文章目录一、常用属性1、信息提示框placeholder2、单选框radio、多选框checkbox3、提交submit需要在form标签里面使用二 文章目录 一、常用属性 1、信息提示框placeholder 2、单选框radio、多选框
文章目录
- 一、常用属性
- 1、信息提示框placeholder
- 2、单选框radio、多选框checkbox
- 3、提交 submit需要在form标签里面使用
- 二、不常用的兼容性问题
- 一、Calender类主要在form表单中使用
- 1、file 选择文件上传
- 2、data 选择日期兼容性Chrome支持Safari、IE不支持
- 3、time 选择时间兼容性Chrome支持Safari、IE不支持
- 4、week 选择某年某周兼容性Chrome支持Safari、IE不支持
- 5、datetime-local 选择年月日时间兼容性Chrome支持Safari、IE不支持
- 二其他属性
- 6、number 设置输入框只能输入数字兼容性Chrome支持Safari、IE不支持
- 7、email 邮件如果格式不规范会有提示错误兼容性Chrome、火狐支持Safari、IE不支持
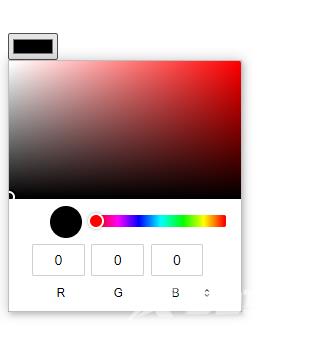
- 8、color 颜色选择器兼容性Chrome支持Safari、IE不支持
- 9、range 一个可以设置最大值和最小值得滑动条兼容性Chrome、Safari支持火狐、IE不支持
- 10、search 用户第一次输入过后当她下次再输入的时候会给用户弹出一个提示兼容性Chrome支持Safari支持一点IE不支持
- 11、url 输入完整的网址兼容性Chrome、火狐支持Safari、IE不支持
一、常用属性
1、信息提示框placeholder
在input框中当你想要在框内有提示信息的时候在没学习h5之前都会使用JS中onfocus事件检查当前值如果是默认值,就将value属性置空 在学习h5之后我会选择设置placeholder属性提示会在输入字段为空时显示并会在字段获得焦点时消失。 设置placeholder"请输入账号或邮箱"的效果图如下

placeholder和value属性的区别是,value属性设置的直接是文本框中的内容
2、单选框radio、多选框checkbox
1 单选框一般选中后不能取消如果定义checked是false要不一直选不中要不不能取消 2 复选框选中后能取消重复选
男生女生苹果香蕉西瓜
效果图如下 
3、提交 submit需要在form标签里面使用
二、不常用的兼容性问题
一、Calender类主要在form表单中使用
1、file 选择文件上传
页面展示效果

2、data 选择日期兼容性Chrome支持Safari、IE不支持
3、time 选择时间兼容性Chrome支持Safari、IE不支持

4、week 选择某年某周兼容性Chrome支持Safari、IE不支持

5、datetime-local 选择年月日时间兼容性Chrome支持Safari、IE不支持
二其他属性
6、number 设置输入框只能输入数字兼容性Chrome支持Safari、IE不支持
7、email 邮件如果格式不规范会有提示错误兼容性Chrome、火狐支持Safari、IE不支持
8、color 颜色选择器兼容性Chrome支持Safari、IE不支持

9、range 一个可以设置最大值和最小值得滑动条兼容性Chrome、Safari支持火狐、IE不支持

