基于vue,element-ui多选下拉框数据回显到dialog弹框。1.v-model绑定下拉框2.data中定义3.在触发事件中写如下代码。join(,)是将数组里的数据转 基于vue,element-ui多选下拉框数据回显到dialog弹框。
基于vue,element-ui多选下拉框数据回显到dialog弹框。
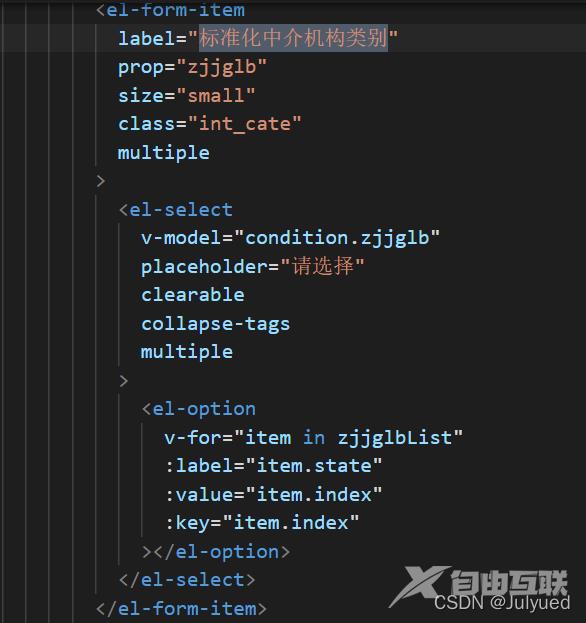
1.v-model绑定下拉框

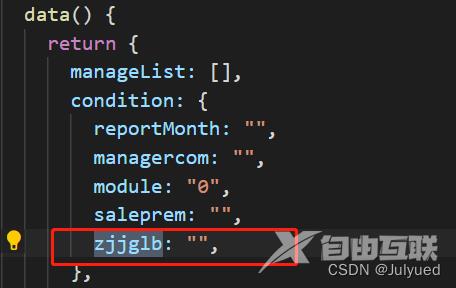
2.data中定义

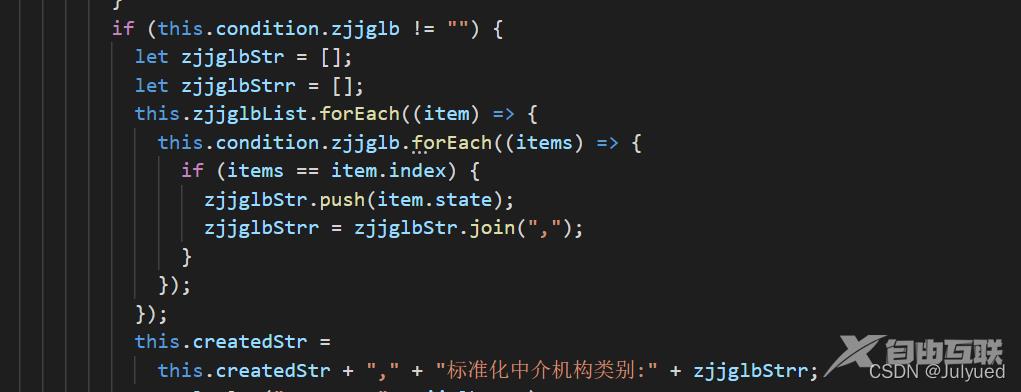
3.在触发事件中写如下代码。

join(",")是将数组里的数据转为字符串显示。push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。所以保证.push()前的一定是数组。
