当做商品展示区时想采用的卡片流布局,无限的向下加载商品,类似淘宝首页的推荐效果图如下那么如何实现以上的效果这是我的方案:1.将页面分成两列,左列和右列,分别填充商品卡
当做商品展示区时想采用的卡片流布局,无限的向下加载商品,类似淘宝首页的推荐
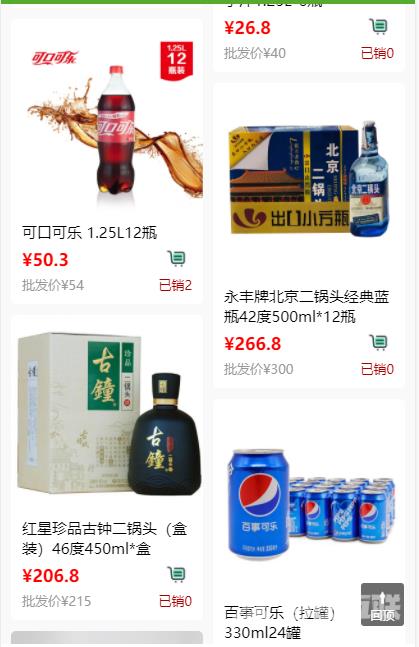
效果图如下

那么如何实现以上的效果
这是我的方案:
1. 将页面分成两列,左列和右列,分别填充商品卡片,这样列与列不会相互干扰了
这时由于商品的图片长度不一,造成错位的效果。这里图片的裁剪方式为自适应长度,即
2. 划分左右两列,这里直接用 3. 分别填充两列数据,但商品列表往往只有一个数组,如何拆分成两个列分别填充呢? 采用列表索引取余区分左右 indexs%2==index 其中indexs为商品数组的索引,通过取余操作划分左右两列填充,这样就可以了 1. 2. 3. 4. 5. 6. 7. {{items.name}}8. ¥{{items.current_price}}9. 批发价¥{{items.old_price}}10. 11. 已销{{items.buy_count}}12. 13. 14. 15. 16. 以上是结构代码,思路就是分开两列,每列各自填充所在的列的商品卡片,由于图片的高度不一造成错位的效果,数组按索引取余操作分别填充即可 如果你有更好的方式,欢迎交流!
