文章目录
- 前言
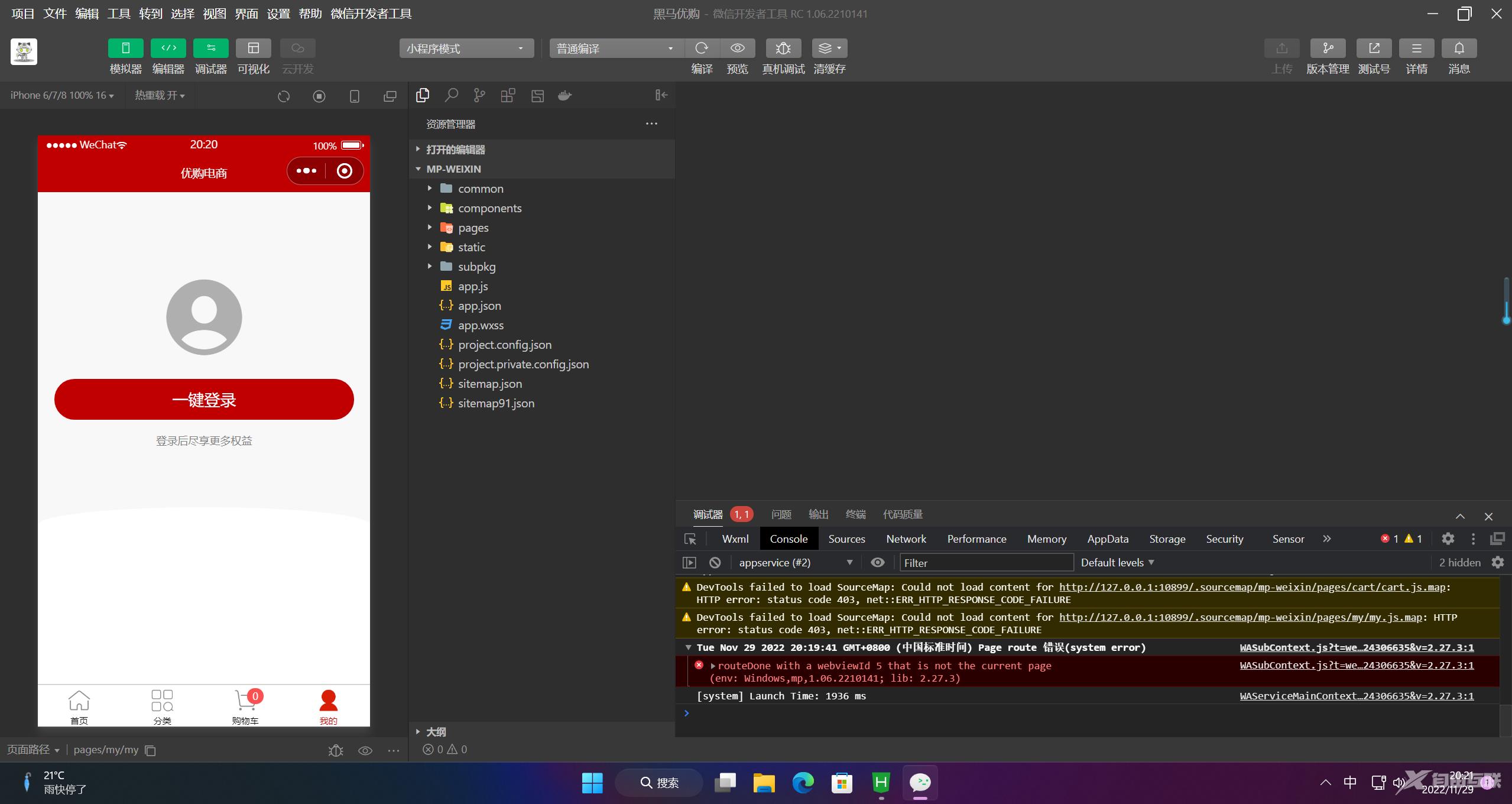
- 一、个人中心页面
前言
个人中心的信息复杂度与产品本身有关。体系越庞大的产品对应个人中心页面需要承载的内容越多结构势必复杂。
一般平台型电商的个人中心页面必须涵盖用户基础信息、全局性操作设置、关键数据记录、购买激励会员、红包、核心业务订单信息、工具集合工具箱等。
一、个人中心页面page,.my-container {height: 100%;}
一键登录登录后尽享更多权益.login-container {height: 750rpx;background-color: #F8F8F8;display: flex;flex-direction: column;justify-content: center;align-items: center;position: relative;overflow: hidden; ;display: block;width: 100%;height: 40px;background-color: white;position: absolute;bottom: 0;left: 0;border-radius: 100%;transform: translateY(50%);}.btn-login {width: 90%;border-radius: 100px;margin: 15px 0;background-color: #C00000;}.tips-text {font-size: 12px;color: gray;}}
{{userinfo.nickName}}8收藏的店铺14收藏的商品18关注的商品84足迹我的订单待付款待收货退款/退货全部订单收货地址联系客服退出登录.my-userinfo-container {height: 100%;background-color: #F4F4F4;.top-box {height: 400rpx;background-color: #C00000;display: flex;justify-content: center;align-items: center;flex-direction: column;.avatar {width: 90px;height: 90px;border-radius: 45px;border: 2px solid #FFF;box-shadow: 0 1px 5px black;}.nickname {font-size: 16px;color: #FFF;font-weight: bold;margin-top: 10px;}}}.panel-list {padding: 0 10px;position: relative;top: -10px;.panel {background-color: white;border-radius: 3px;margin-bottom: 8px;.panel-title {line-height: 45px;padding-left: 10px;font-size: 15px;border-bottom: 1px solid #F4F4F4;}.panel-body {display: flex;justify-content: space-around;.panel-item {display: flex;flex-direction: column;align-items: center;justify-content: space-around;padding: 10px 0;font-size: 13px;.icon {width: 35px;height: 35px;}}}}}.panel-list-item {display: flex;justify-content: space-between;align-items: center;font-size: 15px;padding: 0 10px;line-height: 45px;}