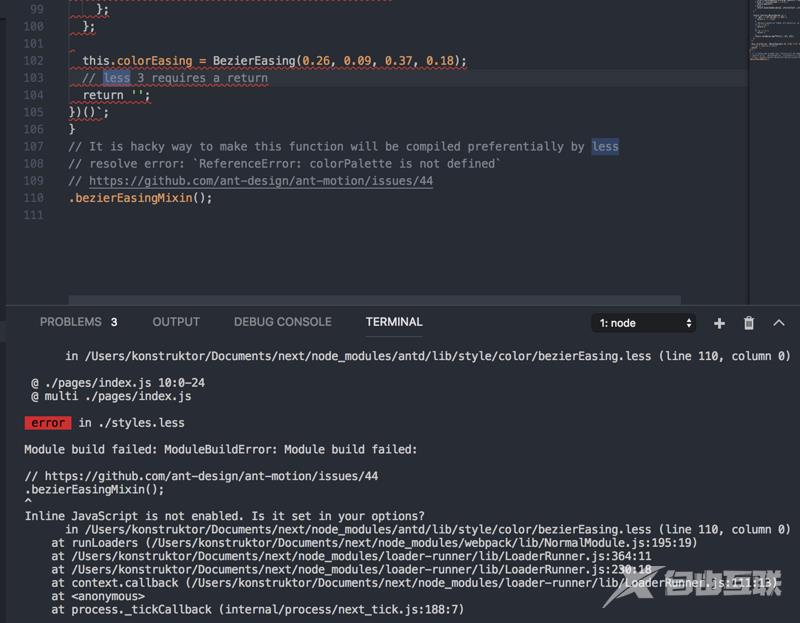
// 此时需要修改以下代码// 找到 `getStyleLoaders` 函数 在其中 loaders 中添加{ loader: require.resolve('less-loader'), options: {...cssOptions, JavascriptEnabled: true}, // 启用js编译。。。}
相信用scss/sass的同学也不少
// 找到 `getStyleLoaders` 函数 在其中 loaders 中添加{ loader: require.resolve('less-loader'), options: {...cssOptions, JavascriptEnabled: true, modifyVars: {'primary-color': '#000',}}, // 启用js编译。。。}
然后在index.js 入口文件中引入自定义的全局less文件,并在里面引入~antd/dist/antd.less然后可以继续使用scss写样式不受影响,虽然这种做法非常鸡肋,但是我搜索了几种方法,但是都不理想,希望有知道更好的方法的大佬告知
链接less/sass to create-react-app Ant Design
结语好长时间没有写文章了,嗯嗯 其实是因为工作忙!!!最近学习的东西也比较多,觉得是一个很好的巩固,分享的时间,打算就这段时间的学习,写一个小系列的分享文章,希望有错误的地方有大佬能够不吝赐教!!晚安
