jQuery改变input属性的方法:1、打开相应的前端代码文件;2、通过对元素应用disabled和readonly属性的方法来实现改变input属性即可。 本文操作环境:Windows7系统、jquery3.2.1版、DELL G3电脑 j
jQuery改变input属性的方法:1、打开相应的前端代码文件;2、通过对元素应用disabled和readonly属性的方法来实现改变input属性即可。

本文操作环境:Windows7系统、jquery3.2.1版、DELL G3电脑
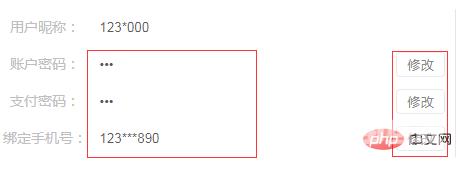
jQuery怎么改变input的属性?
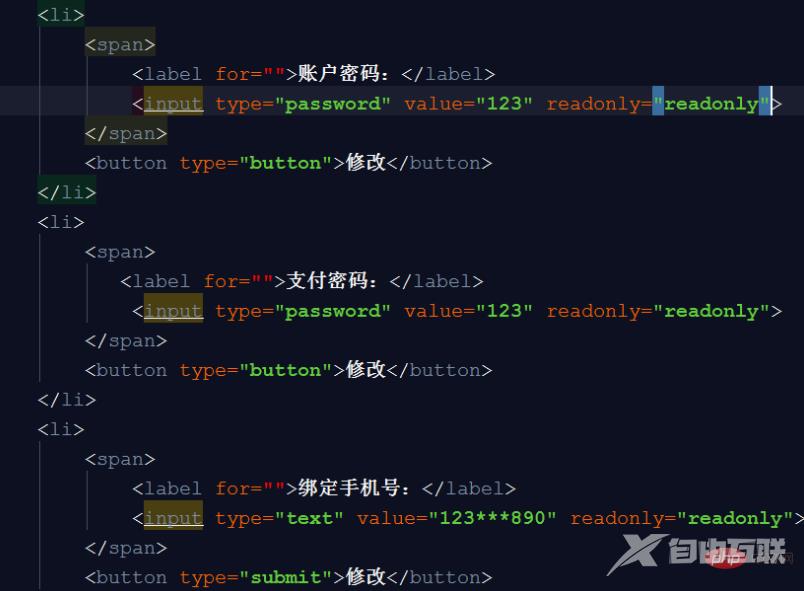
jquery操作按钮修改对应input属性
点击右侧的修改按钮,对应的input中的disabled和readonly得属性修改


$(".buttonxg button").click(function(){
$(this).prev().children("input").removeAttr("readonly");
})
Jquery的api中提供了对元素应用disabled和readonly属性的方法,在这里记录下,感兴趣的朋友可以练练手了
Jquery的api中提供了对元素应用disabled和readonly属性的方法,在这里记录下。如下
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').removeAttr("readonly");//去除input元素的readonly属性
if($('input').attr("readonly")==true)//判断input元素是否已经设置了readonly属性对于为元素设置readonly属性和取消readonly属性的方法还有如下两种:
$('input').attr("readonly",true)//将input元素设置为readonly
$('input').attr("readonly",false)//去除input元素的readonly属性
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').attr("readonly","")//去除input元素的readonly属性 2.disabled
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').removeAttr("disabled");//去除input元素的disabled属性
if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性对于为元素设置disabled属性和取消disabled属性的方法还有如下两种:
$('input').attr("disabled",true)//将input元素设置为disabled
$('input').attr("disabled",false)//去除input元素的disabled属性
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').attr("disabled","")//去除input元素的disabled属性
推荐学习:《jquery视频教程》
【文章原创作者响水网站建设公司 http://www.1234xp.com/xiangshui.html 欢迎留下您的宝贵建议】
