在html中,可以使用sup标签和sub标签来显示文本的上标、下标。 本篇文章就来给大家介绍sup标签和sub标签,让大家对sup标签和sub标签有一个简单的了解,知道sup标签和sub标签的使用方法
在html中,可以使用<sup>标签和<sub>标签来显示文本的上标、下标。
本篇文章就来给大家介绍<sup>标签和<sub>标签,让大家对<sup>标签和<sub>标签有一个简单的了解,知道<sup>标签和<sub>标签的使用方法,希望对你们有所帮助。【视频教程推荐:HTML教程】

HTML <sup>标签
<sup>标签是用来定义上标文本的。
下面我们通过简单的代码示例来看看<sup>标签是如何使用的:
<p>这是一段测试文本,包含<sup>上标</sup></p>
效果图:

可以看出包含在 <sup></sup> 中的内容将会以当前文本流中字符高度的一半来显示,也就是说,会上浮一半字符的高度显示;但<sup>不会改变被包含内容的字体。
<sup>标签如果和 <a> 标签结合起来使用,可以创建出很好的超链接脚注,例:
<p>PHP中文网<sup>【<a href="http://www.php.cn/">详情</a>】</sup></p>
效果图:

HTML <sub>标签
<sub> 标签是用来定义下标文本的。
下面我们通过简单的代码示例来看看<sub>标签是如何使用的:
<p>这是一段测试文本,包含<sub>下标</sub></p>
效果图:

和<sup>标签相似,<sup></sup> 中的内容将会以当前文本流中字符高度的一半显示,会下沉一半字符的高度显示;但<sub>也不会改变被包含内容的字体。
说明:
无论是 <sub> 标签还是 <sup> 标签,都是可以在数学等式、科学符号和化学公式中,且是非常有用的。例:
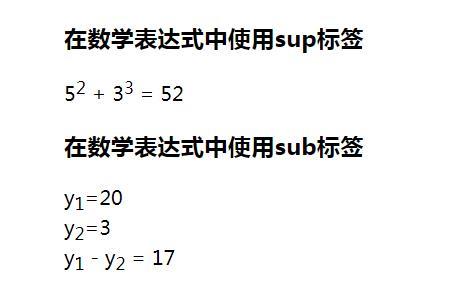
<h3>在数学表达式中使用sup标签</h3> <p>5<sup>2</sup> + 3<sup>3</sup> = 52</p> <h3>在数学表达式中使用sub标签</h3> <p> y<sub>1</sub>=20<br> y<sub>2</sub>=3<br> y<sub>1</sub> - y<sub>2</sub> = 17 </p>
效果图:

总结:
