获取方法:1、利用eq()方法,可选取指定索引位置的li元素,语法为“$(li).eq(索引号)”;2、利用“:eq()”选择器,可选取指定索引位置的li元素,语法“$(li:eq(索引号))”。 本教程操作环
获取方法:1、利用eq()方法,可选取指定索引位置的li元素,语法为“$("li").eq(索引号)”;2、利用“:eq()”选择器,可选取指定索引位置的li元素,语法“$("li:eq(索引号)")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery获取第几个li
1、利用eq()方法
eq() 方法返回带有被选元素的指定索引号的元素。索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
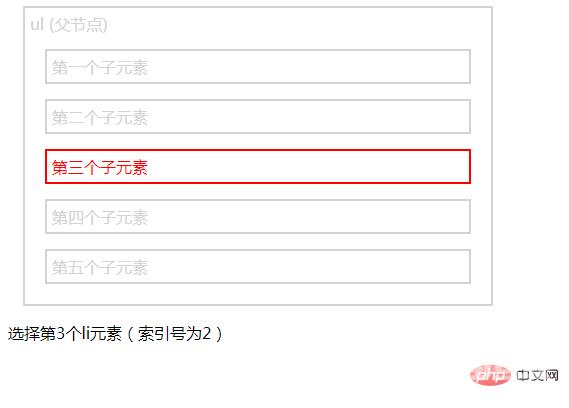
<p>选择第3个li元素(索引号为2)</p>
</body>
</html>
2、利用“:eq()”选择器
:eq() 选择器选取带有指定 index 值的元素。index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li:eq(1)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择第2个li元素(索引号为1)</p>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
