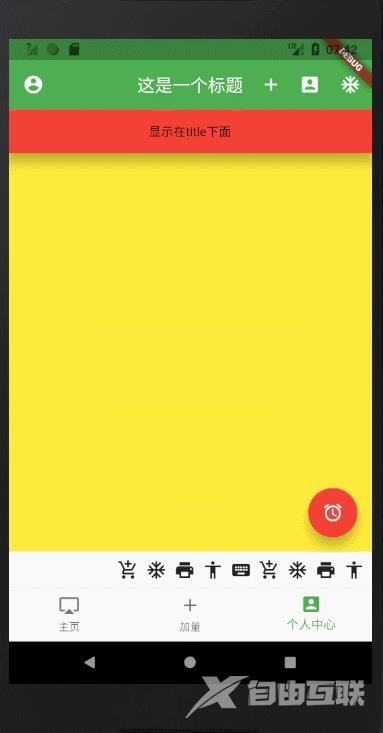
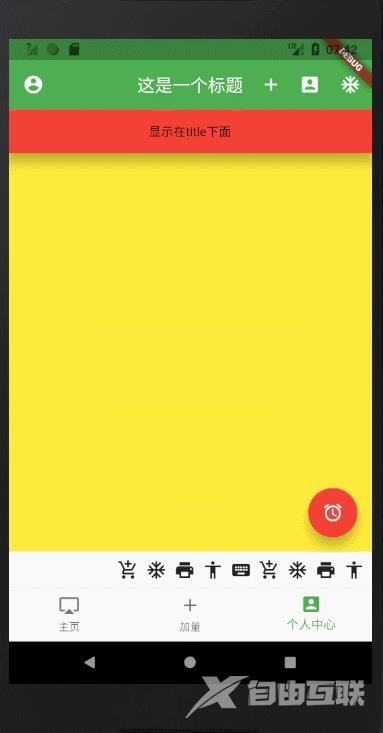
Scaffold实现了基本的布局结构包含titlebarbody侧滑悬浮按钮bottomNavigationBar,基本用到的都会涵盖。下面是一个例子,包含1.PageView+底 Scaffold 实现了基本的布局结构包含titlebar body 侧滑 悬浮按
Scaffold实现了基本的布局结构包含titlebarbody侧滑悬浮按钮bottomNavigationBar,基本用到的都会涵盖。下面是一个例子,包含1.PageView+底
Scaffold 实现了基本的布局结构包含titlebar body 侧滑 悬浮按钮 bottomNavigationBar,基本用到的都会涵盖。
下面是一个例子,包含
1. PageView+底部导航栏的联动
2.点击事件
3.标题栏AppBar 菜单项 PopupMenuButton
4.侧滑
5.悬浮按钮
代码如下:

脚手架 Scaffold
import 'package:flutter/material.dart';class LearnScaffold extends StatefulWidget{ @override State createState() { return new _LearnScaffold(); }}class _LearnScaffold extends State{ //标题栏 AppBar getAppBar(){ return new AppBar( backgroundColor: Colors.green,//设置标题栏的背景颜色 title: new Title( child:new Text( '这是一个标题', style: new TextStyle( fontSize: 20.0, color: Colors.white, ), ), color: Colors.white,//设置标题栏文字的颜色(new title的时候color不能为null不然会报错一般可以不用new title 直接new text,不过最终的文字里面还是以里面new text的style样式文字颜色为准) ), centerTitle: true,//设置标题居中 elevation: 10.0,//设置标题栏下面阴影的高度 leading: new Builder( builder: (BuildContext context){ return new GestureDetector(//设置事件 child: new Icon(//设置左边的图标 Icons.account_circle,//设置图标内容 color: Colors.white,//设置图标的颜色 ), onTap:(){ Scaffold.of(context).showSnackBar( new SnackBar(content: new Text('点击')) ); }, onLongPress: (){ Scaffold.of(context).showSnackBar( new SnackBar(content: new Text('长按')) ); }, onDoubleTap: (){ Scaffold.of(context).showSnackBar( new SnackBar(content: new Text('双击')) ); }, ); } ), brightness:Brightness.light,//设置状态栏的字体颜色(白色/黑色) primary: true,//是否设置内容避开状态栏// flexibleSpace: ,//伸缩控件// automaticallyImplyLeading: true, //设置显示在右边的控件 actions: [ new Padding( child: new Icon( Icons.add, color: Colors.white ), padding: EdgeInsets.all(10.0), ), new Padding( child: new Icon( Icons.account_box, color: Colors.white ), padding: EdgeInsets.all(10.0), ), new PopupMenuButton( itemBuilder: (BuildContext context){ return
[ PopupMenuItem( child: new Text("menu item 1"), value: "第一个", ), PopupMenuItem( child: new Text("menu item 2"), value: "第二个", ), ]; }, icon: new Icon( Icons.ac_unit, color: Colors.white ), onSelected: (String selected){ print("选择的:" + selected); }, ), ], bottom:PreferredSize(//设置标题下面的view child: new Container( height: 50.0, child: new Center( child: new Text( '显示在title下面', ), ), decoration: BoxDecoration( color: Colors.red, ), ), preferredSize: Size.fromHeight(50.0), ), ); } int _currentIndex = 1;//记录当前选择的PageView与Tab的index List _pages;//pageView的item PageController _pageController;//pageView的控制器 @override void initState() { super.initState(); print("初始化数据"); //PageView的控制 _pageCOntroller= new PageController( initialPage: _currentIndex //初始化选中的页面位置 ); _pages = [ Container(color: Colors.red), Container(color: Colors.greenAccent), Container(color: Colors.yellow), ]; } @override Widget build(BuildContext context) { print("调用setState()方法后 就会调用build()方法,重绘"); return new Scaffold(//实现了基本的布局结构包含titlebar body drawer 悬浮按钮 bottomNavigationBar,基本用到的都会涵盖 appBar: getAppBar(), //中间部分 body: PageView.builder( itemBuilder: (BuildContext context, int index){ return _pages[index]; }, controller: _pageController, itemCount: _pages.length,//PageView的总个数 onPageChanged: (int index){ //PageView的回调 print("当前显示的是第$index页"); //setState() 更新数据,将回调build()方法,重新绘制页面 setState(() { _currentIndex = index; }); }, ), //底部固定的widget persistentFooterButtons: [ new Icon(Icons.add_shopping_cart), new Icon(Icons.ac_unit), new Icon(Icons.print), new Icon(Icons.accessibility), new Icon(Icons.keyboard), new Icon(Icons.add_shopping_cart), new Icon(Icons.ac_unit), new Icon(Icons.print), new Icon(Icons.accessibility), ], //侧边栏 drawer: new Drawer( child:new Image.network( "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2755523882,2215399258 }, items:[ new BottomNavigationBarItem( icon:new Icon( Icons.airplay, ), activeIcon: new Icon(//选中显示的icon Icons.airport_shuttle, ), title: new Text( '主页', ), ), new BottomNavigationBarItem( icon:new Icon( Icons.add, ), title: new Text( '加量', ), ), new BottomNavigationBarItem( icon:new Icon( Icons.account_box, ), title: new Text( '个人中心', ), ), ] , ), //悬浮按钮 floatingActionButton: new Builder( builder:(BuildContext context){ return new FloatingActionButton( tooltip: '这里是长按提示的文字', backgroundColor: Colors.red,//设置悬浮按钮的背景颜色// heroTag: ,//页面切换动画的tag elevation: 10.0,//阴影大小// highlightElevation: 20.0,//设置高亮的阴影 mini: false,//设置是否为小图标 child: new Icon(Icons.access_alarm),//设置中间的小图标 //点击事件 onPressed: (){ Scaffold.of(context).showSnackBar( new SnackBar( content: new Text('看你出来不'),//设置要提示的文字 backgroundColor: Colors.red,//设置背景颜色 duration:new Duration(//设置显示的时间 days: 0, hours: 0, minutes: 1,//1分钟 milliseconds: 0, microseconds: 0, ), //animation: ,//设置显示的时候的动画 action: new SnackBarAction( label: "snackBar右边的按钮",//按钮显示的内容 onPressed:(){//点击之后触发的另一个事件 print('点击了snackBar右边的按钮'); }, ), ), ); }, ); }) ); }}效果图: