1、http模块
const http = require('http');const server = http.createServer((req, res) => { res.end('Hello World');});server.listen(3000);使用http模块来进行web开发http.createServer:- req表示用户请求体- res表示请求响应体- 使用server.listen方法进行监听
2、koa模块
const Koa = require('koa');const app = new Koa();// responseapp.use(ctx => { ctx.body = 'Hello Koa';});app.listen(3000);koa独有use方法会对中间件进行挂载
//koa的部分源码module.exports = class Application extends Emitter { ... listen() { debug('listen'); const server = http.createServer(this.callback()); return server.listen.apply(server, arguments); } use(fn) { this.middleware.push(fn); return this; }//将fn挂载到middleware callback() { const fn = compose(this.middleware); if (!this.listeners('error').length) this.on('error', this.onerror); const handleRequest = (req, res) => { res.statusCode = 404; const ctx = this.createContext(req, res); const onerror = err => ctx.onerror(err); const handleResponse = () => respond(ctx); onFinished(res, onerror); return fn(ctx).then(handleResponse).catch(onerror); }; return handleRequest; } //createContest方法挂载request和response createContext(req, res) { const context = Object.create(this.context); const request = context.request = Object.create(this.request); const response = context.response = Object.create(this.response); context.app = request.app = response.app = this; context.req = request.req = response.req = req; context.res = request.res = response.res = res; request.ctx = response.ctx = context; request.response = response; response.request = request; context.originalUrl = request.originalUrl = req.url; context.COOKIEs = new COOKIEs(req, res, { keys: this.keys, secure: request.secure }); request.ip = request.ips[0] || req.socket.remoteAddress || ''; context.accept = request.accept = accepts(req); context.state = {}; return context; }}
koa缺少:
- 逻辑分层
- 路由处理
- 数据解析、校验
- 权限校验
- Session、Cache
- 数据库、Redis
- 安全
- …
缺点:
- Koa 无规范约束,不利于团队开发
- 中间件繁多,质量参差不齐,选择困难
3、THINKJS
安装:npm install -g think-cli 优势:做了企业级目录式的规划
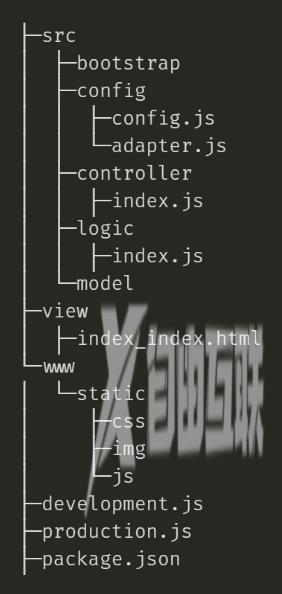
优势:做了企业级目录式的规划
- src目录存放项目源码
- bootstrap目录存放用户启动执行脚本
- config目录存放项目配置文件
- adapter存放数据库、日志等配置
- controller存放访问路由逻辑
- logic存放用户参数校验、权限校验逻辑
- model存放项目会使用到的数据库操作
- view存放项目的模板文件
- www存放项目的静态资源
- development.js:项目开发环境的启动文件
- production.js:项目生产环境的启动文件
// src/controller/index.jsexport default class extends think.Controller { indexAction() { return this.display(); }}// view/index_index.html
Hello World
 解决了目录规范的统一以及模块的统一。
解决了目录规范的统一以及模块的统一。
4、TODO项目
5、node.js调试
- 日志调试
- 断点调试
- node --inspect
- vscode
- ndb
NodeJS 6.3+ 使用 node --inspect 参数启动可以在 Chrome 浏览器中调试,在 chrome://inspect 中可以发现你的项目并启动 devtool
6、node开发角色转换
- 跟浏览器打交道,兼容性问题
- 组件化
- 加载速度、JS 执行性能、渲染性能
- 错误监控
- XSS、CSRF 等安全漏洞
- 数据库、Redis 等周边服务
- 性能、内存泄露、CPU、机器管理
- 服务监控、错误监控、流量监控、报警
- SQL注入、目录遍历等安全漏洞
