css让div隐藏的方法:1、使用“display:none”来隐藏div;2、使用“visibility: hidden;”隐藏div;3、使用“opacity: 0”隐藏div。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
在我们平时布局网站的时候,想要把p进行隐藏,但是很多人不知道css控制p显示隐藏?下面我们来讲解一下css如何让p隐藏。
1、使用display:none来隐藏div
我们可以使用display:none属性来隐藏所有的信息,包括文本和图片,语法为:
<div>这里你是看不到的</div>
当我们使用p中的css样式,我们就可以使用display:none属性对内容进行隐藏,并且通过浏览器也是看不到的,同时被隐藏的内容是不被占用空间的,隐藏之后的内容搜索引擎是不读取的,一般我们都是用使用js统计代码去隐藏显示的图标。
2、使用visibility: hidden;隐藏div
visibility 属性规定元素是否可见。
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。
属性值:
visible 默认值。元素是可见的。
hidden 元素是不可见的。
collapse 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。
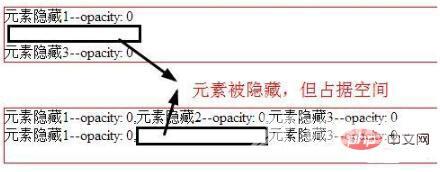
3、使用opacity: 0隐藏div
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden 相似。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
div{
height: 20px;
}
.demo{
width: 800px;
height: 60px;
margin: 50px auto;
border: 1px solid red;
}
.hide,span{
opacity: 0;
}
</style>
</head>
<body>
<div>
<div sty>元素隐藏1--opacity: 0</div>
<div>元素隐藏2--opacity: 0</div>
<div>元素隐藏3--opacity: 0</div>
</div>
<div>
<div>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</div>
<div>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</div>
</div>
</body>
</html>效果图:

【推荐学习:css视频教程】
