目录 一、问题描述 1.1 页面布局 1.2 问题复现 二、解决过程 2.1 增加图表resize 2.2 解决canvas画布大小和容器大小不一致的问题 2.3 动手添加延时 2.4 监听浏览器onresize事件 三、解决方案 总
目录
- 一、问题描述
- 1.1 页面布局
- 1.2 问题复现
- 二、解决过程
- 2.1 增加图表resize
- 2.2 解决canvas画布大小和容器大小不一致的问题
- 2.3 动手添加延时
- 2.4 监听浏览器onresize事件
- 三、解决方案
- 总结
一、问题描述
1.1 页面布局
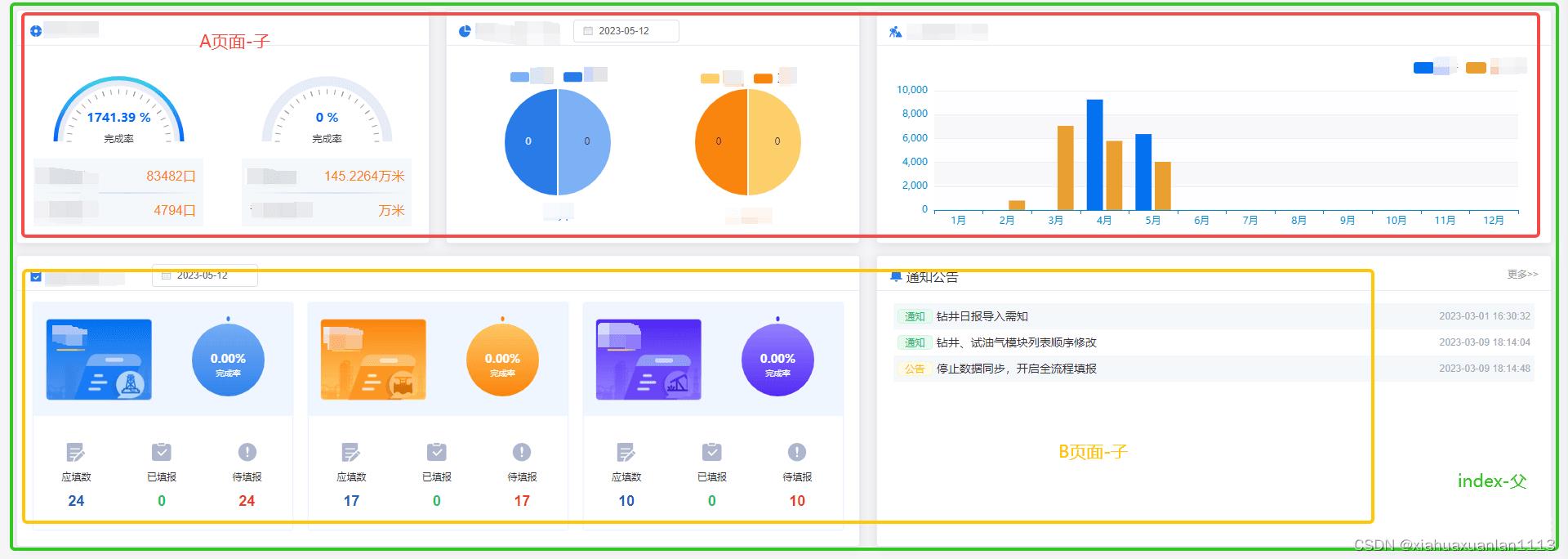
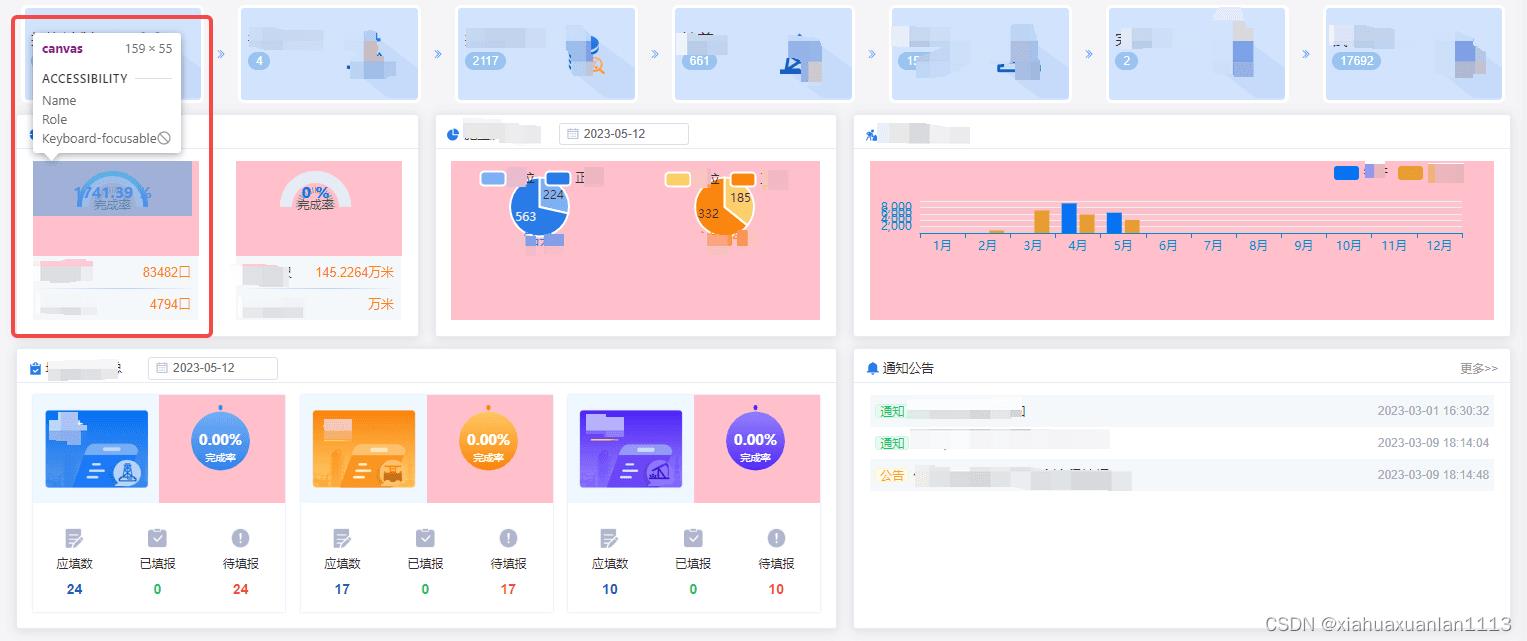
项目首页中有多个echarts图表,如下图所示:

页面布局如下:

index页面(绿框)是父页面,父页面中包含A页面(红框)和B页面(橙框),A页面中有3块,共5个echarts图,B页面中有2部分,左侧部分中有3个饼图,右侧部分是列表,综上,index页面共8个ecahrts图。ps:A页面和B页面都是组件化书写。
1.2 问题复现
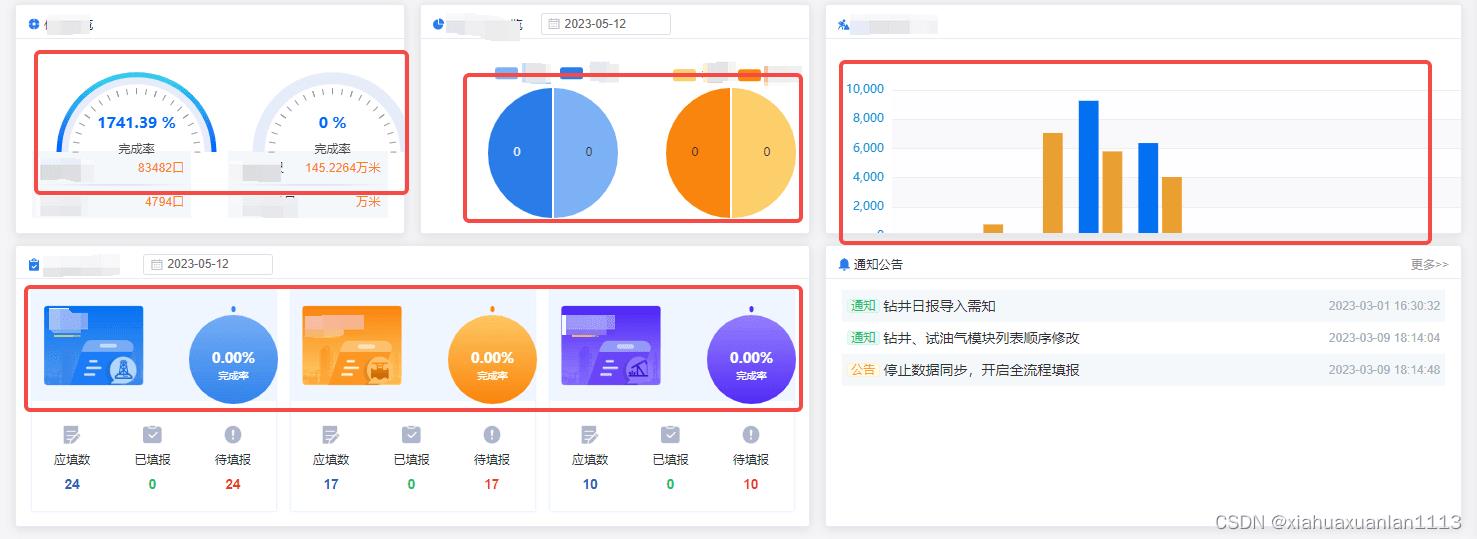
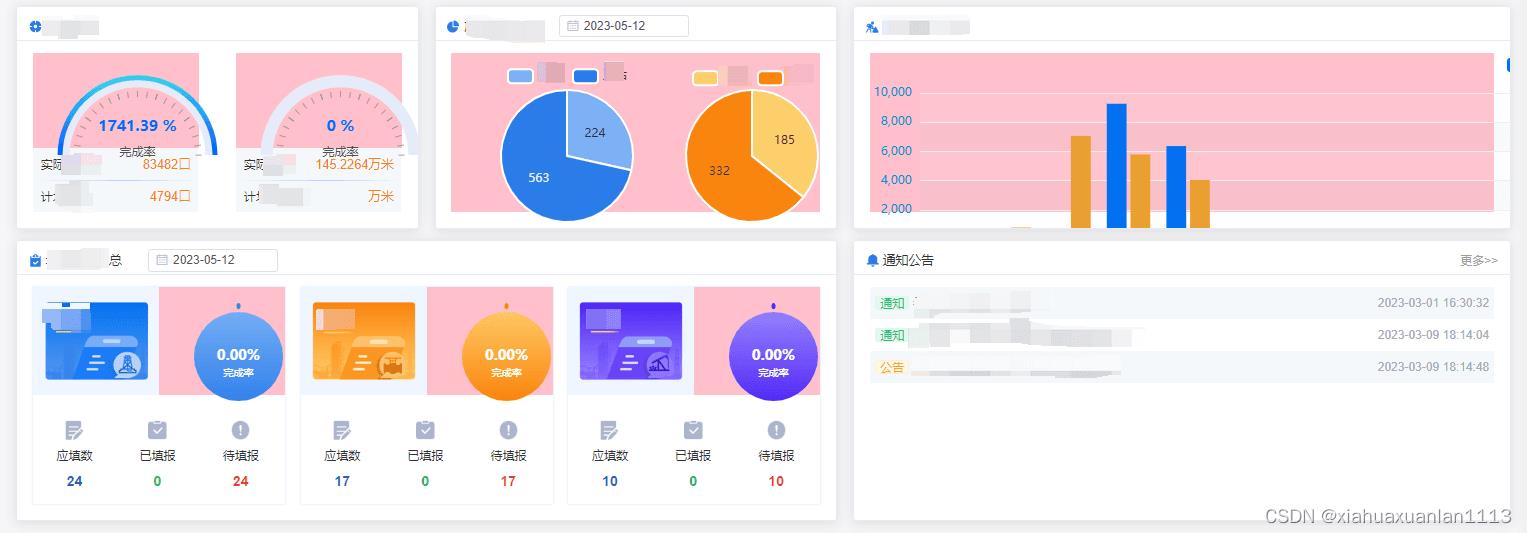
点击浏览器右上角的 向下还原 按钮后,图表显示不正确,如下图:


原因:未进行图表自适应
二、解决过程
2.1 增加图表resize
window.addEventListener('resize', function () {
chart.resize()
})
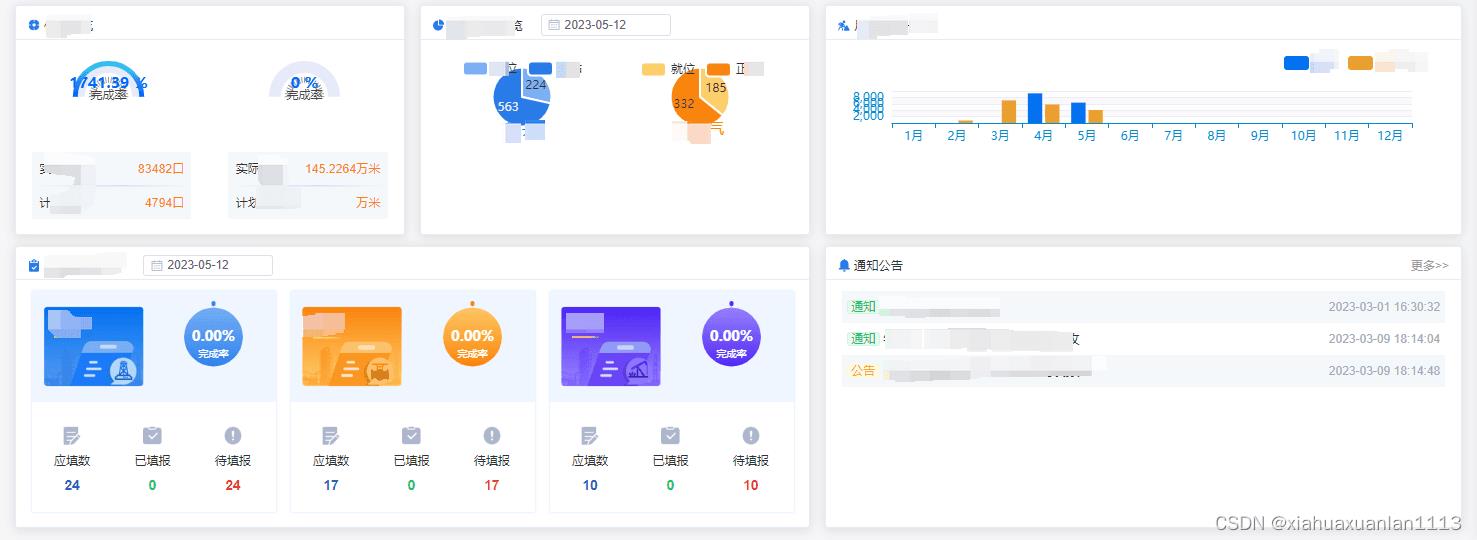
增加后,点击浏览器向下还原按钮后,效果如下:

这里有个奇怪的现象:点击浏览器向下还原按钮,图表显示有问题;但是鼠标拖拽浏览器放大或缩小,图表显示正常(百思不得其解……)
通过Elements检查发现,canvas画布大小与容器大小不一致。ps:pink背景是容器大小

2.2 解决canvas画布大小和容器大小不一致的问题
利用resize设置width、height:
// 获取容器的宽高
let width = this.$refs.chart1.offsetWidth
let height= this.$refs.chart1.offsetHeight
// 一般这一步是写chart1.resize(),让图表根据当前屏幕尺寸自适应,但是当前canvas画布大小与容器大小不一致,而容器大小已经设置了百分比,所以可以在resize里面手动设置宽高,使其占满整个容器
chart1.resize({
// es6解构
width,
height
})
每个图表都设置,完成后效果如下:

依然显示有问题,要崩溃了……
耐心再找找原因!!!
苦思冥想后,猜测有可能的原因:窗口改变时 EChart 会立即获取宽度,但是此时宽度还在变化中,不是最终值,所以 ECharts 显示有问题,修改方法是添加一个延时。
2.3 动手添加延时
window.addEventListener('resize', function () {
setTimeout(()=>{
chart1.resize()
}, 100)
})
添加完成后,依然没效果……
是不是延时时间设置的有点短???那就设置500毫秒试试,来吧
依然没效果,生气了
想想其他方法,苦思冥想中,有了,那我监听浏览器onresize事件可不可以?监听到后,重新渲染图表
2.4 监听浏览器onresize事件
去掉每个图表对resize事件的监听,在父组件中增加对onresize事件的监听。
let _this = this;
window.onresize = function() {
_this.$nextTick(()=>{
setTimeout(()=>{
_this.$refs.chartLine.executeAllChart1() // 重新渲染echarts的方法
if(_this.isCollectAdmin) {
_this.$refs.tableLine.executeAllChart2() // // 重新渲染echarts的方法
}
}, 500)
})
}
添加完后,看效果:

哇偶,成功了!
